Olá pessoas, hoje vamos ensinar a comprimir e otimizar imagens para seu site ou loja virtual, é muito importante manter o máximo de qualidade das imagens do seu site com o menor tamanho possível.
Por que comprimir e otimizar imagens?
Ao comprimir a imagem você reduz o peso da mesma (tamanho do arquivo), melhora o tempo de carregamento da página tanto nos dispositivos móveis quanto em desktop e economiza espaço na sua hospedagem.
Então vamos lá, primeiro vamos falar de alguns conceitos básicos de imagens para a web.
Tamanho de telas vs Imagens
As telas de monitores estão se nivelando em resoluções entre 1300 e 1600 pixels (Segundo a uxdesignbrasil.cc), e cerca de 15% da web são telas de quase 1900 pixels de resolução.
Logo se sua imagem precisa cobrir toda a largura de uma tela ela deve conceber em torno de 1900 a 2000 pixels no máximo. Se quiser excluir e trabalhar com uma média menor, use 1680 pixels para aliviar o peso destas imagens. Dica: se possível oculte esse tipo de imagem grande, como banners, na versão mobile de sua loja virtual para otimizar o carregamento.
Resoluções DPI e PPI
Além do tamanho, as imagens digitais guardam o valor de pixel por polegada. Em resumo é quantidade de pixel que sua imagem tem por polegada (2,54cm), isso define o quanto sua imagem será nítida. Imagine um filme em 4K, alta resolução e um filme de celular mais modesto. O filme 4K vai ficar ótimo na sua tela de TV de 42 Polegadas, mas em um celular mais modesto não vai fazer diferença nenhuma, por isso para a internet podemos utilizar uma resolução mais baixa, nos dias atuais para se fazer um bom panfleto, cartão de visita, capa de revista uma imagem precisa ter 300 DPI, isso significa que você poderá ver todos os detalhes dos olhos da modelo da capa, a fina ponta da fonte do cartão, isto porque você vai pegar na peça física e chegar bem perto do seu rosto para ver.
Já imagens para internet só precisamos de 72 DPI, com isso economizamos muito espaço e tamanho de imagem! Então prepare sua câmera do celular ou outro dispositivo para poder tirar fotos no máximo em 90 DPI.
Meta dados de imagens
Além dos dois pontos que abordamos acima, temos os dados da foto que ficam escondidos. Estes “meta dados” guardam informações sobre a foto, como o dia em que foi tirada, qual câmera, que tipo de lente, autor e outros dados que cada dispositivo pode colocar ali, veja um exemplo no Flickr, onde ele pega esses Meta Dados para colocar na descrição das fotos:

Porém estes meta dados geram um peso extra na sua imagem, e para otimizar ainda mais podemos removê-los com alguns softwares específicos.
Agora que temos em mente que temos três coisas para ajustar em nossas imagens, veja o passo a passo de como remover meta dados de imagens com a ferramenta on-line I Love IMG.
Como otimizar imagens para sites e lojas virtuais
1) Acesse o site: www.iloveimg.com/pt
Note que você tem algumas opções como Comprimir Imagem, Redimensionar entre outras…

Aqui temos a ferramenta de comprimir imagem, redimensionar, cortar e converter a imagem, vamos começar com a de redimensionar, para colocarmos nossa imagem com largura de 1500 pixel.
2) Redimensionar para otimizar imagens
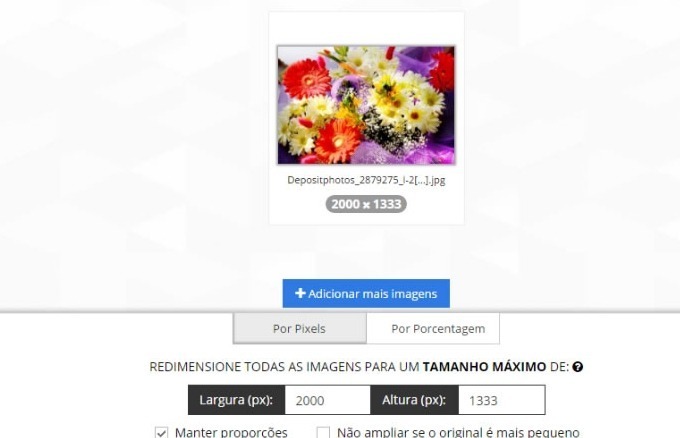
Selecione sua imagem conforme tela abaixo.

No meu caso a minha imagem tem 2000 pixel de largura, ao carregar vamos ter algumas configurações veja:

Aqui vamos manter a opção de “Manter Proporções”, assim não temos que preocupar com a altura.
Vamos mudar a largura para 1500 e clicar em “Redimensionar as imagens” e pronto ele vai abrir a tela para download da imagem.
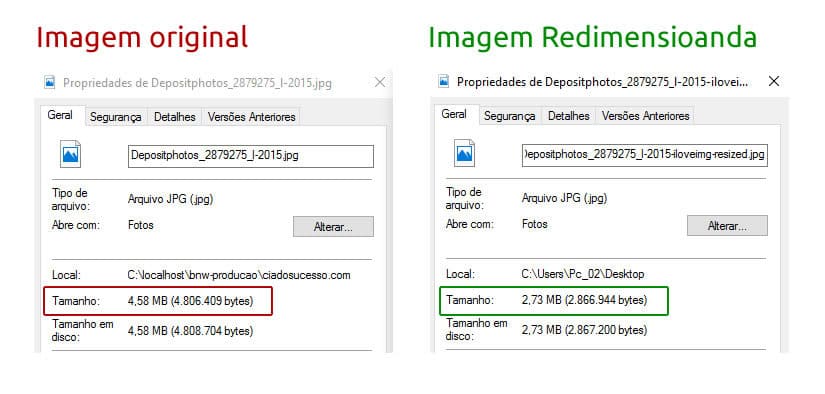
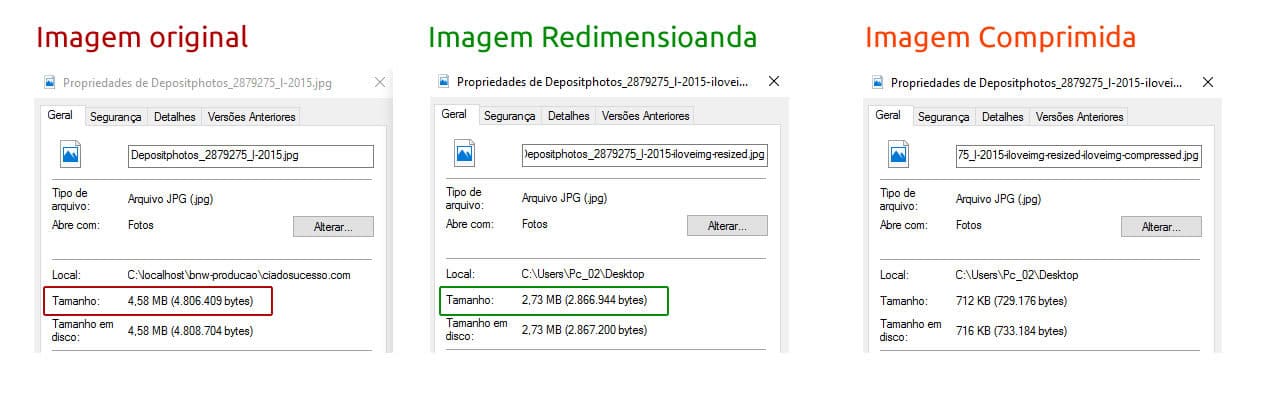
Veja que só de diminuir de tamanho temos um ganho de metade do tamanho da imagem, e ainda assim ela ficou com ótima qualidade para web.

3) Remover Meta Dados para comprimir e otimizar imagens
Agora vamos remover os Meta Dados e otimizar a imagem pelo mesmo site na opção de “Comprimir Imagem”.
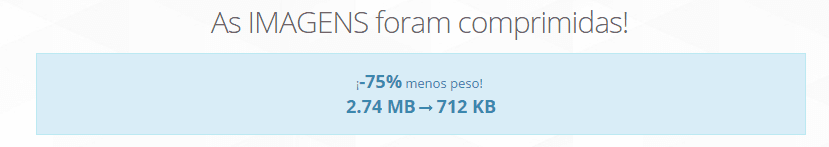
Volte na tela incial do site e clique em Comprimir imagem e selecione a imagem que será comprimida. Clique em Comprimir imagem.
Veja que neste nosso exemplo ele comprimiu de 2.74 mb para 712 kb!!!

Resultado final após redimensionar e comprimir a imagem:


Você consegue ver diferença nessas 3 imagens? Eu não! rs…
A qualidade praticamente não é alterada e você obteve um super economia de peso da imagem e ganho de velocidade para o seu site. Gostou?
Por fim…
Este site permite que se faça estas ações com até 15 imagens, com isso você pode redimensionar 15 fotos. Já o recurso de compressão permite trabalhar até 5 imagens por vez!
Lembre-se um site que carrega mais rápido é mais bem visto pelo Google e com isso você pode ganhar melhores posições nos resultados de busca. Essa é uma das técnicas de SEO para loja virtual que já falamos aqui.
Mãos a obra e até mais pessoal!



