Uma imagem vale mais do que mil palavras, certo? Mas se as imagens de seus produtos estiverem cada uma de um jeito diferente, sem padrão, hora quadrado, hora retangular, hora com fundo branco, hora com algum fundo que não foi removido.
Ai as mil palavras vão começar a dizer algo bem ruim sobre a sua loja virtual! Então vamos a uma dica valiosa!
Usamos como base a OpenCart por padrão ela funciona da seguinte forma subimos uma imagem e ela vai gerar vários formatos para cada parte da loja, seja nos carrosséis da página inicial, nas listagens de produtos (departamentos, busca, fabricante, promoções, etc…), tela de detalhe de produto, carrinho e checkout e por ai vai. Isso ajuda a otimizar o carregamento da foto, por exemplo, se você subir uma foto que tenha 1500x1500px de tamanho para cada produto, ai entrar no departamento, digamos que tenha 20 produtos, temos 20 imagens para ser “carregada” na tela com esse tamanho e pode demorar muito.
Então de uma forma geral use o seguinte tamanho de imagem para cada formato, veja aqui mais detalhes deste ponto:
- Quadrado: 926x926px
- Horizontal: 980x500px
- Vertical: 545x780px
É pensando nesta economia de carregamento que são geradas novas imagens para essas telas, com tamanho por exemplo de 275x275px uma economia de carregamento enorme, que vai otimizar não só para seu cliente navegar mais rápido quanto o tráfego na sua loja.
Entendo este conceito, devemos sempre padronizar a forma de subir imagens na loja, deixar elas quadradas, retangulares ou verticais, alguns seguimentos ficam bons verticais como de moda, para outros como arte pode ser melhor quadrado ou horizontal. Mantivemos na base da OpenCart esse formato de escolha, e ainda adicionamos um novo que pode padronizar mais rápido as imagens, vou falar dele mais abaixo, mas antes veja um erro comum nas lojas:
Formatos de imagens – Padrão
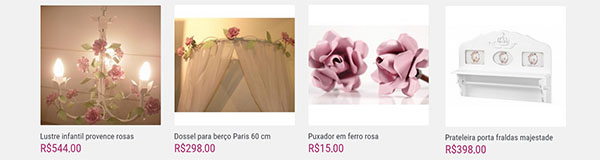
Antes de começar a mudar, vamos entender um pouco como a loja trata sua imagem, seja suas fotos profissionais ou não, a loja vai tentar sempre comprimir e deixar elas dentro de um padrão de tamanhos, seja quadrado, retangular, horizontal ou até personalizado, quando colocamos fotos sem um padrão de largura temos este problema:

Note que temos 3 tipos de fotos acima quadrada, foto retangular e foto recortada com fundo branco.
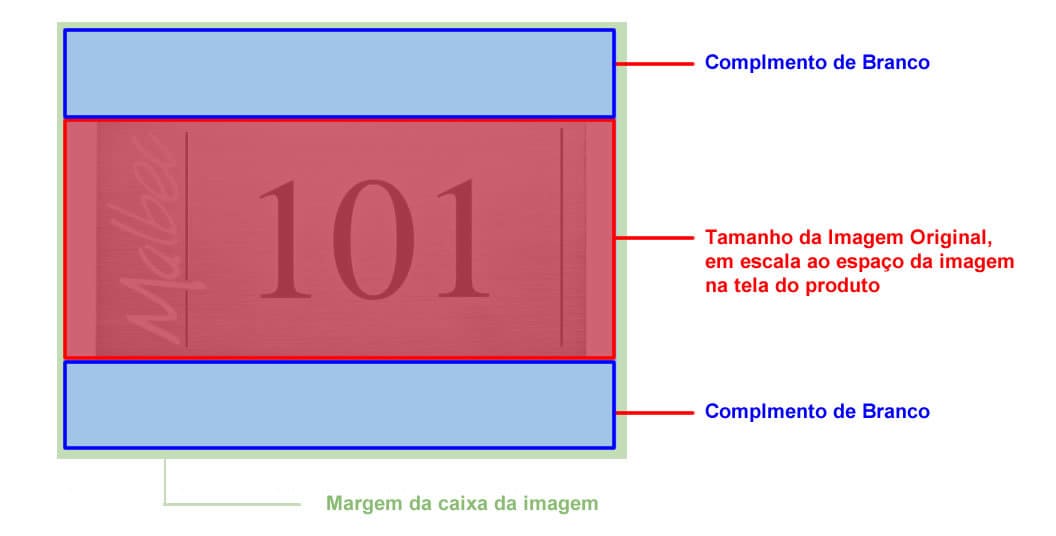
Isso ocorre porque as imagens originais que subimos para a produto, não seguem um padrão, e com isso a loja vai ajustar a foto cortando ou preenchendo ela com fundo branco, de acordo com o padrão que iremos mostrar mais abaixo, para ficar claro veja o diagrama abaixo:

Contudo, se uma imagem tiver plano de fundo em outra cor ou for uma foto isso não vai ficar bacana como visto nas fotos 2 e 3 acima (do exemplo). Então é hora de definir um padrão, configurar o painel e depois trabalhar edição das fotos conforme o padrão que você definiu.
Tamanho adequado para cada tela – performance
Além disso para que sua loja tenha uma ótima performance, é aconselhado que cada parte onde aparece uma imagem de produto, tenha o tamanho exato que ele vai ocupar, por exemplo os produtos na tela inicial devem ter a largura e altura correspondente, ganhando menos peso no total da página.
Isso sem falar de otimizar sua imagem, mas isso é outro assunto que abordamos neste artigo, e agora vamos tratar de configurar a loja, depois vamos editar as fotos seguindo o tutorial ok? Continuando.
Como a loja é bem flexível, cada parte, onde é exibido um produto é configurada o seu tamanho de exibição, por exemplo os produtos na tela inicial, os produtos em lista de categorias ou busca, na tela de produtos, ou seja, existe um painel onde você pode configurar cada parte da loja de forma geral, além disso cada módulo pode ser ajustado individualmente!
O que quer dizer que com alguns cliques você pode diminuir muito o peso da sua loja, economizando no espaço e pontuando ainda mais seu ranking em páginas como o Google Speed.
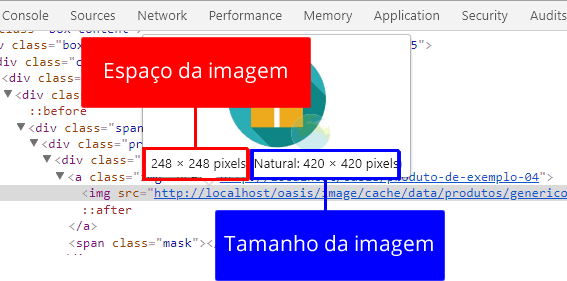
Veja no diagrama abaixo um exemplo, note que imagem foi configurada para ter o tamanho de 420×420 (seu tamanho natural) onde na verdade ela ocupa 248x248px, se diminuir esta imagem o peso dela cai pelo menos pela metade, imagine que tenha 10 imagens com total de 50mb, logo terá as mesmas 10 imagens com a mesma qualidade com o total de peso de 25mb, é muito economia!

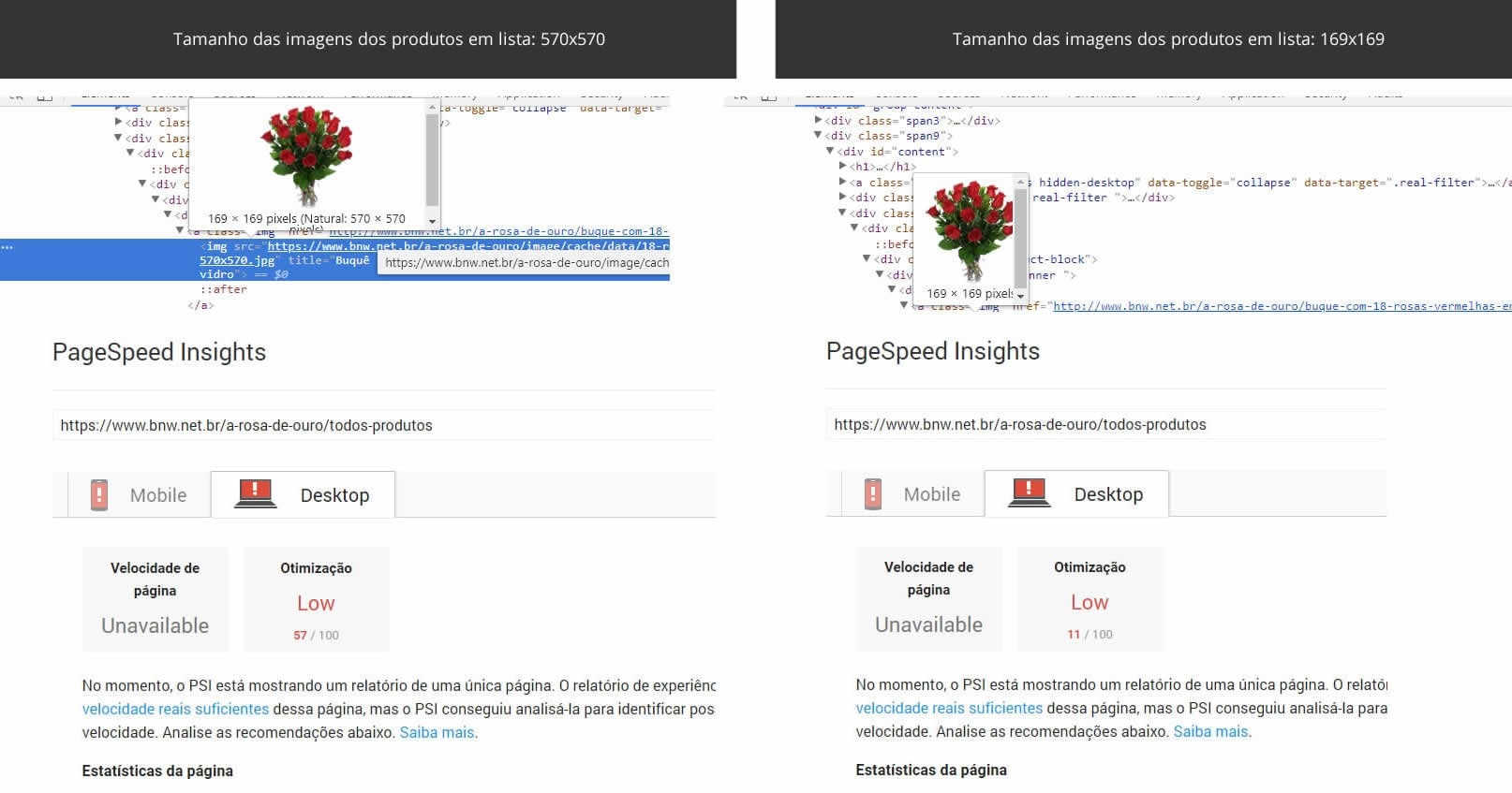
Agora vou te mostrar um teste rápido e prático para ver como isso pode impactar, pegamos uma loja sem otimização ou compactação, e vamos trocar apenas o valor de Tamanho das imagens dos produtos em lista: que está com 570×570 para 169×169, veja na imagem abaixo o quanto ganhamos em pontuação da página de listagem de produtos (todos-produtos):
CONFIGURANDO AS IMAGENS NA LOJA VIRTUAL
Você pode configurar o tamanho das imagens em cada tela, mas criamos uma solução para ajudar de uma forma mais prática e padronizar as imagens, mas antes vamos as regras. Para deixar todas de uma forma padrão, vá no menu de Configurações > Opções da loja e vá na aba de Usabilidade, aqui temos a opção de Redimensionamento de imagem temos duas opções:
- Miniaturas proporcionais à imagem original mas com preenchimento de fundo branco/transparente – padrão OpenCart:
Aqui vamos usar o padrão mencionado lá no começo do artigo onde teremos imagens com preenchimento para o tamanho padrão que definirmos
- Miniaturas quadradas (centralizadas) nas telas de listagem de produtos e redimensionamento proporcional na tela do produto:
Nesta solução vamos deixar as imagens apenas nas listagens de produtos (carrosséis, departamentos, busca, etc…) com formato quadrado, já na tela de detalhes do produto é exibido a imagem com proporção ao seu tamanho original, por exemplo se subir 1 imagem horizontal nas tela inicial, ela fica quadrada no centro na tela de detalhes do produto ela vai ficar horizontal.

Independente de uma das duas opções que escolha, você vai precisar fazer a configuração das imagens padrões (lembre-se: Exceto a na segunda opção nada tela de detalhes do produto), logo abaixo vamos deixar uma tabela de configuração para imagens quadradas, horizontais e verticais. Estes são os padrões mais comuns que identificamos nesse nosso tempo de experiência, mas ao final vou dar duas dicas bônus de como acertar a proporção da sua imagem, um ajuste mais fino na suas imagens. Para acessar vá no menu de Configurações > Opções da loja e vá na aba de Imagens.
Importante: Você só precisa subir uma imagem de produto, abaixo você só vai configurar o tamanho para ela dentro dos módulo de carrosséis da página inicial, nas listagens de produtos (departamentos, busca, fabricante, promoções, etc…), tela de detalhe de produto, carrinho e checkout. Ou seja, ao cadastrar preocupe-se em manter um padrão da imagem (quadrado, vertical ou horizontal) e abaixo mantenha o padrão de acordo com sua imagem principal.
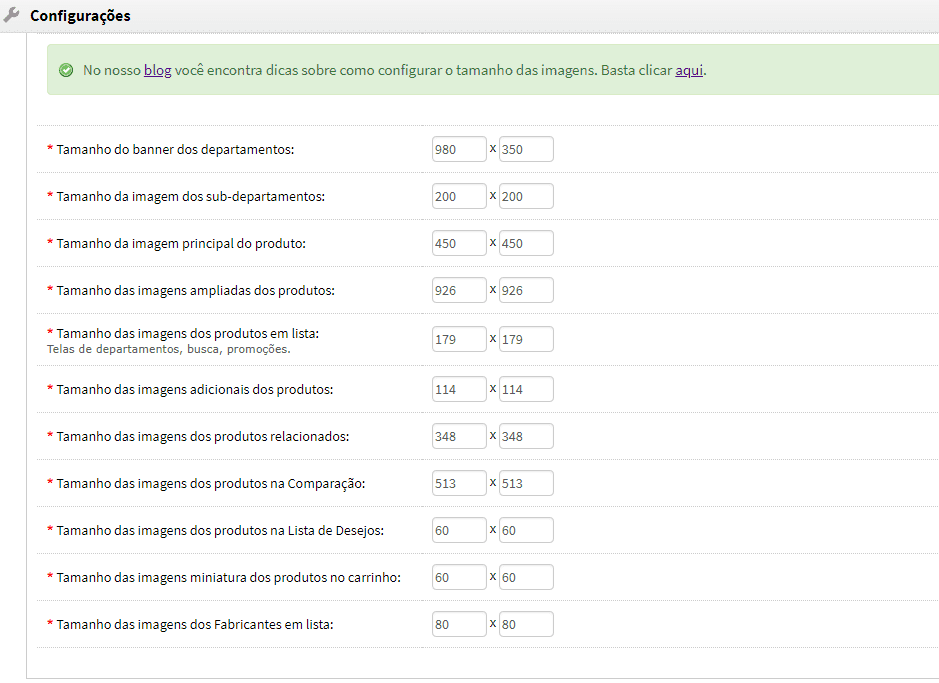
Padrão Quadrado
| Tamanho do banner dos departamentos: | 980 | 350 |
|---|---|---|
| Tamanho da imagem dos sub-departamentos: | 200 | 200 |
| Tamanho da imagem principal do produto: | 450 | 450 |
| Tamanho das imagens ampliadas dos produtos: | 926 | 926 |
| Tamanho das imagens dos produtos em lista: | 179 | 179 |
| Tamanho das imagens adicionais dos produtos: | 114 | 114 |
| Tamanho das imagens dos produtos relacionados: | 348 | 348 |
| Tamanho das imagens dos produtos na Comparação: | 513 | 513 |
| Tamanho das imagens dos produtos na Lista de Desejos: | 60 | 60 |
| Tamanho das imagens miniatura dos produtos no carrinho: | 60 | 60 |
| Tamanho das imagens dos Fabricantes em lista: | 80 | 80 |
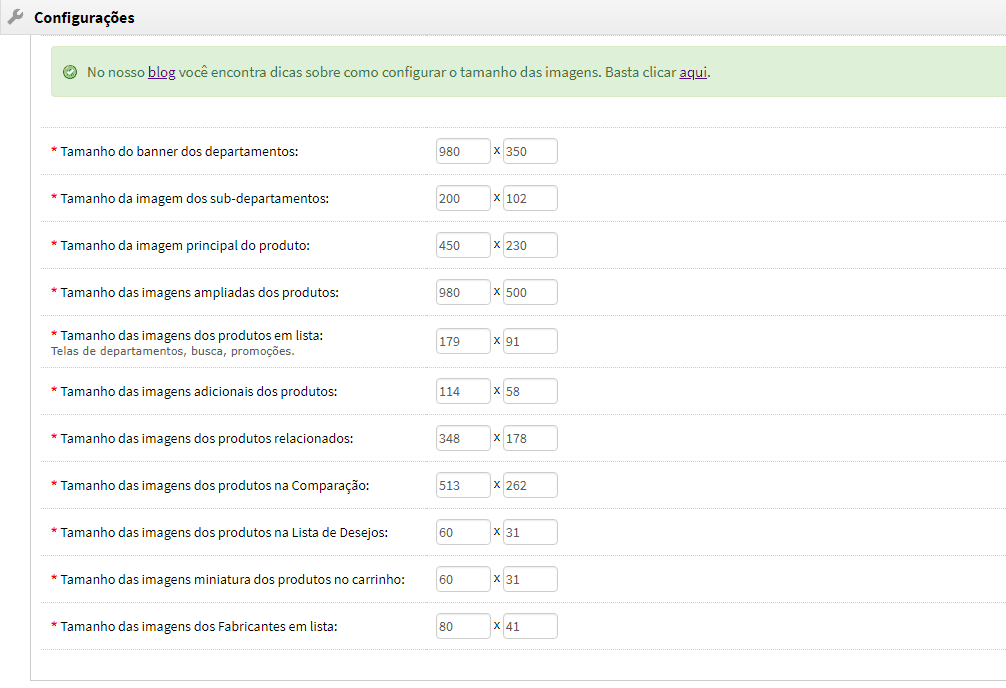
Padrão Horizontal
| Tamanho do banner dos departamentos: | 980 | 350 |
|---|---|---|
| Tamanho da imagem dos sub-departamentos: | 200 | 102 |
| Tamanho da imagem principal do produto: | 450 | 230 |
| Tamanho das imagens ampliadas dos produtos: | 980 | 500 |
| Tamanho das imagens dos produtos em lista: | 179 | 91 |
| Tamanho das imagens adicionais dos produtos: | 114 | 58 |
| Tamanho das imagens dos produtos relacionados: | 348 | 178 |
| Tamanho das imagens dos produtos na Comparação: | 513 | 262 |
| Tamanho das imagens dos produtos na Lista de Desejos: | 60 | 31 |
| Tamanho das imagens miniatura dos produtos no carrinho: | 60 | 31 |
| Tamanho das imagens dos Fabricantes em lista: | 80 | 41 |
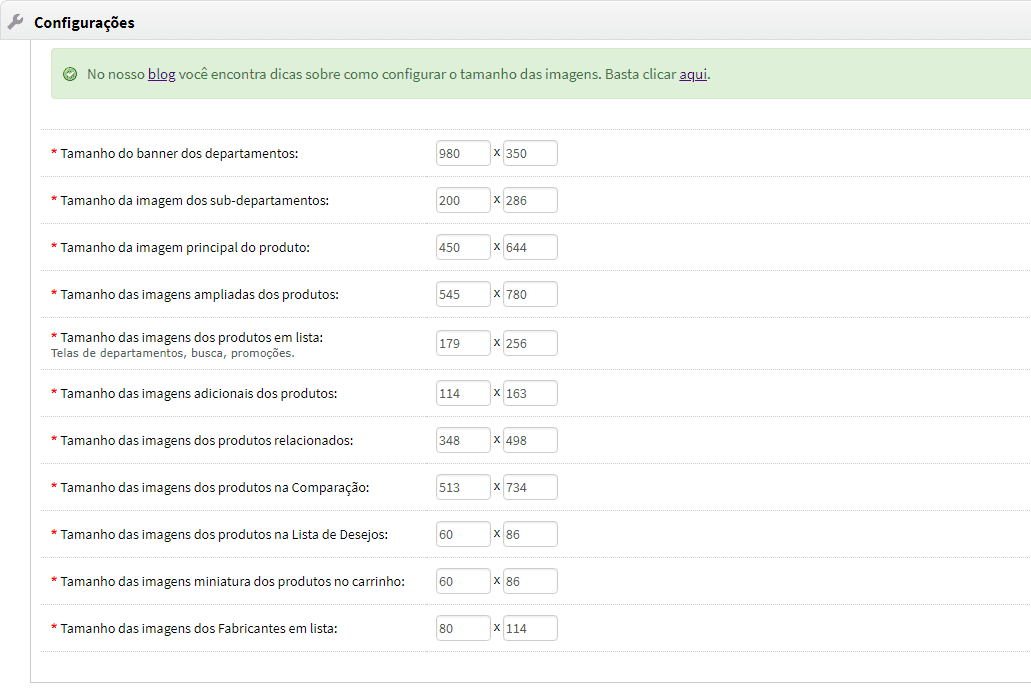
Padrão Vertical
| Tamanho do banner dos departamentos: | 980 | 350 |
|---|---|---|
| Tamanho da imagem dos sub-departamentos: | 200 | 286 |
| Tamanho da imagem principal do produto: | 450 | 644 |
| Tamanho das imagens ampliadas dos produtos: | 545 | 780 |
| Tamanho das imagens dos produtos em lista: | 179 | 256 |
| Tamanho das imagens adicionais dos produtos: | 114 | 163 |
| Tamanho das imagens dos produtos relacionados: | 348 | 498 |
| Tamanho das imagens dos produtos na Comparação: | 513 | 734 |
| Tamanho das imagens dos produtos na Lista de Desejos: | 60 | 86 |
| Tamanho das imagens miniatura dos produtos no carrinho: | 60 | 86 |
| Tamanho das imagens dos Fabricantes em lista: | 80 | 114 |
CONFIGURANDO TAMANHO PERSONALIZADO
Primeiro e mais importante, defina um tamanho padrão para todas as fotos. Digamos que sua foto seja um pouco horizontal, que tenha mais altura quase quadrada.
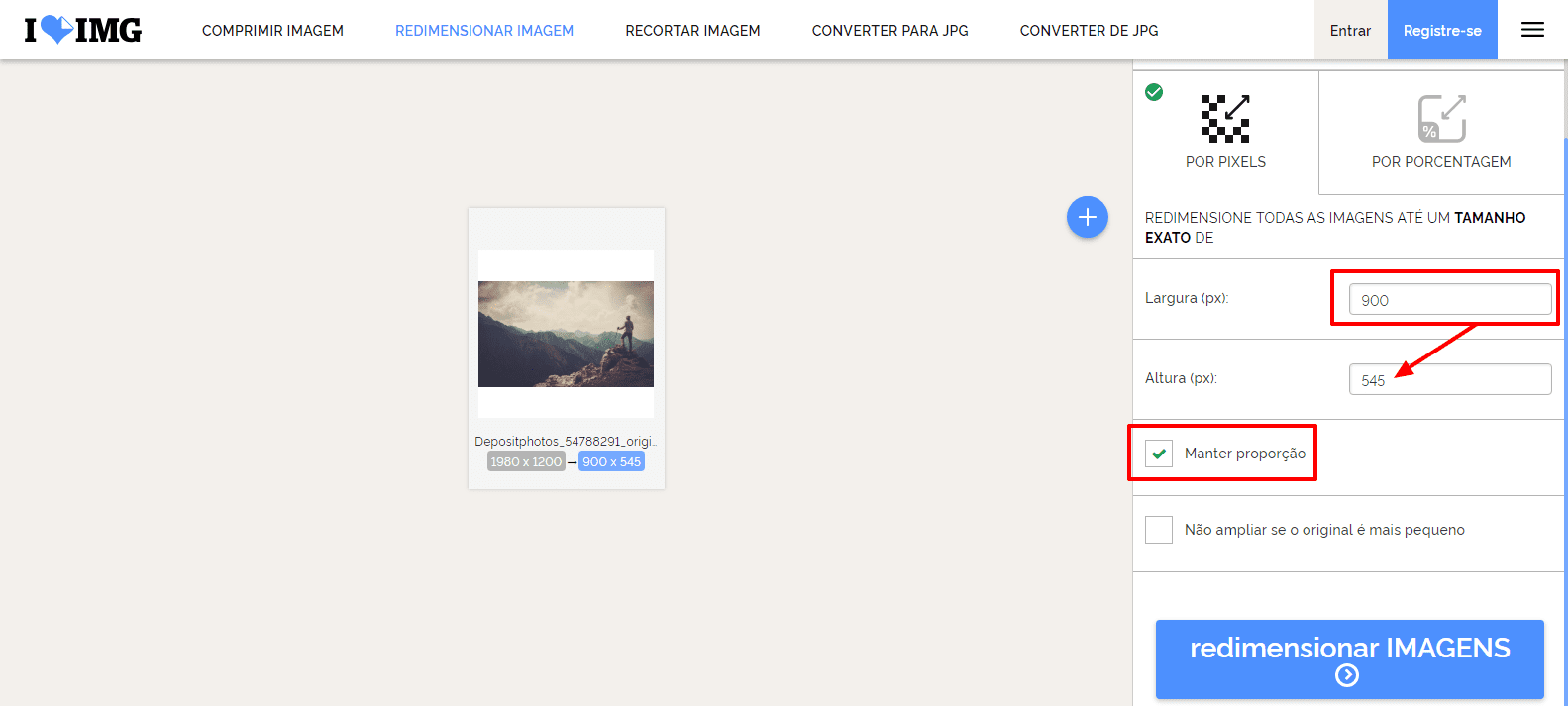
Para poder configurar os demais tamanhos vamos começar com o tamanho original, digamos que a foto tenha o tamanho de 1980×1200, um tamanho muito grande e pesado, com isso vamos primeiro colocar ela no tamanho bom para web, neste site https://www.iloveimg.com/pt/redimensionar-imagem vamos redimensionar a imagem, mas vamos manter a proporção.
Ou seja, vamos mexer apenas na largura dela, mantendo a opção de “Manter Proporção” ativada e vamos colocar para 900px, veja que a altura vai mudar para 545px, ou seja ele se mantém dentro da proporção com um tamanho muito bom para internet.

Agora que temos o tamanho padrão das imagem da sua loja, vamos voltar no painel de configurações de imagens da loja e começar com o tamanho das imagens ampliada para 900x545px.
Como temos o tamanho máximo da imagem ampliada, basta voltar o site que redimensionamos, subir nossa imagem e ir alterando a largura para cada campo, assim temos a proporção correta das demais imagens, por exemplo, para achar Tamanho das imagens dos produtos em lista basta colocar na largura 179, no site de redimensionamento que teremos então 108 de altura.
Seguindo assim os demais itens, vamos mudando apenas a largura que iremos manter as proporções originais da imagem, e você pode customizar todas as imagens seguindo o seu padrão. Lembre-se, primeiro defina um padrão de tamanho das imagens, para depois configurar a sua loja ok?!
Espero que a informação tenha sido útil para a sua loja virtual vender ainda mais!
Até a próxima!