Neste artigo vamos criar uma banner principal para nossa loja de biquínis e vamos utilizar a ferramenta on-line Canva, para poder editar e deixar nosso banner ainda melhor.
Antes de começar você vai precisar dar uma lida nestes dois artigos:
Estes artigo servirão de base para nosso treinamento, bom agora que entendemos melhor como o banner funciona e sabemos o seu tamanho vamos começar separando as imagens para o banner.
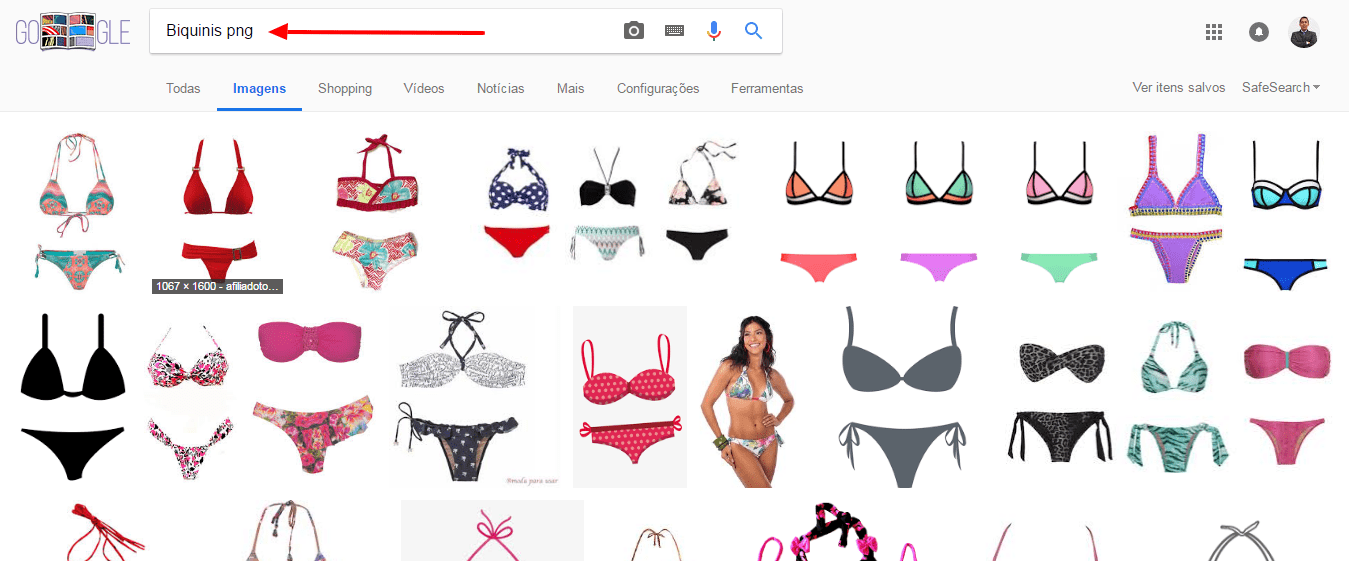
No meu caso vou no Google procurar por biquínis no formato “ PNG “, que é transparente, assim podemos aplicar ela em algum fundo bacana.

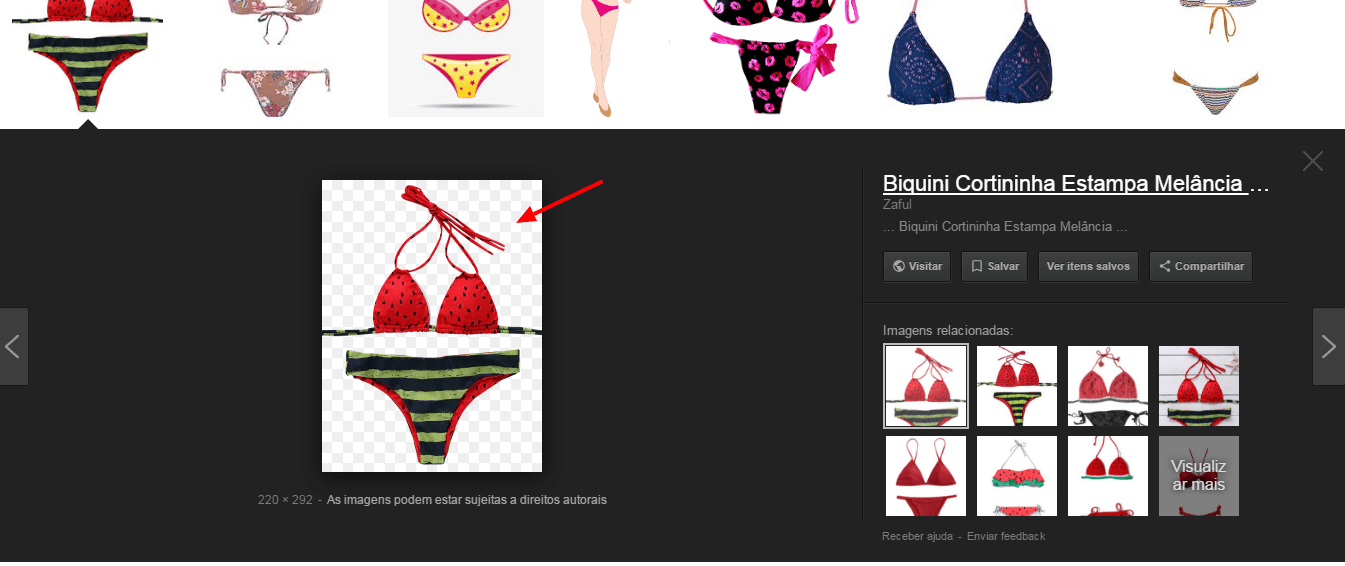
Procure imagens que estejam no formato .PNG, com o fundo quadriculado como na imagem:

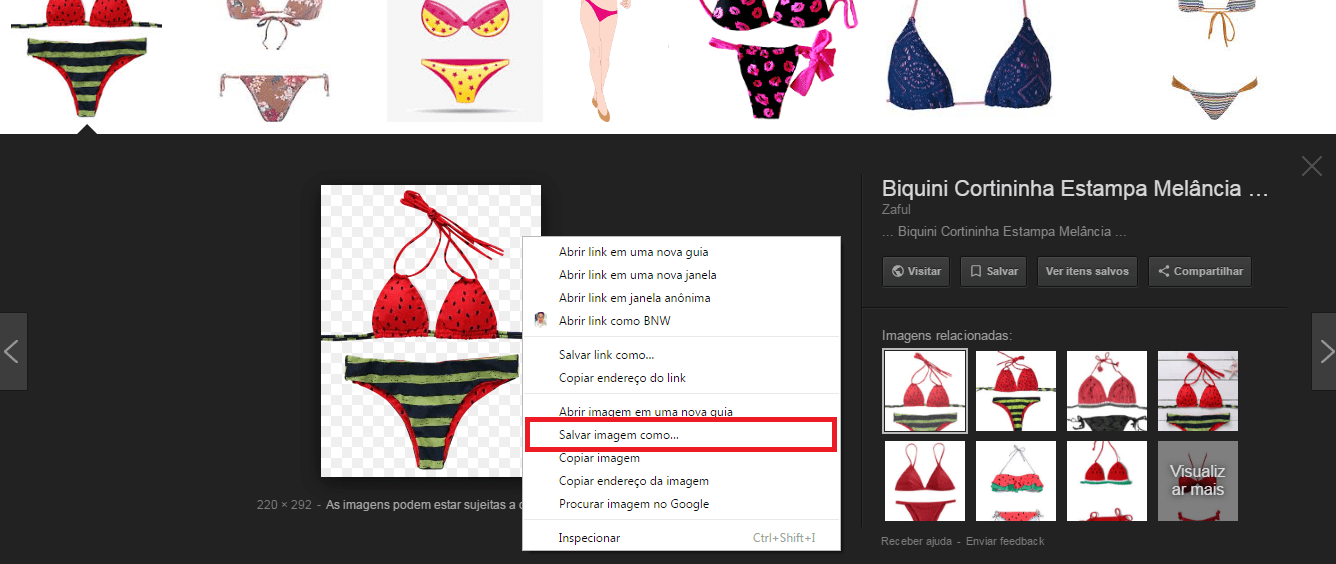
Agora clique com botão direito do mouse e salve essa imagem seu computador

Agora vamos montar o fundo da nossa imagem , temos alguns sites que que disponibilizam de graça as imagens como o
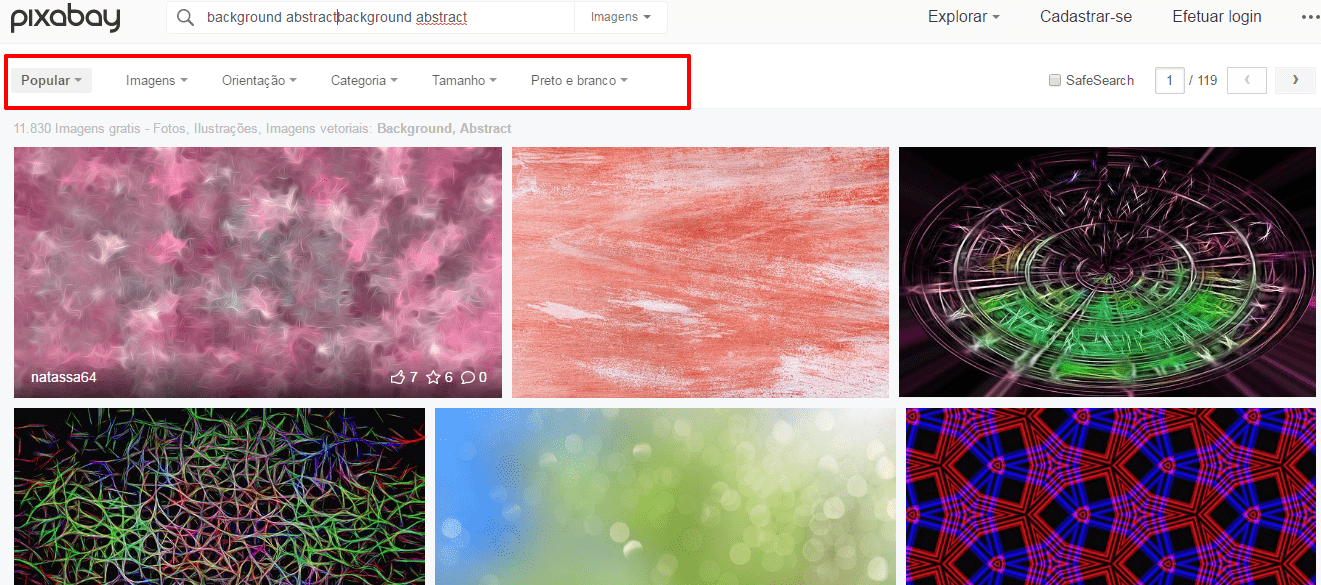
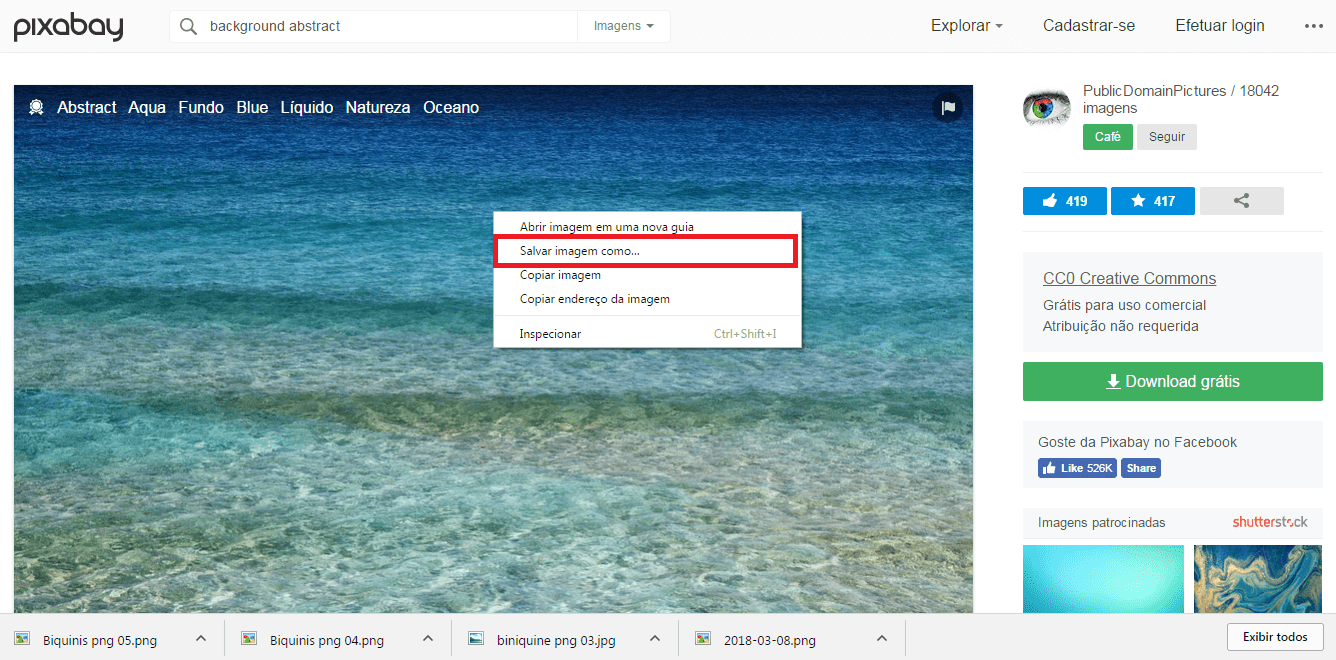
Vamos pegar por exemplo o Pixabay

Já com ele aberto vá na barra de pesquisa e procure por “ background abstract ” , irá aparecer todos as full imagens que o site oferece

Temos as ferramentas de busca que você pode orientar , no meu caso vou orientar a categoria para viagens/férias pois estou a procura de uma imagem relacionada aos meus biquínis .
Achando a imagem de fundo desejada abra a imagem clique com botão direito e vá na opção salvar imagem e salve em seu computador

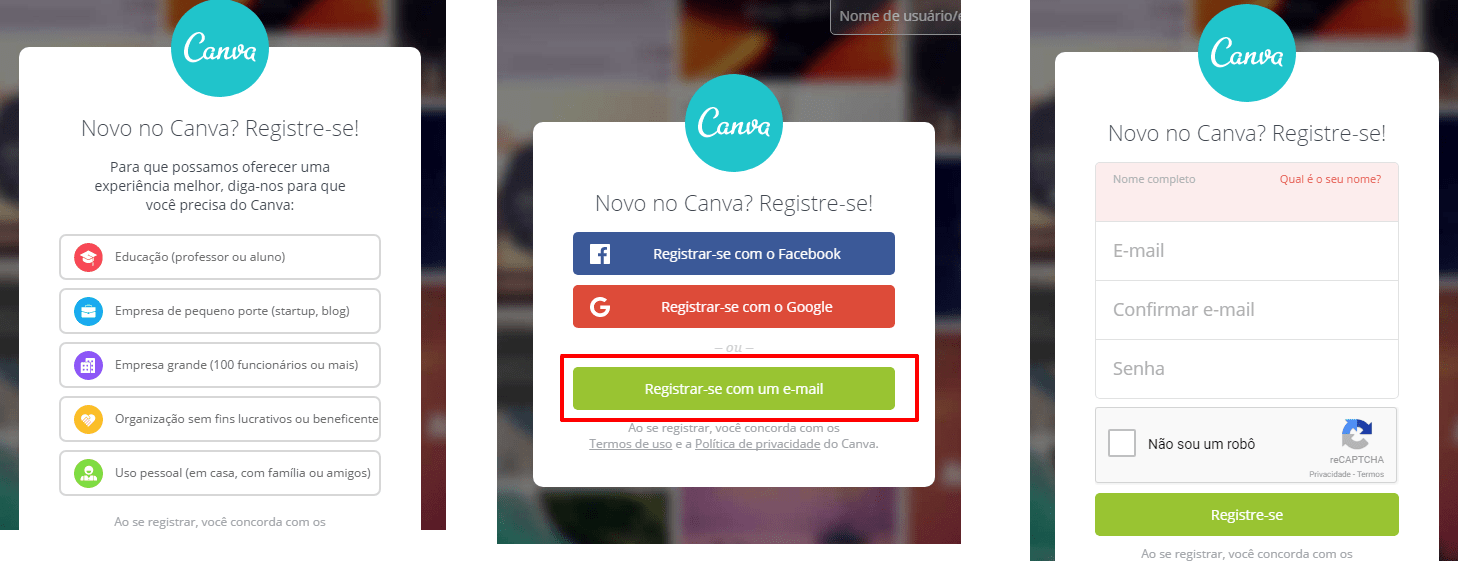
Pronto tenho tudo salvo em uma pasta e vamos agora a ferramenta on-line do Canva, acesse o site www.canva.com escolha um tipo de cadastro e preencha os dados de forma rápida, você pode usar sua conta do Facebook ou Google para agilizar.

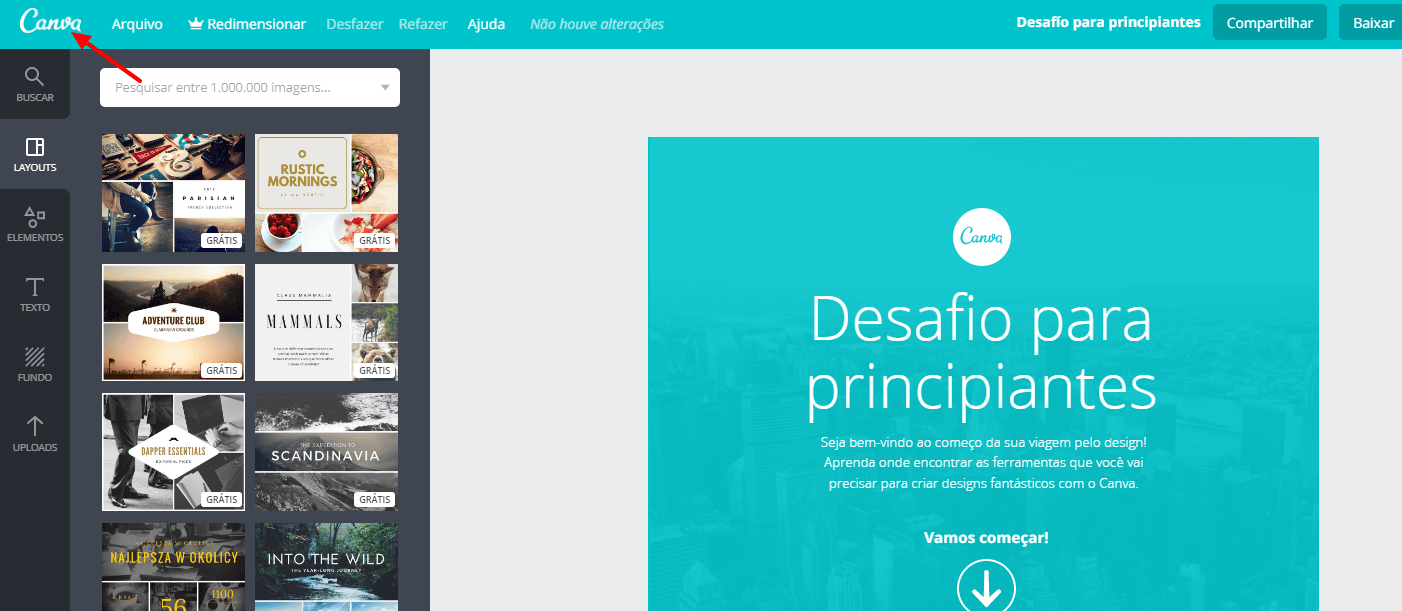
Após o cadastro ele vai te mandar para umas telas de tutoriais e testes, mas podemos pular isso por hora e vamos clicar lá em cima da logo do Canva.

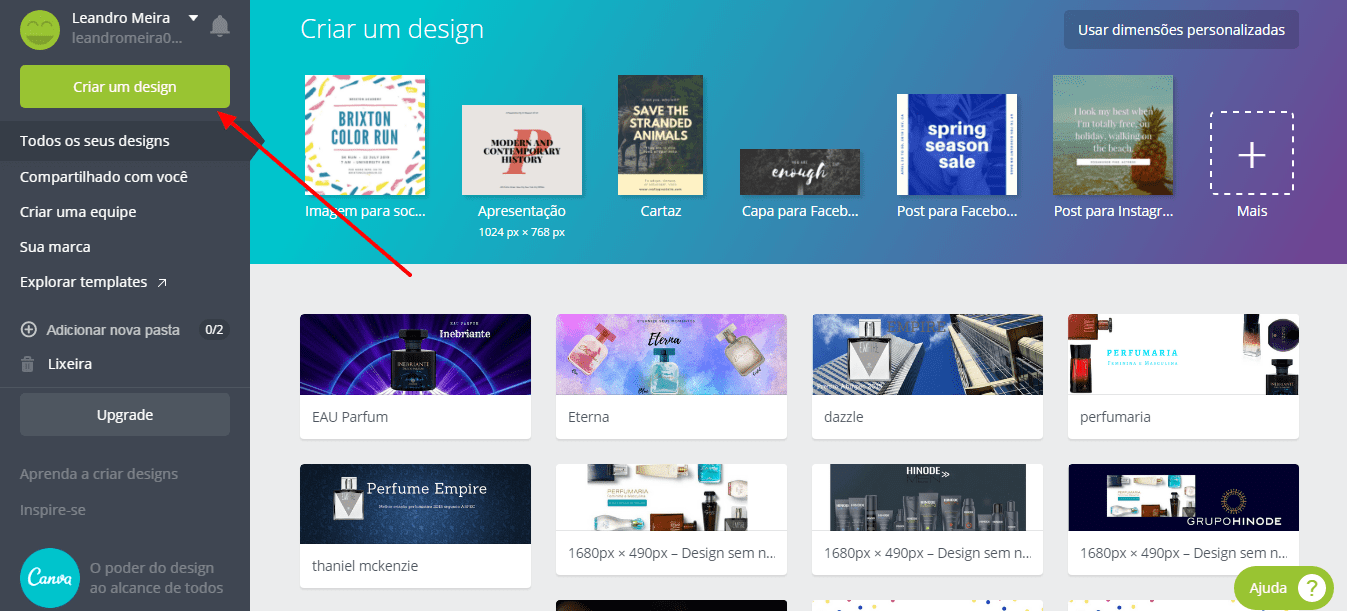
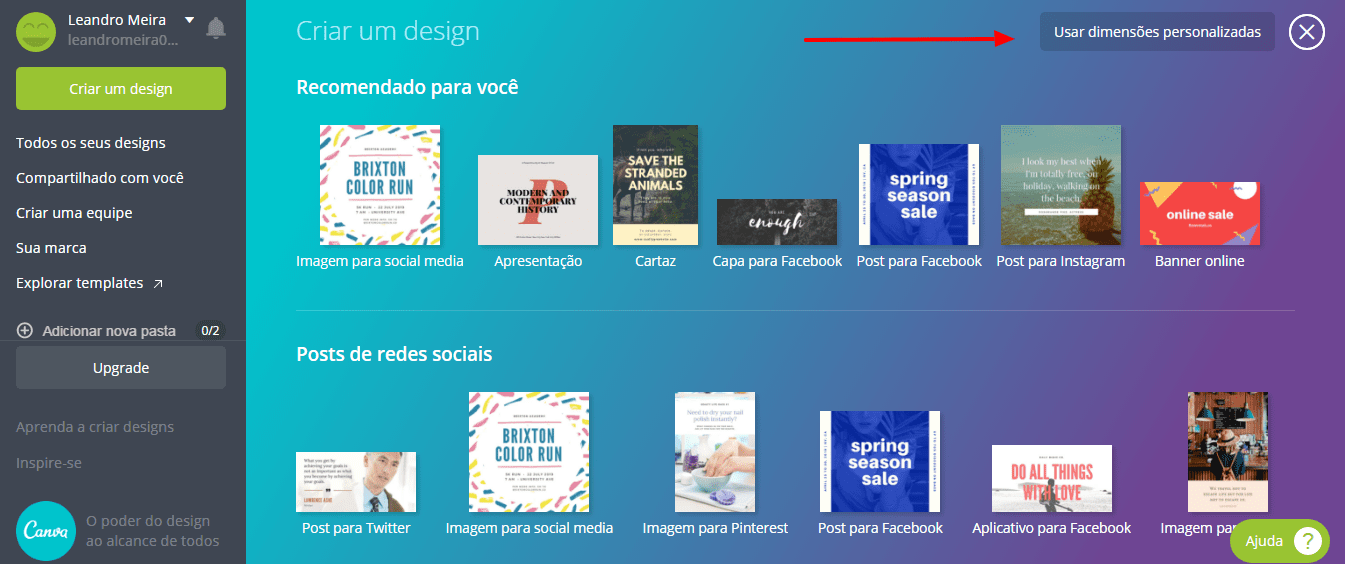
Agora vamos clicar em Criar um Designer

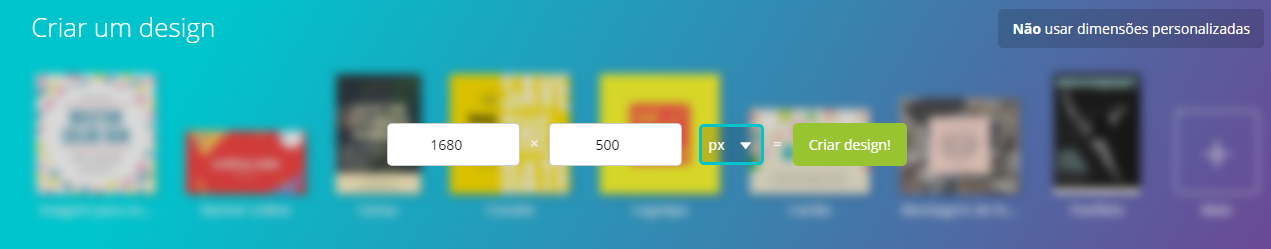
Agora vamos escolher a resolução do seu banner use as “Dimensões personalizadas”

O tamanho padrão do banner principal da loja é de 1680×500, mas de acordo com o tamanho do seu banner você pode mudar aqui, neste link temos um bom artigo para falar do tamanho e de área visível, de uma boa lida nele para lhe ajudar a criar banners sensacionais.
Outra dica é que este recurso permite que você crie banners para outros lugares da loja, como lateral da página de busca, em cima de categorias, blog ou até mesmo para suas redes sociais, a plataforma conta também com Templates veja mais neste link

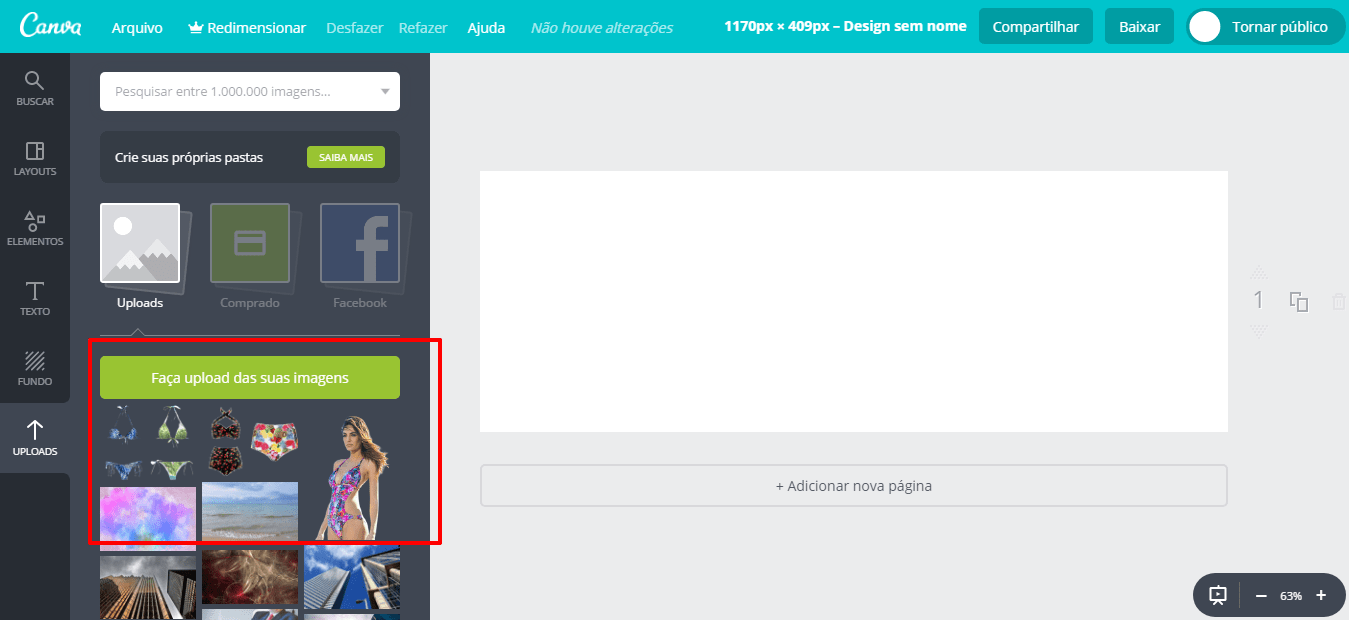
Agora só subir as imagens que baixamos para criar o banner. Após o upload elas aparecerão abaixo do botão.

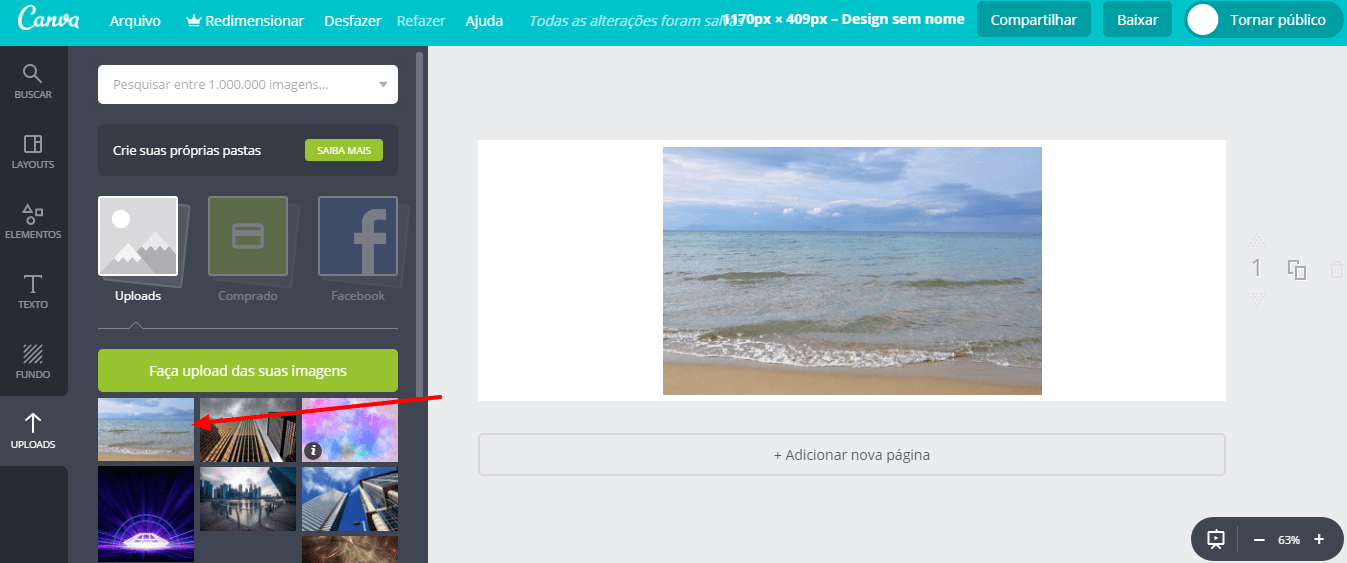
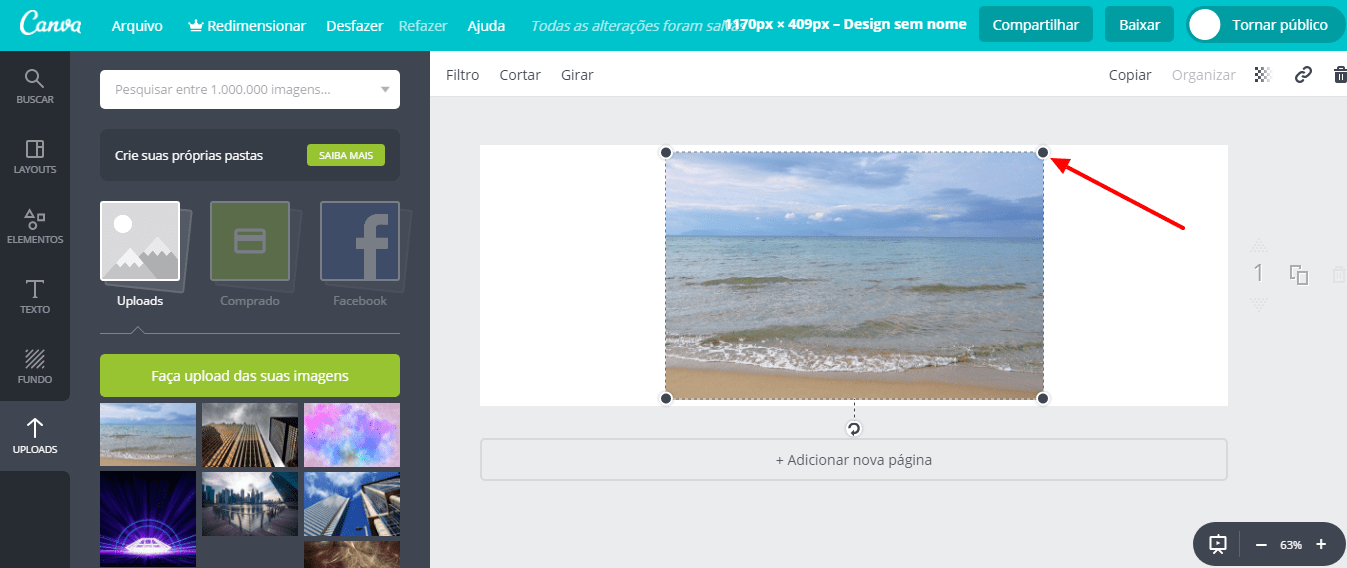
Vamos começar com a imagem de fundo clique nela para carregar na área do banner e vamos ajustar para ela ficar no tamanho do banner, note que imagem mais horizontais são melhores para o banner 😉

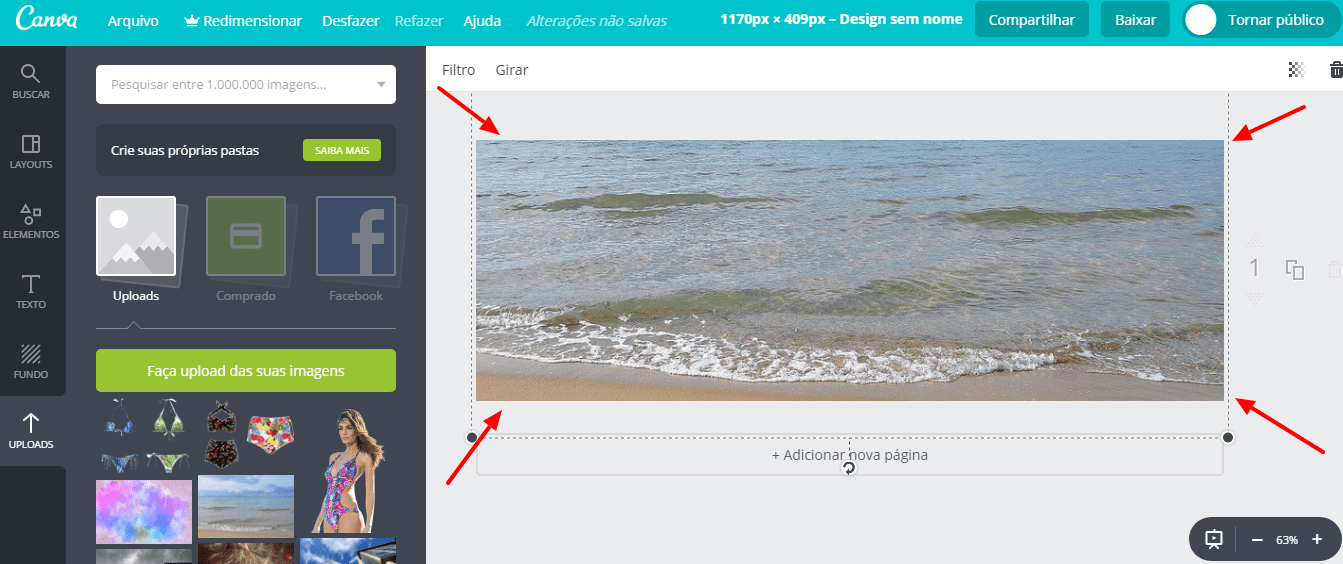
Note que temos uma bolinha para arrastar até a sua imagem preencher todo o quadrado branco.

Arraste até completar todo o quadrado branco

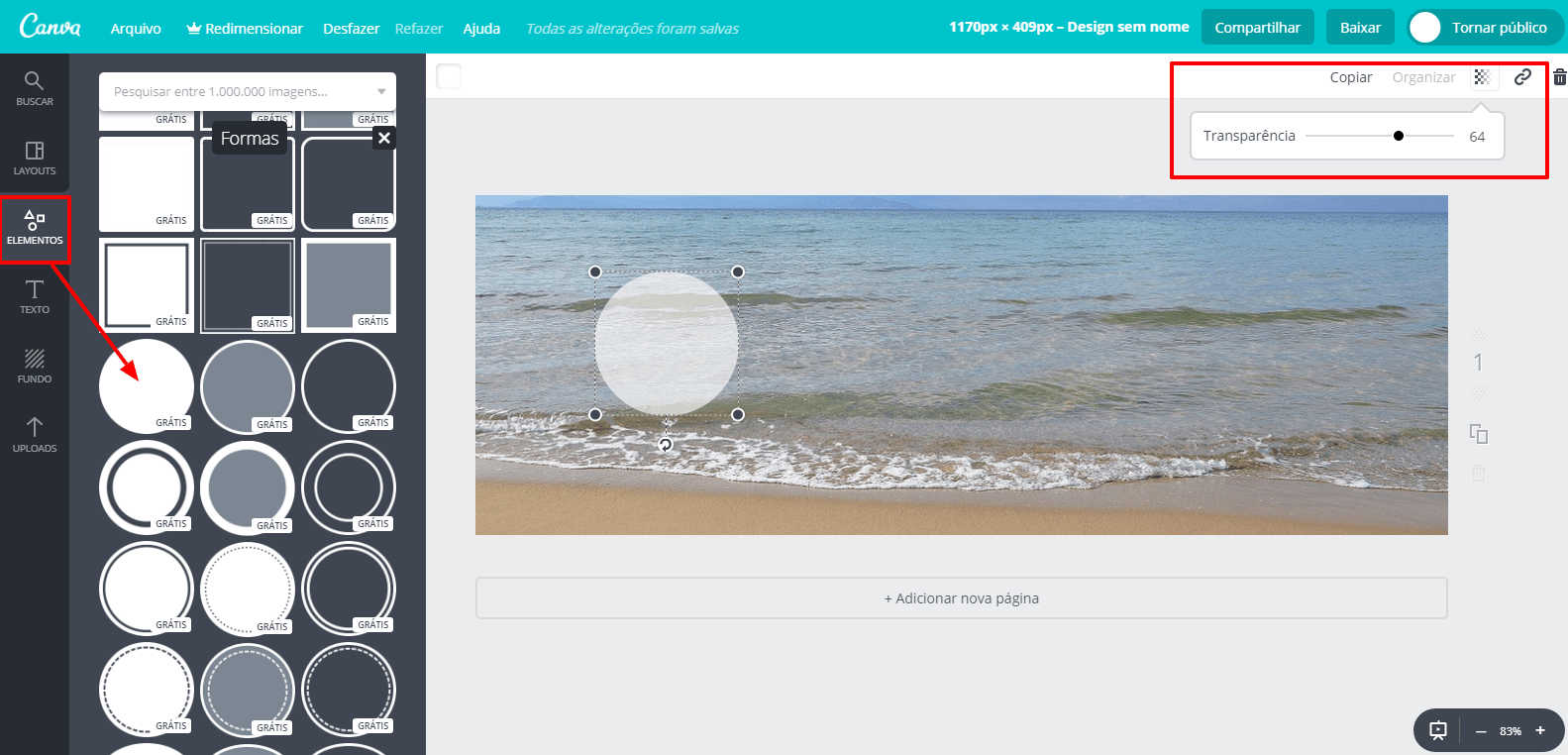
Logo após vamos posicionar nossos produtos por cima da imagem de fundo, mas para fazer uma composição legal, vou usar um círculo em volta deles com uma transparência, assim fica mais elegante, para isso vá no menu de Elementos, escolha Formas círculo, ao colocar ela por cima da imagem vai habilitar no topo a direita um painel ai basta clicar na transparência como na imagem abaixo:

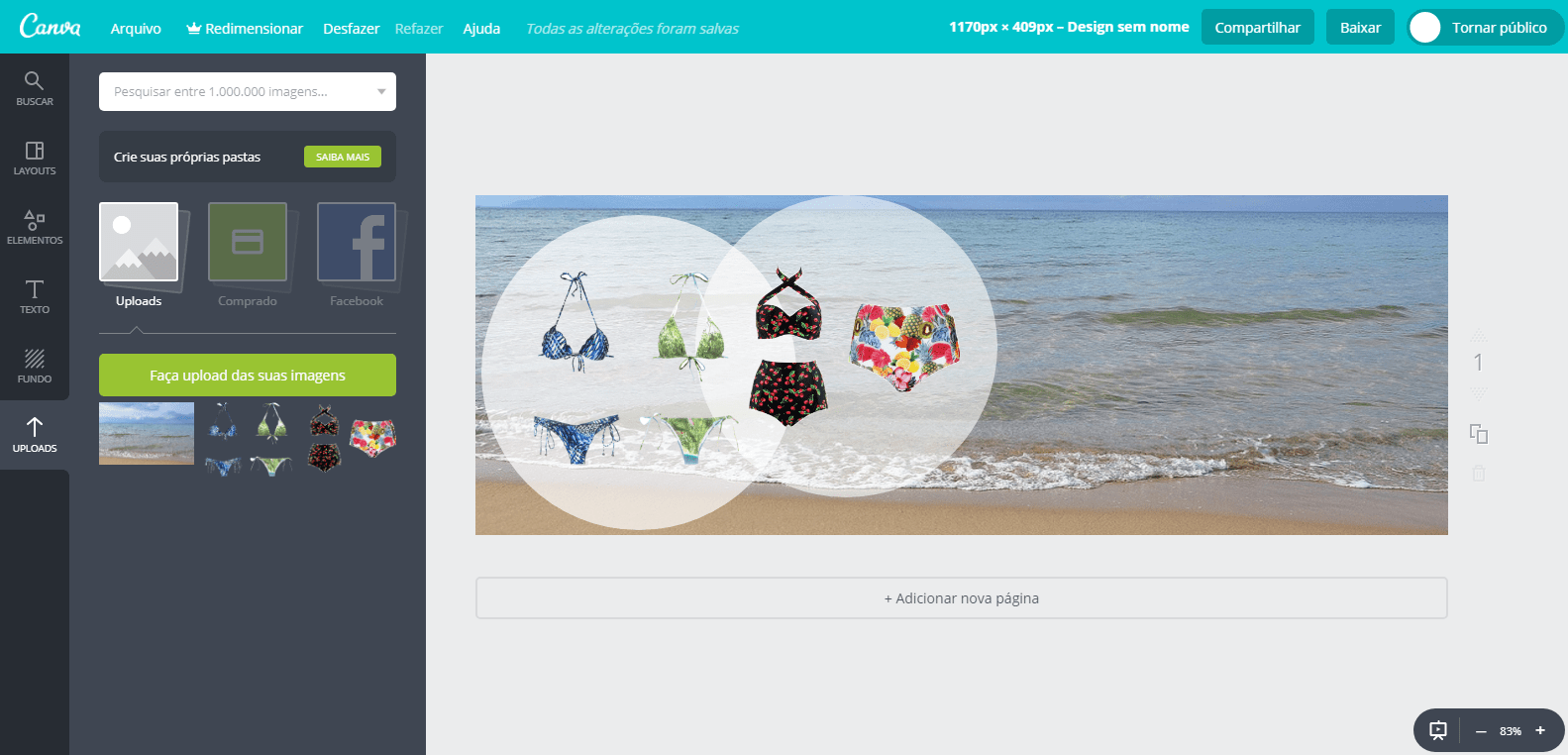
Agora voltando ao menu de Uploads vou colocar as demais imagens, e usar um pouco de criatividade para aumentar o círculo, colocar um sobre o outro e as imagens em cima deles. Note que ao selecionar uma imagem ou forma apare as mesmas “bolinhas” para aumentar ou diminuir, assim fica fácil de ajustar o banner como desejar.

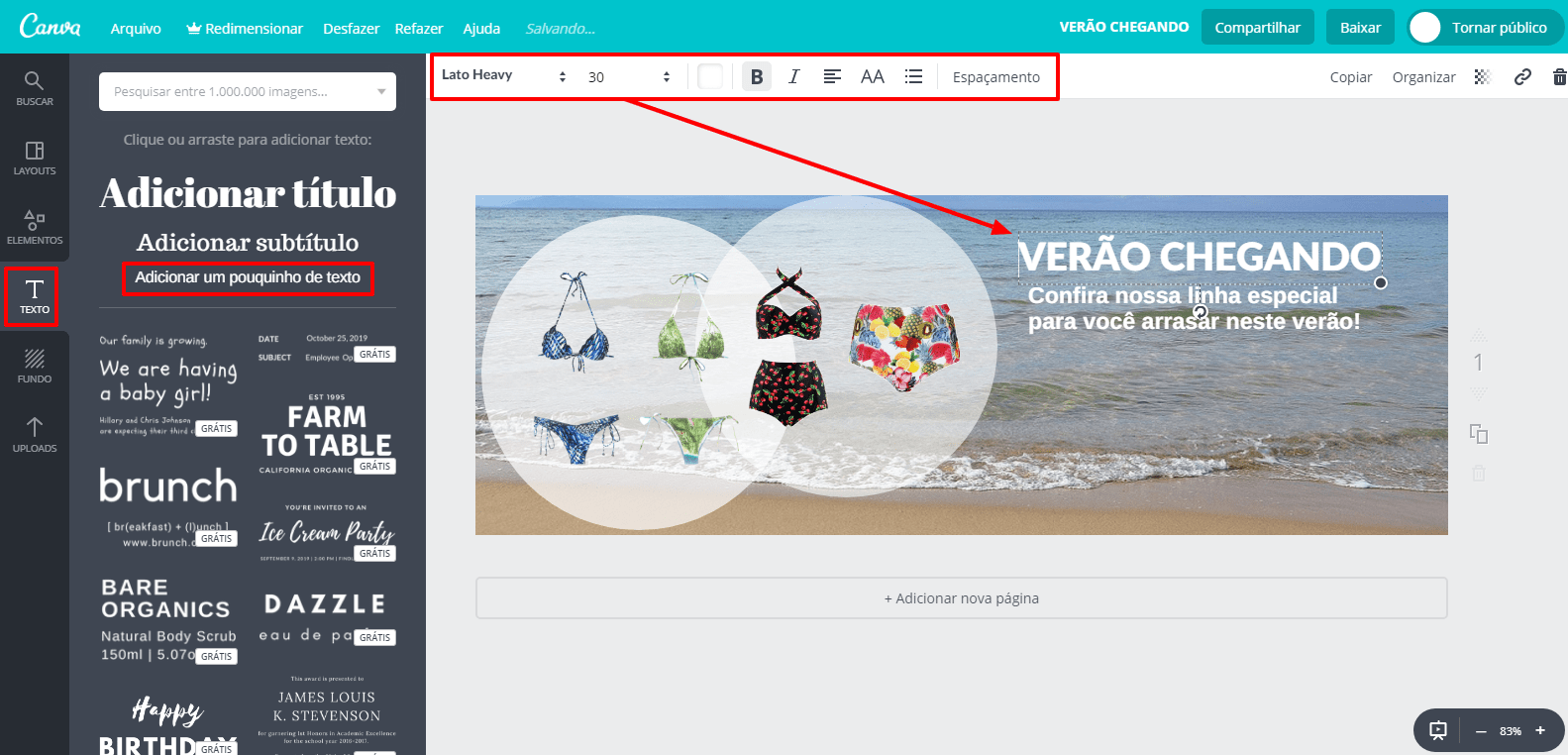
E por fim vou colocar um texto para chamar a atenção e um botão para “Cal to action”, primeiro o texto na temos nas primeira linhas tipos de letras, abaixo um grupo de letras já “desenhadas” em caixas prontas para só colocar o texto que deseja, faça o teste que melhor cair no seu designer, no meu caso vou usar o Adicionar um pouquinho de texto pois quero colocar só uma chamada e depois na parte de cima vou mudar o seu tamanho e cor.

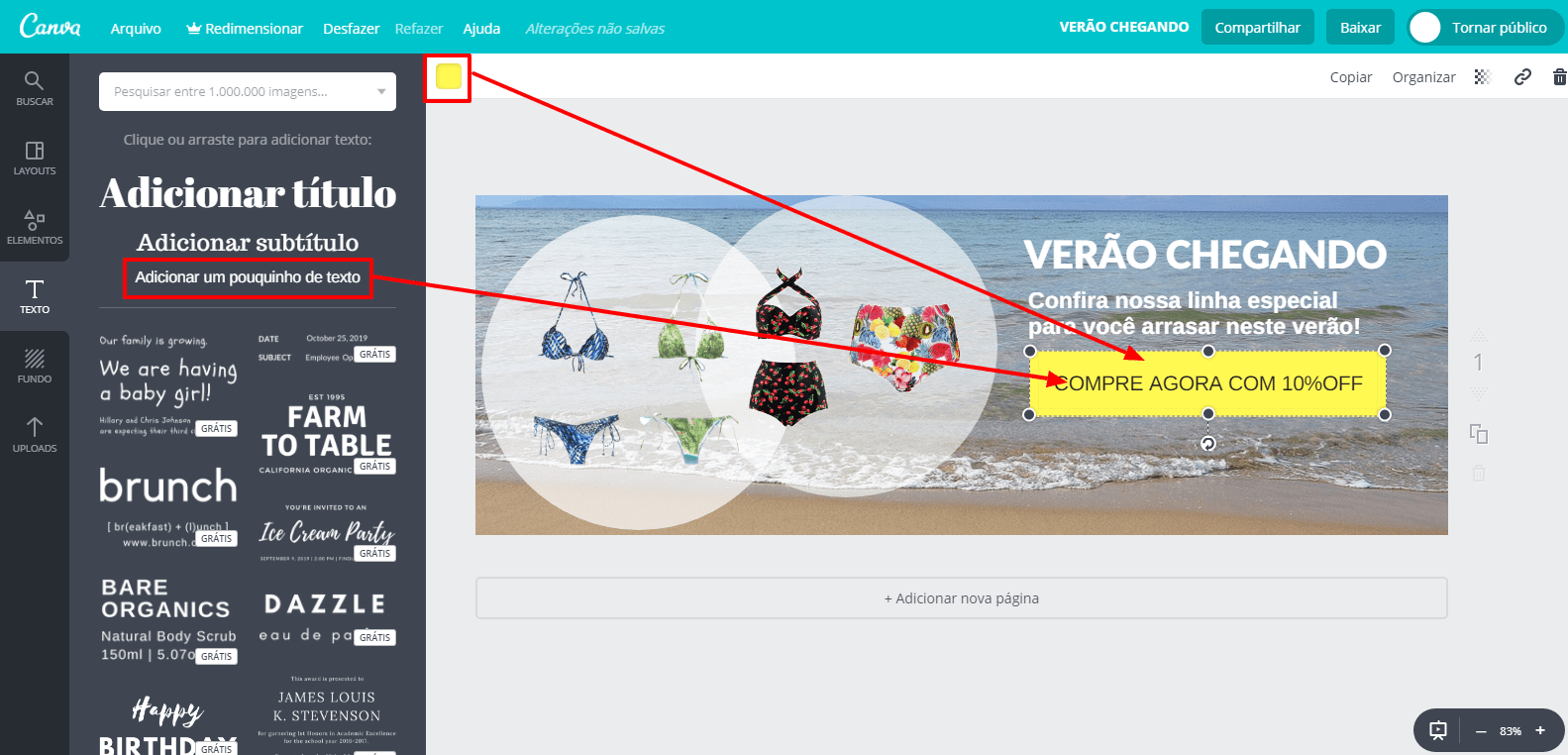
Legal agora vou colocar um “botão” com uma chamada para venda, usando o recurso de Elemento > Formas, vou mudar a sua cor e dentro dela adicionar um Texto com a chamada, veja:

Lembrando que: Temos um artigo para falar da área mais visível do banner, de uma conferida para que os textos e imagens fiquem melhor posicionados na sua loja.
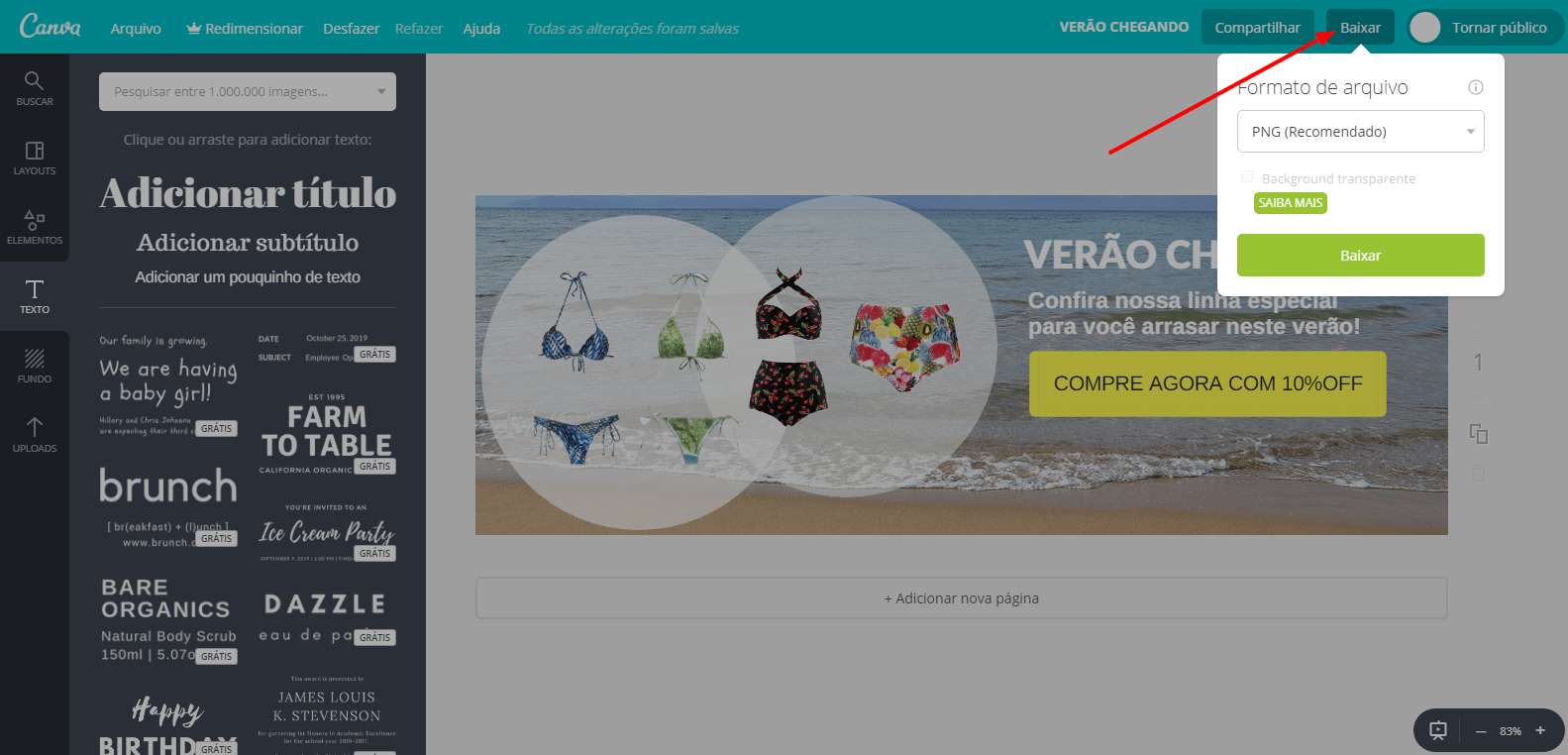
Quando sua edição estiver pronta, basta clicar em “BAIXAR“

Para uma boa qualidade use o formato PNG, uma dica á passar sua imagem neste site:
- http://www.iloveimg.com/pt/comprimir-imagem
Ele vai comprimir sua imagem e deixar ela com uma ótima qualidade com o menor peso, assim consome menos espaço da sua loja

Salve seu banner em seu computador e você estará pronto para subir para sua loja.
Fica uma dica de como ficou o meu:

O bacana desta ferramenta é que podemos voltar na edição do banner, e trocar por exemplo as peças de roupas ou frase, basta clicar na Logo la em cima e temos uma “pastinha” com o nosso banner

E assim re-aproveitar tudo ou fazer um novo.



