Olá pessoas neste artigo vou dar 5 dicas de como melhorar a página inicial da sua loja, para deixar ela mais rápida para mobile, vou usar uma de nossas lojas de demonstração, mas todas as dicas valem para qualquer loja, só ficar atento aos conceitos e dicas dos módulos mais comuns aqui. Bora lá!
Antes de começar a mexer nas configurações da loja, devemos entender que para mobile as coisas são menores, a tela é menor e com isso algumas coisas precisam ser duplicadas com tamanho diferentes, por exemplo o banner principal. Ele não funciona no mobile por dois motivos um o seu peso de imagens e códigos avançados que rodam bem em computadores e não em celulares e o seu formato que é mais horizontal e consume mais espaço. Por isso precisamos criar um banner para mobile, neste artigo falamos mais sobre isso, vale a pena dar um conferida nos primeiros minutos no vídeo para entender melhor este conceito, que vai servir para o banner, quanto para demais módulos que vamos falar aqui logo mais.
Para que possamos testar a loja no celular, uma forma é usando o navegador. A maioria dos navegadores do mercado possuem um módulo avançado de “depuração” ou “inspecionar elementos”, uma forma de ver os códigos enquanto o site é carregado ou está sendo usado, isso vai ajudar a detalhar melhor tamanhos das resoluções, e em alguns navegadores como é o caso do Crhome, ele tem a opção de simular uma tela de celular, e isso vai ajudar muito nossa produção aqui.
Então aconselho a usar o Google Crhome como navegador para este artigo, vamos agora habilitar a opção de mobile dele, ao abrir a sua loja você pode clicar com o botão direito do mouse em qualquer lugar do site e depois clicar em Inspecionar, ou pressionar CTRL+Shift+I ou a tecla F12, isso vai abrir (em geral) um painel abaixo do site com vários códigos, não se assuste vou explicar mais detalhes logo, o que vamos fazer é localizar esses 3 pontinhos e mudar a visualização desta barra para a lateral.

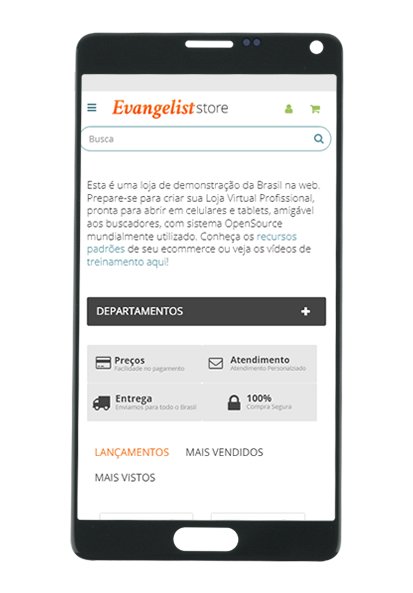
Agora sua tela deve ficar com a aparência simular a esta imagem:

Para finalizar, lá no topo temos um ícone de uma seta preta e um com duas “caixinhas” vamos clicar nas caixinhas para habilitar e simular o mobile, note que aparece outra barra onde podemos até escolher o tipo de aparelho, já aconselho a escolher o maior que aparece ai para você mas para frente você vai entender.

Agora só recarregar e pronto, sua loja está rodando com aparência mobile e agora vamos começar nossos ajustes, em outra aba abra o painel da loja e vamos começar com a marca mobile. Atenção toda modificação que fizermos na loja é necessário re-carregar a página inicial.
1º) Marca para Mobile
Para troca a sua marca você deve ir no menu de Customização > Personalizar, na tela vamos na aba de Logo da Empresa neste tela temos duas opções, a primeira é colocar uma imagem adequada para os mobile, ela precisa ter a altura máximo de 35px e largura o quanto precisar para deixar ela mais horizontal. Porém algumas marcas não ficam boas horizontal, pensando nisso deixamos um campo logo abaixo para que possa escrever o nome, assim vai ser substituído a imagem por texto.

2º) Banner para mobile
Como mencionei lá em cima o banner não vai funcionar no mobile por questões de performance e tamanho, então crie um novo banner, use a largura de 550px para criar o seu banner, a altura fica por conta do seu texto e imagem, neste artigo aqui, você pode conferir onde e como colocar o banner a mais umas dicas. Outa boa dica, é se tiver um topo de cor forte, por exemplo preto, você pode criar um banner que “case” com esta cor, assim encaixando ele e parecendo mais profissional, além disso use uma imagem mais vertical, para preencher mais a tela mobile e criar uma boa sensação logo de cara, veja abaixo alguns clientes nossos que usaram esta técnica simples mas que causa um bom impacto!

3º) Áreas Personalizadas
As áreas personalizadas são “peças coringas” para podermos colocar banners, textos, imagens e mensagens na tela inicial da loja, seja para desktop ou mobile. por exemplo na loja que estou usando, ele tem esses banners promocionais aqui:

Para desktop funcionam bem, mas para mobile nem tanto:

Então para mobile, vou esconder esta área personalizada para desktop e criar uma nova com essas ofertas mas com tamanho menor, para isso vamos no menu de Customização > Área Personalizada e aqui vamos primeiro localizar esta parte que já existe e deixar ela visível somente para Desktop, ao salvar e voltar na loja mobile e recarregar a tela ele já não aparece.

Mas eu quero que ele apareça na página inicial, então basta criar um novo, vou usar 4 imagens menores para cada item, colocar ele no layout “home”, no topo do conteúdo e habilitar ele somente para mobile.

Assim vamos poder criar conteúdos para cada tela melhorando a experiência do seu cliente na loja.

Use com sabedoria estas áreas para poder criar conteúdo para mobile de qualidade, com imagens, banners e textos leves. Pense que as vezes a pessoas está acessando via 3G (2g, ou pior…) e uma imagem muito pesada pode prejudicar sua experiência e ele desiste de usar a loja, uma dica sobre imagens é otimizar sempre elas para mobile, veja mais neste artigo aqui.
4º) Banners de Categorias
Agora que sabemos mais sobre as áreas personalizadas, notamos que é cada vez mais comum ao invés de termos vários produtos “jogados” na tela inicial, com ofertas e tudo mais, as grandes lojas tendem a direcionar para categorias com banners “mini-banners” abaixo da oferta principal, isso vai ajudar a sua loja em dois pontos, um para gerar mais tráfego interno, evitando a saída imediata, se o cliente não achou achou o produto que ele quer, e outro ponto te ajuda a medir (pelo Googole Analytcs) o seu tráfego que mais pode ajudar na conversão. Sem contar na experiência do cliente onde ele vai na categoria e pode achar outros produtos e comprar mais na loja.
Então vamos aproveitar que sabemos como usar as áreas personalizadas e colocar no topo do conteúdo para mobile (a dica também serve para desktop 😉 ) alguns bons banners para categorias ou ofertas, veja alguns exemplos abaixo:

5º) Carrossel de Produtos
Outro dica é colocar produtos para destaque na página inicial, não é um método muito eficiente, como comentei ai em cima, mas pode funcionar quando queremos destacar produtos em promoção, uma categoria que esteja com vários produtos parados em estoque, em fim, isso vai de acordo com sua necessidade, mas aqui vamos focar é em te mostrar onde e como melhorar este recurso na tela inicial da sua loja.
Primeiramente vamos pensar que para uma boa visualização o ideal é colocar no mobile, dois produtos por linha e não “entupir” muito a tela, lembre-se temos pouco tempo e banda para que o cliente possa ver o que lhe interessa e não sair da sua loja. Toda loja da Brasil na Web já sai com esta configuração, mas vamos conferir no menu de Configurações > Opções da Loja na aba de Usabilidade na seção de Mobile temos o campo de exibição por linha em mobile, esta configuração vale tanto para a tela inicial da loja quanto para as telas de busca e categoria, vamos deixar como 2, é o que aconselhamos.
Agora vamos anotar o tamanho ideal das imagens para duas colunas, vamos na loja que está em mobile, e clicar com o botão direito do mouse em qualquer uma das imagens do carrossel, e veja que do lado aparece um monte de código, ele vai estar selecionado em um que começa com “<a href=…“, tem uma “setinha” do lado dele, basta clicar e vai abrir a propriedade da imagem (<img src=…) ao passar o mouse por cima dela vamos notar que temos dois valores, o primeiro é o espaço que ela ocupa na tela e o segundo o tamanho dela real (instrinsic) veja abaixo:

Em resumo isso quer dizer que a imagem tem um tamanho maior do que o espaço que ela deveria ocupar nesta resolução, neste exemplo ai, a imagem tem 425x425px mas ela só precisaria de ter 114x114px, isso faz com que esta imagem seja pesada para mobile, e a soma de todas elas vai pesar e muito o carregamento inicial da sua tela. Sugiro que leia este outro artigo, para entender mais a fundo sobre os tamanhos da imagem, mas vamos focar aqui em resolver este problema.
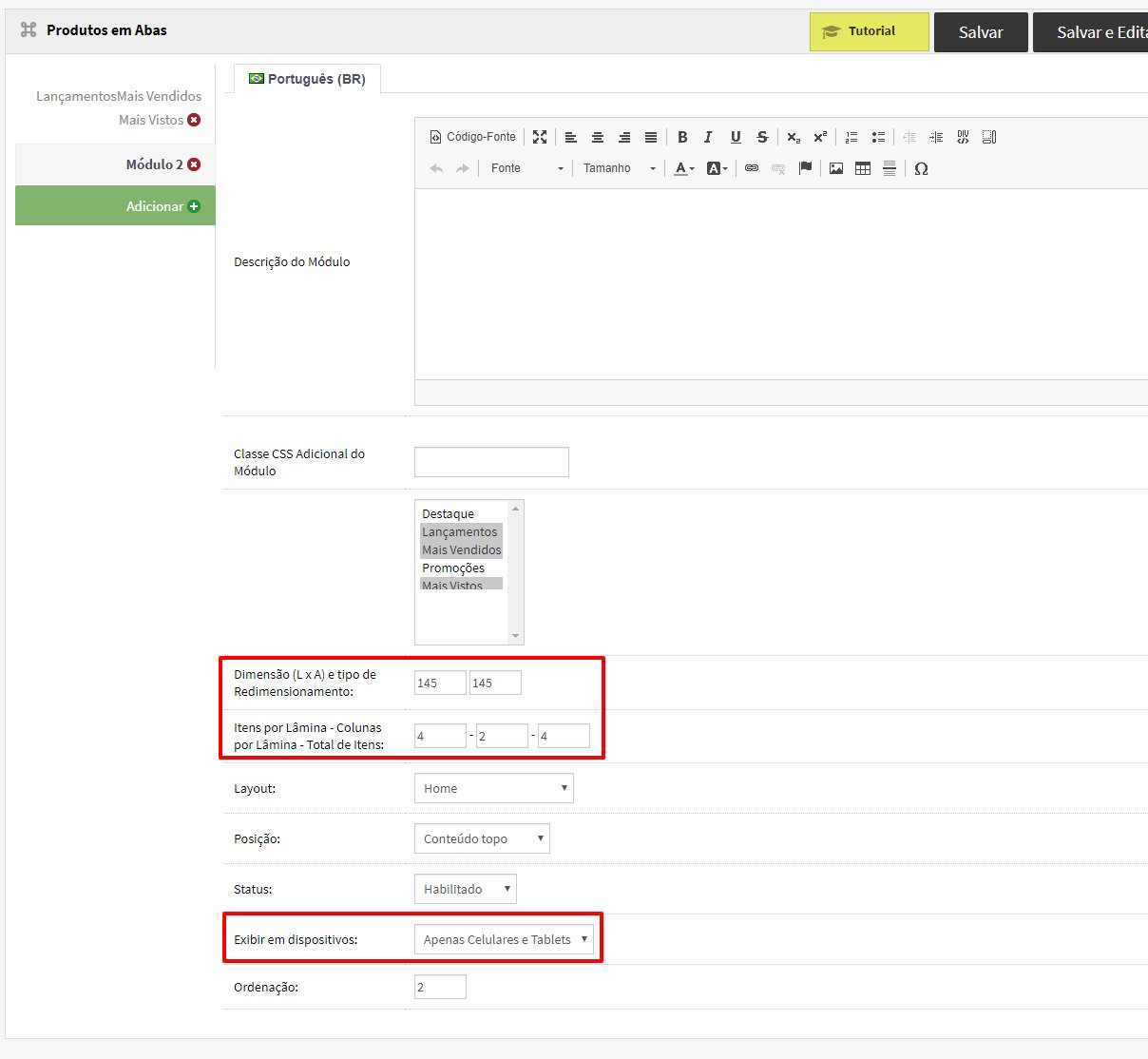
Bom agora que sabemos o tamanho que ela ocupa, vamos no módulo de carrossel de produtos que fica no menu de Customização > Produtos > Exibição em Carrossel ou Exibição em Abas, aqui no meu exemplo já tem um em Abas, ao descer a tela, note que ao final temos a mesma opção de Exibição em dispositivos logo de primeira vamos deixar este como exibição apenas desktop, assim a imagem grande fica boa e adequada para ele.
Agora basta criar um novo com os mesmos parâmetros de tipos, layout, posição e ordem, só vamos mudar aqui as dimensões, e aqui vai outro dica importante apesar de estar pequena, temos telas menores, por isso falei lá no começo para colocar no simulador a maior tela, assim vamos trabalhar com o maior tamanho, neste caso de 144×144, assim quando for para uma tela menor, não vai dar tanta diferença quanto uma imagem de 425x425px. Então neste meu exemplo vou até colocar com 145x145px.
E como vamos ter apenas dois por linha, na parte de itens por lâmina, vou colocar 4 itens por lâmina, 2 colunas e um total de 4 itens, veja neste outro artigo, mais detalhes deste módulo. Então meu exemplo ficou assim:

Salva e vamos ver na loja, bem simples não é? desta forma podemos organizar melhor os produtos sem pesar muito o celular do nosso cliente.
Bom essas são as 5 principais dicas para lhe ajudar a melhorar a tela inicial da sua loja, não deixe de fazer promoções, cupons de desconto ofertas de frete grátis isso vai complementar ainda mais a home, e use essas técnicas para aplicar esses diferenciais.
Espero ter ajudado e boa vendas!



