Veja como é simples instalar o Microsoft Clarity em sua loja virtual na Brasil na Web para gerar Heat Maps que são mapas de calor que indicam como as pessoas estão interagindo com o seu ecommerce.
All posts by Luiz Eduardo Monteiro
Contrato e dúvidas comuns
O Contrato de Adesão aos serviços da Brasil na Web pode ser acessado aqui.
Ao utilizar nossos serviços você concorda com todos os termos nele presentes que visam tratar de maneira clara e pontual como se da o relacionamento entre Brasil na Web e Cliente, responsabilidades e direitos de ambas partes, feito e revisado por competentes advogados de forma bilateral e equilibrada.
Principais dúvidas sobre nosso contrato:
- Cadastro de produtos: Nossos planos possuem uma referência de quantos produtos cabem em média. Não restringimos a quantidade exata de produtos que você pode cadastradar no painel de sua loja virtual, mas cada plano possui um limite de espaço disponível em gigabytes. Quanto mais otimizadas forem suas imagens, menos espaço elas ocupam e com isso mais produtos sua loja vai comportar (veja nosso tutorial de otimização aqui). Você pode trocar de plano a qualquer momento (plano maior ou menor), bem como pode consumir espaçao adicional sem precisar trocar de plano necessariamente – Valor: R$ 0,50 por megabyte adicional.
- Tráfego e limitações: Não restringimos um número exato de visitantes ou pageviews máximos para a sua loja virtual, contudo muito visitantes simultâneos exigem mais dos processadores e memórias para o seu plano. Por exemplo: No Plano Team você pode receber mais de 30.000 acessos durante o mês tranquilamente, mas se receber 1.000 acessos ao mesmo tempo poderá infringir os limites suportados pela configuração de processador e memória deste plano. Com isso sua loja pode apresentar lentidão ou tela branca temporariamente, afim de quem a quantidade de acessos e processamento voltem ao normal no seu ambiente de servidor. É importante adequar a capacidade de processamento de sua loja virtual conforme o crescimento de tráfego e investimento em marketing que geram acesos em sua loja.
- Não paguei a mensalidade por 1 ou 2 meses, tenho que pagar mesmo assim?
Sim, apesar o acesso público a sua loja virtual ter sido suspenso após 10 dias de inadimplência, nós continuamos hospedando seus arquivos e dados em nossos servidores que estarão prontos para serem acessados tão logo os débitos financeiros sejam ajustados. Por outro lado contas inadimplentes por mais de 90 dias são canceladas automaticamente pela Brasil na Web conforme código de defesa do consumidor. Evite a perda de sua loja virtual e reputação no Google, esteja em dia conosco que estaremos empenhados em prestar um ótimo serviço. - Posso cancelar o serviço a qualquer momento?
SIM! Não temos multas por cancelamentos nem prazo mínimo de fidelidade, nossa qualidade de serviço deve refletir na satisfação de nossos clientes. Caso você tenha aderido a alguma promoção de desconto para pagamentos anuais ou similares não haverá opção de reembolso. - Posso acessar ao código fonte da plataforma?
Por dentro do Painel da Loja Virtual você poderá incluir códigos adicionais como CSS e JavaScript, mas o acesso ao código fonte não é liberado, uma vez que trata-se de uma tecnologia com direitos autorais reservados à Brasil na Web. - Tenho direito a backup de meus dados?
SIM! A qualquer momento você pode pegar uma cópia dos seguintes dados de sua loja:
– Cadastros de Clientes
– Dados de Pedidos
– Cadastro de produtos
– Além de ter a opção de exportar vários relatórios! - *** Domínio é incluso no plano?
Não. O registro de domínio é um serviço contratado à parte e é necessário utilizar um em sua loja virtual para operar com profissionalismo e criar a reputação para o seu negócio sem qualquer vínculo com o domínio da Brasil na Web – Isso é o correto e importante para o seu negócio!Já possui um domínio (.com.br, .com e etc) ?
Ao assinar um de nossos planos você poderá informar o seu domínio já registrado ou registrar um conosco!
Caso sua dúvida não tenha sido relacionada acima, não deixe de nos informar que teremos o prazer em orientá-lo 😉
Correios Contrato Bronze – Como criar sua conta
Neste tutorial vamos mostrar como criar sua conta nos Correios para:
- Ter um contrato de postagem nas agências
- Ter acesso a API dos correios para integrar em sua loja virtual
- Ter descontos nos serviços de Sedex e PAC para sua empresa!
O que você vai precisar, antes de continuar!
- Certificado Digital e Senha da sua empresa (aquele usado para emitir notas fiscais).
- Ter o Adobe Acrobat instalado em seu computador para assinar digitalmente o PDF do contrato como veremos a seguir.
Como criar sua conta nos Correios
1) Crie o seu cadastro
Acesse o site dos correios para criar o seu cadastro:
www.correios.com.br ou diretamente a página de cadastro Pessoa Jurídica em https://meucorreios.correios.com.br/app/cadastro/pj/cadastro.php
2) Adicione o seu endereço
Agora cadastre o seu endereço na opção Meus Endereços e depois no botão AZUL +:
2.1) Verifique sua email
Após cadastrar seu Endereço, utilize a opção na mesma tela para Verificar meios de contato cadastrado para validar o seu email com uma código de números que foi enviado para você.
3) Faça Login no Portal de Empresas dos Correios
https://empresas.correios.com.br/#/login
3.1 Crie o seu Cartão Correios Fácil
Preencha todos os dados na tela de cadastro
3.2 Escolha o COMBO BRONZE 1
Este é o primeiro nível de contrato dos correios, conforme você postar mais poderá ter contratos melhores.
Na caixa do contrato BRONZE 1 – Clique no botão AZUL da direita – ESCOLHER
3.3 Gerando o Contrato para assinatura
Role a parte da direita onde está o contrato e verá uma opção de DOWNLOAD do mesmo.
Um PDF será baixado já contendo seus dados e assinatura da equipe dos Correios, faltando a sua assinatura.
3.4 Assinando o Contrato dos Correios.
Como informamos no início você vai precisar do Adobe Acrobat – Faça o Download e instale conforme tela abaixo
3.5 Assine o Contrato em PDF
Este passo vai requerer que você já tenha o seu Certificado Digital da empresa instalado em seu navegador, caso não saiba como fazer, solicite ajuda do seu contador ou da empresa onde você comprou o seu certificado digital.
- Abra o PDF no adobe acrobat
- Clique na aba Assinar Digitalmente
- Clique em Certificados
- Clique em assinar
- Role até o final do contrato e desenhe um retângulo na área onde você precisa assinar o documento e solte.
- Automaticamente o Adobe vai incluir sua assinatura com base no seu certificado neste local onde você indicou!
Exemplo de como deve ficar:
3.6 Envie seu Contrato Assinado
De volta no sistema dos Correios, faça o upload do seu PDF assinado para concluir e clique em enviar.
PRONTO!
Seu cadastro para o Contrato Bronze 1 dos Correios foi submetido e entrará em análise.
Confira se seu Contrato está em análise acessando o sistema novamente – https://empresas.correios.com.br/#/login
Se esta tela aparecer, é sinal que o contrato foi para análise e você precisa aguardar 2 dias úteis.
Após ser aprovado você será capaz de ver a tela dessa forma:
Se você chegou até aqui parar criar uma CONTA nos CORREIOS para ter um CONTRATO – BRONZE e agora pretende configurar os Correios em sua Loja Virtual na Brasil na Web, continue para o nosso tutorial de:
Google Ads
Chegou a hora de fazer anúncios no Google Ads para divulgar sua loja virtual? Excelente!
Veja como é configurar o Google Ads com a Tag Global e a Tag de Conversão na plataforma de ecommerce da Brasil na Web!
Como configurar o Google Ads na loja virtual
Acesse a sua conta Google Ads para criar a tag de conversão de 2 códigos, veja abaixo:
- Acesse o Menu > Ferramentas > Medição > Conversões

- Clique no botão azul “mais”

- Escolha “SITE”

- Escolha “Instalar a Tag por conta Própria”

- Configure conforme exemplo abaixo

- Marque as opções conforme a seguir e copie os 2 códigos que serão exibidos pra você.
Cole os códigos temporariamente em um bloco de notas para facilitar se preferir.
- Pronto a sua conversão foi configurada no Google Ads, agora precisamos colocar os códigos na Loja virtual.

- Se você não tem o Módulo de Google Analytics avançado, siga os passos seguintes, se você possui o módulo, pule para o número 10 mais abaixo.Acesse o Painel Administrativo da Loja Virtual
Menu > Configurações > Opções da Loja > Aba SEOCole o primeiro código no campo de scripts para HEAD – cabeçalho da página.
- Em seu segundo código, copie apenas o trecho do seu ID, ex: AW-627302035/CG_nCLv_ndQBEJO9j6sCCopie o nosso código pronto abaixo e substitua o ID pelo seu ID, ficando conforme a seguir:
<!-- Event snippet for Compra conversion page --> <script> gtag('event', 'conversion', { 'send_to': 'AW-10837623268/2cRLCOHCrZUDEOSD5K8o', 'value': {ORDER_VALUE}, 'currency': 'BRL', 'transaction_id': {ORDER_ID} }); </script>Vá até o final da tela da ABA SEO no Painel Administrativo da loja virtual e siga a sequênciaOBS: Você pode criar conversões para a página de produto (product/product) , Página de carrinho (carrinho), Checkout (finalizar) ou para a página de sucesso compra (sucesso).
Abaixo segue o passo a passo de como colocar a tag de conversão na página do produto. Assim, saberá todas as pessoas que chegaram nesta página. Contudo, para anúncios, a tag de conversão mais importante é a de sucesso compras.
1 Clique no botão preto ADICIONAR
2 Na esquerda escreva product/product
3 No campo da direita, cole o seu código montado no início deste passo 9.Salvar! Pronto! Deve ficar conforme abaixo:
- Se você tem o módulo de Google A, basta acessar o módulo:Menu > Configurações > Opções da Loja > Aba Google Analytics ExpertHabilite o campo Google Adwords Conversion Data – ENABLE
Cole o seu ID de conversão no campo de Conversion ID, ex: para AW-627302035 o ID é 627302035
Cole o seu conversion label no último campo, ex: CG_nCLv_ndQBEJO9j6sC – conforme visto no passo 9 acima
Pronto!
Parece mais simples com o módulo de Google Analytics Avançado, certo?
Mas mesmo com ele é necessário todos os passos de 1 a 7, pois é no Google Ads que você cria a TAG de CONVERSÃO para que o rastreio de dados da loja virtual sejam enviados para o Google Ads mensurar os valores das vendas.
Contudo o módulo de Google Analytics Avançado não só tem o recurso de passar as conversões para o Google Ads como também passa as conversões para o Google Analytics em Modo Comércio Eletrônico, aprende mais sobre ele aqui.
Gostou? Da trabalho, mas quem falou que a vida ia ser fácil? Rs… dúvidas, chama a gente no suporte que podemos ajudar 😉
Google Tag Manager
Aprenda como configurar o Google Tag Manager em sua Loja Virtual com a Brasil na Web
Acesse o seu Google Tag Manager e gere o código de acompanhamento para o site:
Acesse o seu Painel Administrativo > Menu > Configurações > Opções da Loja > Aba SEO
- Insira o Código de HEAD no campo de cabeçalho de página conforme abaixo:

- Insira o campo de BODY no campo de corpor da página, conforme abaixo:

Quer testar para ver se o código de Google Tag Manager foi devidamente instalado?
No seu Google Chrome, instale o plugin GOOGLE TAG ASSISTANT COMPANION, conforme abaixo:
Assim que instalado, basta digitar o site que deseja conferir que ele irá executar a varredura pelas scripts do Google Tag Manager, Analytics, Google Ads e outros!
PS: É necessário habilitar o modo debug no seu Google Tag Manager antes, para validação do Tag Manager via Tag Assistant 😉
Vendas Internacionais
Olá Lojista! Chegou a hora de vender para fora do Brasil? Gostei!
Neste artigo vamos reunir várias informações sobre pontos importantes para o seu planejamento de vendas internacionais para consumidor final, uma vez que na plataforma de Ecommerce da Brasil na Web, dispõem de várias possibilidades de operação!
Vendas Internacionais por assuntos:
Na Loja Virtual:
- Idioma
- Como ativar
- Tradução de produtos
- Seletor de idioma para o cliente
- Idiomas prontos para ativação
- Moeda
- Conversão Automática
- Preço diferente Brasil x Exterior
- Meio de Pagamento
- Logística
- Restrição de Meios de Pagamento e Logística
Impostos & Documentos
- Quem pode exportar?
- O que é Radar?
- Documentos para exportação
MUITO IMPORTANTE:
Abaixo você conhecerá sobre várias configurações para vendas internacionais na Plataforma de Ecommerce da Brasil na Web, ao final, temos uma sessão com resumo de informações básicas sobre Impostos & Documentos, mas recomendamos que você busque a ajuda de especialistas em sua contabilidade e de empresas de comércio exterior.
IDIOMA:
Por padrão, a plataforma de Ecommerce da Brasil na Web, além do idioma português, já possui o idioma inglês, que você mesmo pode ativar seguindo este tutorial a seguir ou acessando:
Menu > Configurações > Configurações Regionais > Idiomas
Contudo, recomendamos abrir um chamado para que possamos entender bem sua operação e ajudarmos no checkup de configurações. Leia atentamente todos os detalhes sobre idioma e vendas internacionais antes de abrir o chamado! Esse pacote de idioma inglês se refere a tradução de informações na loja virtual (front end), o seu painel administrativo, continuará em português.
Tradução de produtos e outras traduções:
Ao habilitar um novo idioma na plataforma o cadastro de produtos, categorias, áreas personalizadas, menu e páginas institucionais, ganharão uma nova ABA contendo a bandeira do IDIOMA habilitado para que você aplique a tradução de seus conteúdos, veja abaixo:
Atenção: Você precisa traduzir todos os textos como: descrição de produtos, textos de categorias, itens de menu, políticas em geral, e etc.
Seletor de idioma para o cliente:
A ativação do idioma habilita o SELETOR DE IDIOMAS E MOEDAS no TOPO da LOJA VIRTUAL que permitirá que seus clientes escolham suas preferências. Alguns modelos de topo de loja virtual podem não estar compatíveis com esse recurso, por isso é importante que nosso time faça uma análise rápida. A adaptação do topo para este recurso não tem custo 🙂
Idiomas Prontos para Ativação Rápida
- Inglês
- Espanhol
- Francês
- Alemão
- Português de Portugal
Para outros idiomas, entre em contato para orientarmos sobre nossos arquivos de tradução.
MOEDA:
Para vender para fora do Brasil, é necessário converter o valor em moeda estrangeira como Dolar, Euro e etc. Diferente de quando você tem clientes internacionais comprando para receber no Brasil, como é comum em floriculturas por exemplo. Já a venda internacional que envia produtos para fora do Brasil, demanda a conversão, pois toda documentação deverá estar em moeda estrangeira, o que veremos mais a frente.
Conversão Automática de moedas
A Plataforma de Loja Virtual da Brasil na Web é multimoedas e tem atualização diária do câmbio ou conversão de moedas, de forma automática.
Você mesmo pode ativar uma nova moeda diretamente pelo Painel Administrativo seguindo este tutorial ou acesse:
Menu > Configurações > Configurações Regionais > Moedas
Preço Diferente – Brasil x Exterior
Temos clientes que nos pedem o desligamento da atualização de câmbio automático para que possam definir um cotação diferente da moeda, fazendo assim com que o preço do PRODUTO NO EXTERIOR seja totalmente diferente da simples conversão da moeda.
O motivo é a necessidade de se ter preços diferentes para a venda internacional uma vez que taxas de cartão de crédito para receber pagamentos em dolar, como paypal Paypal são maiores, bem como os custos logísticos, principalmente quando se deseja assumir parte do custo de frete, embutindo o custo no preço do produto).
MEIO DE PAGAMENTO INTERNACIONAL
Receber dinheiro de fora do Brasil também demanda detalhes importantes. Na plataforma de ecommerce da Brasil na Web, você já tem a disposição alguns meios de pagamento que operam vendas internacionais, são eles:
- Paypal
- Authorize.net
- Stripe Payments
- First Data
- Skrill
- Klarna
- World Pay
- Sage Pay
Meios de pagamento do Brasil como Pagseguro, Mercado Pago e outros, normalmente não aceitam pagamentos com cartão de crédito emitidos fora do Brasil. Então muito atenção, analise bem as opções acima, eles podem ter produtos específicos para determinados países, bem como taxas variadas em relação as taxas cobradas pela mesma empresa no Brasil.
Por exemplo:
Paypal Pro é um serviço de checkout transparente disponível somente para Estados Unidos e mais alguns países e não funciona para pagamento de Brasileiros, além de ter uma taxa diferente da convencional cobrada para vendas online destinadas a consumidores no Brasil.
Perceba então que você vai precisar restringir determinados meios de pagamento quando o cliente for do exterior, falaremos sobre isso em Restrições de Meios de Pagamento e Logística.
LOGÍSTICA INTERNACIONAL
A plataforma de Ecommerce da Brasil na Web, possui integração com as seguintes empresas de logística com operação internacional por padrão, são elas:
- Correios Exporta Fácil
- FEDEX – Temos contato direto para, solicite indicação por chamado.
- UPS
- DHL
O Correios Fácil, normalmente é a opção mais “simples” para você começar e realizar vendas para fora do Brasil. Fique atento as restrições e documentos necessários para utilização deste serviço.
As demais empresas, normalmente operam por contrato fechado para faturamento, similar ao contrato “Correios Fácil” dos Correios no Brasil.
A FEDEX oferece serviços onde todas as taxas aplicáveis a operação são pagas pela FEDEX e cobradas de você posteriormente na fatura de serviços, vale consultar.
É importante que você converse bem com a equipe comercial dessas empresas, informando o seu tipo de carga/embalagem, bem como países de destino desejados, de forma que eles tenho um melhor panorama de qual o serviço de transporte mais indicado para o seu cenário.
Restrição de Meios de Pagamento e Logística
Como observado acima, em muitos casos você terá contratos de meios de pagamento e logística que são exclusivos para a operação de vendas internacionais. Demandando assim a inclusão de regras de programação que exibam somente os modais logísticos e de pagamentos correspondentes a operação internacional, bem como na operação de vendas no Brasil, evitando mostrar opções que o cliente não poderá aderir ou terá problemas/dificuldades para utilizar.
Restrições nativas:
Algumas integrações de meios de pagamento e logística já dispõem do “seletor de região” que são definidas nas configurações de regiões geográficas da plataforma de ecommerce da Brasil na Web.
Menu > Configurações > Configurações Regionais > Regiões Geográficas
Por padrão somente os estados Brasileiros estão ativos.
Você pode habilitar um novo país inteiro com 2 cliques, bastando Adicionar uma nova região e incluindo “Todos os Estados” daquele país de uma só vez.
Importante: Uma vez criada a nova região de atuação para vendas internacionais, acesse cada módulo de logística e meio de pagamento e restrinja-o para operar somente naquela região.
Por exemplo, abaixo colocamos a imagem da configuração do Paypal restrito só para a região geográfica USA criada anteriormente.
Restrições avançadas por módulos
Contudo, talvez você queira mais possibilidades de realizar restrições “cruzadas” com produtos por marca ou categoria, bem como por grupo de clientes. Para isso contamos com módulos de restrições em vários níveis diferentes.
Veja os módulos de restrição aqui.
IMPOSTOS & DOCUMENTOS
Quem pode exportar?
Qualquer empresa no Brasil, ou seja, com CNPJ, inclusive optantes pelo MEI, podem exportar.
O que é o Radar?
O RADAR Siscomex é uma ferramenta que atua com processos de importação ou exportação! Criado pela Receita Federal Brasileira para que você tenha direito a realizar operações de comércio exterior. São exigidos em torno de 5 documentos que você deve apresentar diretamente na Receita Federal mais próxima. Leva em torno de 7 a 14 dias para liberação.
Documentos para Exportação
- Nota fiscal normal com CFOP – Classe 7 – Exclusivo para exportação.
- Invoice ou Fatura que descreve os itens da venda – deve estar em inglês.
- Registro de Exportação / declaração de exportação.
- Conhecimento de embarque – Emitido pelo transportador.
Saiba mais sobre Exportação
- Leia e assista: Carlos Araújo da ComexBlog.com
- http://www.aprendendoaexportar.gov.br/
- Orientações por país – PDF detalhado – Fecomércio MG
Aguardamos o seu chamado para entender e orientar sua operação de vendas online para fora do Brasil com a Brasil na Web!
Bota pra fazer e Boas Vendas!
Análise de Pedidos – Chargeback – Anti Fraude
A análise de pedidos, antes da aprovação efetiva, é um processo que evita fraudes e chargeback em sua loja virtual, sigas as dicas abaixo para aumentar a proteção de suas vendas online.
Veja abaixo nossas dicas para implantar uma rotina de análise de antifraude dentro de casa. Lembrando que recomendamos também o uso de processos automatizados de antifraude como os serviços da Clear Sale e outros mais que podem ser integrados na plataforma de ecommerce da Brasil na Web.
O que é Chargeback?
Chargeback é quando você tem o valor estornado de seu saldo bancário ou conta digital onde recebe os pagamentos online. Isso indica que o cartão utilizado na transação pode ter sido furtado/roubado ou o próprio cliente real requisitou o cancelamento diretamente junto a operadora do cartão como compra não legítima, o que é diferente de um desacordo comercial.
Aumente a sua segurança nas vendas online
Assim como não temos plena segurança no mundo real, onde temos é uma “sensação de segurança” e “boas práticas” que nos ajudam a evitar esse tipo de situação, no ecommerce também temos que nos precaver para MITIGAR a chance de nos envolvermos nesses problemas. Pois a verdade é que nunca estaremos 100% protegidos.
1) Revise os contratos das empresas financeiras (cartões de crédito) que você usa em sua loja virtual, veja se oferecem alguma proteção contra chargeback.
Se oferecem, procure saber quais regras eles exigem para garantir qualquer proteção, pois se você deixar para descobrir isso depois que o problema ocorreu.
2) Se você usa um meio de pagamento que não oferece nenhuma proteção (gateways), procure uma empresa de antifraude à parte, o quanto antes.
Na Brasil na Web temos integração por padrão com alguns serviços como Clear Sale e outros podem ser integrados por meios de módulos adicionais.
https://brasilnaweb.com.br/modulos/fraude
3) Crie o seu método de análise e aprovação de pedidos.
Sugestões de análises de pedidos online antes da aprovação final
Fatores que podem chamar a sua atenção antes de aprovar e enviar um pedido:
1) Valor de compra fora do normal em sua loja virtual, principalmente clientes novos!
2) Endereço de cadastro diferente do endereço de entrega, principalmente outros estados.
3) Nome do cliente diferente do e-mail ou email com nomes muito estranhos que aparentemente foram criados só para golpes, normalmente contem números.
4) Tipo de transporte SEDEX (urgente) mesmo quando o valor do mesmo seria elegível para descontos, frete grátis ou fretes mais baratos em sua loja virtual. O fraudador quer receber rápido não importa o custo, ele não está pagando efetivamente por isso!
5) Múltiplos pedidos em curto tempo, variando ou não alguns dados até que uma hora um pedido passa como pago.
6) Múltiplos tentativas de pagamento variando o cartão 3 ou mais, (na plataforma você pode ver os últimos números do cartão). A diferença de tempo normalmente é inferior a 2 minutos entre cada tentativa (é comum o fraudador não nem gastar 1 minuto trocando dados de cartão – ele já tem tudo há mão para realizar o golpe).
Juntou 2 ou 3 dos fatores acima?
1) Analise o CPF com a data de nascimento junto a receita federal, se possível utilize sistemas como PROCOB / Serasa para obter a ficha de dados do cliente e compare.
2) Confira o endereço de entrega no Google Maps, veja o tipo de local da entrega, veja se há algum comércio próximo que possa dar alguma referência.
3) Procure por mais pedidos nas últimas 48 horas para o mesmo local ou local próximo, email / cpf em sua loja virtual, afinal uma vez que uma fraude passa é comum o fraudador tentar obter mais vantagens e mudar um pouco os dados. Normalmente ele se mantém atuando numa região bem pequena como mesmo bairro ou números diferentes na mesma rua.
4) Ligue para o cliente e tente perguntar sobre a compra que ele fez. Mescle informações corretas e incorretas como endereço, produtos, frete e valor da compra e tente pegá-lo na mentira, o cliente real sabe as escolhas que faz. O fraudador normalmente quer apenas confirmar tudo e ficar livre para que você envie o produto logo!
Após a ligação você ainda se sente inseguro?
4.1 Requisite a assinatura da Carta de Autorização de Débito no Cartão de Crédito (Download do Modelo aqui) por parte do cliente conforme documento do cliente e envio de cópia de tudo de forma digitalizada (isso é o que vai te salvar no final junto ao cartão de crédito).
4.2 Abra o jogo e informe o cliente que a compra saiu do padrão e que por isso vai demorar alguns dias há mais para ser liberada para segurança dele, após o passo acima. Tente bonificá-lo caso tudo dê certo ao final.
4.3 Adicionalmente, se valer a pena, utilize o serviço de A.R. dos Correios ou do seu parceiro logístico que exigirá a verificação do destinatário por documento e entrega em mãos.
4.4 Se for uma entrega local (motoboy, carro próprio da empresa), muitos meios de pagamento não vão te proteger (pagseguro, paypal etc – eles exigem comprovantes de rastreios online). A dica é cancelar o pagamento (estornar), avisar o “cliente” e enviar a maquininha de cartão junto com o motoboy para que a transação seja feita na hora, presencialmente, exija a assinatura de um recibo com a assinatura idêntica ao do documento. A amazon tira até FOTO do documento apresentado!
Não deixe esse assunto para amanhã, proteja-se, estamos aqui do seu lado com os mesmo desafios!
Vamos nessa e boas vendas!
Frenet – Configuração do módulo
Olá empreendedores! Neste artigo vamos mostrar como configurar o módulo FRENET em sua loja virtual na Brasil na Web.
A Frenet é uma ferramenta de envio que integra mais de 300 soluções de frete em uma só interface. Ideal para negócios no e-commerce, o aplicativo permite que você agregue quantas opções de envio forem necessárias para a sua loja — incluindo transportadoras nacionais e internacionais. Show não é?
Como configurar Frenet na Brasil na Web
- Abra uma conta gratuitamente em www.frenet.com.br
- Confirme seus dados cadastrais logo em seguida.

- – Selecione o nome da Brasil na Web no campo de Plataforma
– Insira o cupom de desconto da Brasil na Web – BRASILNAWEB10
(caso queira usar o plano pago da Frenet com mais vantagens!)
– Copie sua chave (que é o seu email)
– Copie sua Senha de integração
- Acesse o seu Painel Administrativo da Loja Virtual na Brasil na Web e vá até as Opções de Frete

- Localize a Frenet na lista.
Em seguida instale (caso não esteja instalado) e clique em EDITAR para configurar.
- Preencha os campos com as informações necessárias:
CEP do seu endereço
Chave copiada no painel da Frenet
Senha de integração copiada no painel da Frenet
Transportadoras ativas na Frenet
Recomendamos que você assista aos vídeos rápidos da FRENET para aproveitar todo o potencial deste serviço, é muito simples e enriquecedor para o seu negócio. É só seguir a lista que eles indicam logo na entrada do Painel da Frenet.
Repare em transportadoras que você pode ativar gratuitamente também, conforme exemplo abaixo!
Acabou? Não! É hora de testar!
Todo bom lojista sabe da importância de testar cada nova configuração que é feita na Loja Virtual para garantir que está tudo devidamente operante e seguir firme com a divulgação para vender cada vez mais com cada nova estratégia implantada!
Sucesso e BOAS VENDAS!
Como configurar Sitemap da loja virtual no Google Search Console
Olá amigos! Neste artigo explico mais sobre como adicionar o Sitemap XML da Loja Virtual com a Brasil na Web no Google Search Console, para que os robôs do Google indexem o conteúdo da loja virtual um pouco mais rápido, o que também ajudará no posicionamento da mesma nos resultados de busca no futuro, então, mãos a obra!
Como configurar o Sitemap de sua loja virtual no Google Search Console?
- Você precisar já ter uma conta no Google Search Console, é gratuito!
- Acesse o painel administrativo de sua loja virtual conforme a seguir

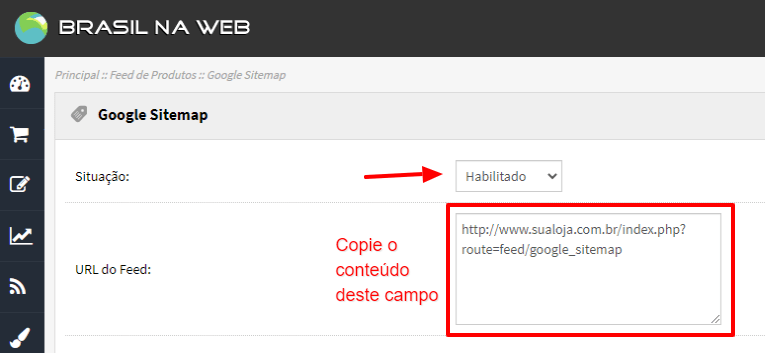
- Menu > Configurações > Feed > Google Sitemap, clique em Editar.

- Garanta que o recurso está habilitado e copie o endereço do seu sitemap que aplicaremos no Google Search Console em seguida.

- Acesse o Google Search Console > Sitemaps e cole o conteúdo copiado
Atenção: deve ficar conforme o exemplo abaixo. se necessário, apague a parte do seu domínio ele
- Clique em “enviar” – Pronto!
O Google pode levar dias ou semanas para indexar a maioria do seu conteúdo. Vale assistir a Aula de SEO para entender mais!
Volte dentro de 1 semana no Google Search Console e confira como o relatório de desempenho se comportou!
O que monitorar no desempenho de indexação no Google Search Console?
Como o Google avançou muito o seu algoritmo nos últimos anos, é bem difícil que um site domine a primeira posição para um resultado de busca para regiões diferentes de um mesmo país. Inclusive o comportamento de acesso a sites de um usuário pode influenciar também em quais resultados o Google vai trazer na busca para o mesmo.
Por isso o importante é agregar mais tráfego orgânico de qualidade
Note no exemplo acima um caso onde recentemente o respectivo site começou a ter mais tráfego (cliques – linha azul) e também melhorar sua posição nos resultados de busca (linha laranja indicada pela seta vermelha para cima).
Ou seja, quanto mais palavras-chave levam tráfego gratuito para seu site, mais você está se beneficiando das técnicas de SEO aplicadas.
Monitorar o posicionamento de uma palavra ou outra pode ser uma ilusão, uma vez que os resultados são muito dinâmicos, sem falar nas infinitas possibilidades como as pessoas buscam uma mesma coisa ou assunto.
É importante que você tente aplicar o máximo de técnicas de SEO, vide nossa aula gratuita de seo, e trabalhar o Link Building para melhor reputação de seu domínio, visando ganhar então melhores posições em múltiplas palavras-chave.
Erros no sitemap – Cobertura
O Google Search Console pode acusar erros ou alertas variados sobre como ele entende e processa páginas do seu site.
É importante ler o relatório detalhado sobre cada tipo de alerta ou erro, bem como entender as urls afetadas para melhor interpretação e solução, caso seja algo realmente necessário de ser corrigido.
A Plataforma de Ecommerce da Brasil na Web é muito bem indexável pelo Google, prova são nossos múltiplos clientes bem ranqueados e alguns até concorrentes entre si vide exemplo (Eagle Patches e Toca dos Bordados), dominando uma mesma palavra-chave no google.
Contudo, a forma como você cria conteúdos na plataforma ou ativa certos recursos combinados, pode acabar levando a geração de alertas e erros no Google Search Console.
Nosso time de Sucesso do Cliente pode ajudar a analisar tais relatórios e orientar sobre melhores ajustes e práticas visando um relatório saudável como o caso acima, abra um chamado para essa equipe pela Área do Cliente.
Como adicionar um usuário ao Google Search Console
Veja como é simples adicionar um novo usuário ao seu Google Search Console:
- Acesse o seu Painel do Google Search Console
- Acesse Menu > Configurações > Usuários e Permissões
- Se “Usuários e permissões” não aparecer para você, você não é o proprietário com permissões completas.
- Clique no botão azul para adicionar um novo usuário, digite o e-mail e então, “adicionar”.
- Pronto!
Como adicionar um usuário ao Google Search Console?
Veja as telas abaixo:
Passo 1:
Passo 2:
Passo 3:
Caso você esteja dando acesso para o nosso time de sucesso do cliente na Brasil na Web para te ajudarem a analisar alguma informação no Google Search Console, pergunte antes qual e-mail você deve adicionar, uma vez que possuímos vários usuários devido a limitação de quantidade de contas que cada usuário pode ter acesso.
Clientes dos planos TEAM ou superiores tem acesso ao time de Sucesso do Cliente e podem requisitar ajuda de análise no Google Search Console, basta acionar o time pelo seu acesso da Área do Cliente > Abrir Chamados > Dep. Sucesso do Cliente.
Módulo InstaShop – Configurações
O Módulo InstaShop é o responsável por fornecer os dados sobre seus produtos seguindo o padrão solicitado pelo Facebook para funcionamento do InstaShop.
O módulo gera um arquivo XML e o mantem sempre atualizado com as modificações de seus produtos em um endereço que o Facebook pode consultar de hora em hora.
Configurações do Módulo InstaShop
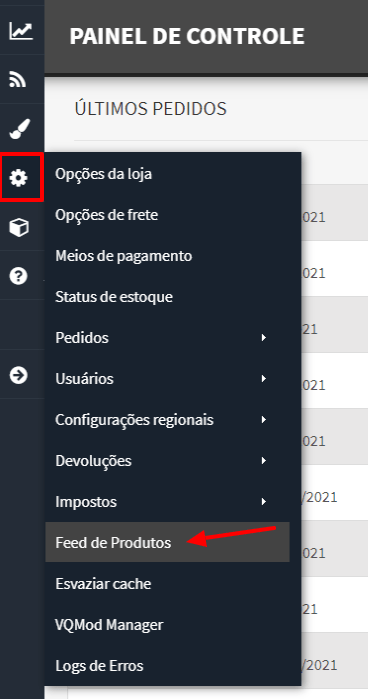
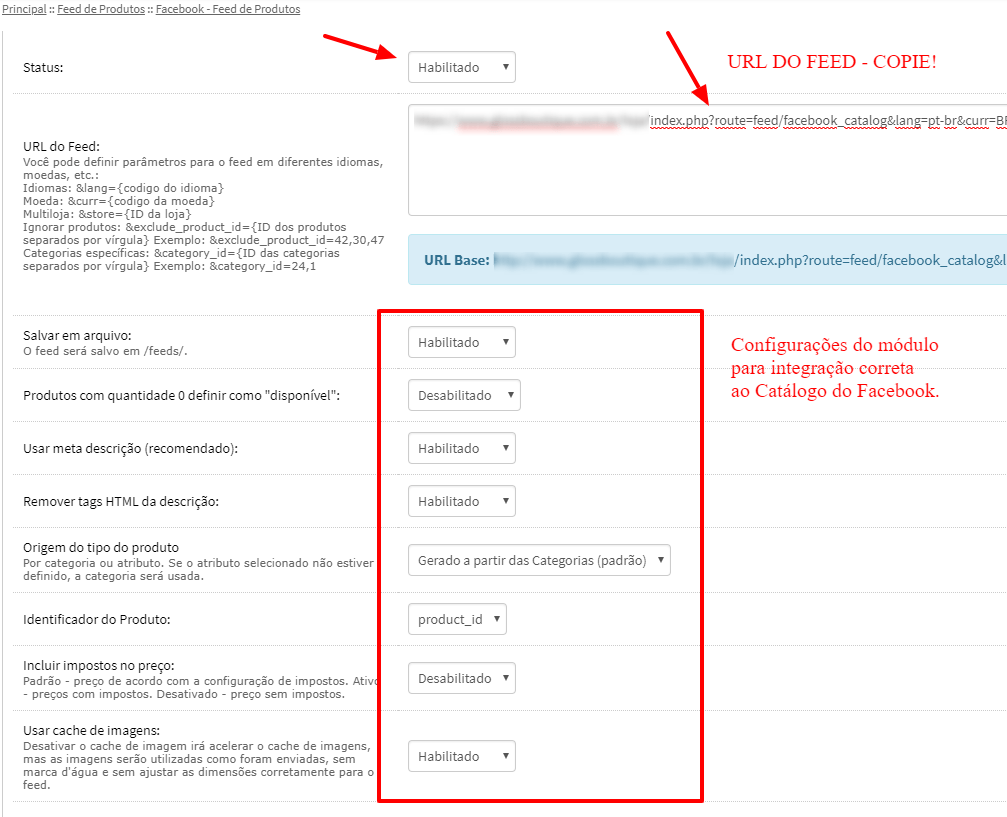
Acesse o módulo no Painel da Loja – Menu > Configurações > Feed de Produtos > Facebook – Feed de Produtos, clique em Editar.
Configure o módulo conforme o exemplo da tela abaixo.
Note que no módulo você obtem o endereço (URL) do arquivo xml contendo as informações dos produtos para Criar o Catálogo do Facebook.
Em caso de problemas, confira nosso artigo sobre erros comuns.
InstaShop Erros e Dúvidas Comuns
O InstaShop é um ótimo recurso para ampliar suas vendas no Instagram, porém sua configuração completa e requisitos acabam gerando dúvidas em muitas pessoas e neste artigo vamos falar sobre as dúvidas e erros mais comuns na hora de usar essa estratégia.
Dúvidas e Erros Comuns no Instashop
Meu Feed de produtos não foi aprovado ou apresenta erros
O Catálogo pode ser reprovado por muitos problemas, o principal deles é a falta de cuidados no cadastro do produto na loja virtual. Pelo gerenciador de anúncios do facebook > sessão Catálogo você poderá ver os problemas específicos informados em seu feed.
Providencie os ajustes, caso não consiga, abra um chamado de suporte informando os dados de acesso ao Gerenciador de Anúncios para que nossa equipe analise como cortesia.
Ps: Nosso suporte padrão de ecommerce, não engloba orientações sobre uso do Gerenciador de Anúncios do Facebook, caso necessário procure ajuda profissional por meio de nossos parceiros ou diretatamente da equipe de anúncios do Facebook.
Ainda não fui aprovado no InstaShop – Menu “Produtos” no app
Primeiro, certifique-se de ter cumprido todos os requisitos, inclusive, siga a nossa dica sobre CRIAR UM CATÁLOGO MANUAL com 10 produtos e aguarde a liberação do menu PRODUTOS em seu app do instagram. Isso pode levar de 3 a 5 dias, mas não há um prazo mínimo.
Infelizmente, se todos os requisitos foram atendidos, só depende da equipe do Instagram e não há nada mais que possamos fazer. Redobre a atenção sobre seus produtos, loja, fanpage e instagram para garantir que tudo está devidamente configurado!
Cadastrei um produto e ele ainda não aparece no app do instagram
O catálogo do Facebook tem atualização máxima de HORA em HORA, e você precisa ter configurado dessa forma para tal.
Contudo, mesmo após a atualização do Catálogo do Facebook, percebemos que o Instagram ainda leva mais um tempo para se atualizar, afinal são plataformas diferentes. Outra possibilidade é o produto ter sido recusado no FEED, acesse o Catálogo no Gerenciador de Anúncios para verificar.
Dica: Cadastre um produto com calma em sua loja virtual seguindo todas as nossas dicas de qualidade. Espere pelo menos 2 horas até fazer o post no instagram para marcar o produto. Neste tempo você poderá ter feito um bom trabalho, para uma ótima divulgação, respeitando o tempo das plataformas.
Não consigo criar anúncios, catálogos ou vincular a fan page ao instagram
Seu perfil no Facebook, possivelmente está com bloqueios por violação de alguma diretriz e requer que você faça contato com a equipe do Facebook para solicitar a revisão e desbloqueio. Consulte a Central de Ajuda do Facebook para usuários ou a Central de Ajuda do Facebook para Anunciantes.
A Brasil na Web pode fazer a configuração do InstaShop para mim?
SIM. Oferecemos um serviço de SETUP DE INSTASHOP, no qual nossa equipe de Sucesso do Cliente faz a configuração e orientações visando a devida aprovação do feed e liberação para uso no app do instagram.
Esse é um serviço de suporte cobrado a parte por requerer intervenção em plataformas de terceiros (Facebook e Instagram) não cobertos pelo nosso serviço de suporte a plataforma da loja virtual.
No Setup de Instashop faremos as seguintes configurações:
- Catálogo do Facebook por Fonte de Dados Automática – Feed da loja virtual
- Criar Pixel de Conversão
- Vincular Fan Page ao Instagram
- Configurar os eventos do facebook na loja virtual
- Criar um público de compras personalizado
- Criar uma conversão personalizada de compras
O Setup de Instashop não envolve serviços de publicação, gestão de anúncios ou qualquer outro item fora do escopo proposto. Certifique-se que seus produtos podem ser anunciados e respeitam as políticas comerciais destas plataformas. Uma vez iniciado o serviço, não nos responsabilizamos por inviabilizações por violações de políticas de sua parte.
Como Marcar Produtos da Loja Virtual no Instagram
Marcar os Produtos da Loja Virtual no Instagram por meio do Instashop é uma ótima forma de converter seus seguidores em mais vendas!
Antes de marcar os produtos, certifique-se de:
- Atender os requisitos para ter InstaShop liberado em seu perfil Instagram
- Criar um catálogo do facebook e vinculá-lo ao seu perfil do Instagram
Como Marcar Produtos nos Posts do Instagram
Crie um novo post no Instagram pelo app, trate a foto e clique em Avançar.

Clique em MARCAR PRODUTOS
Toque no Produto para posicionar onde a TAG DE PREÇO será exibida
Busque pelo NOME do produto na lista do Catálogo que será exibido e clique nele
Veja como ficou a TAG DE PREÇO em seu post, clique para confirmar
Revise o Post! Descrição, Hashtags, locais, pessoas, etc… e COMPARTILHAR
PRONTO!
Acesse o post em sua timeline e veja como ficou! Note que ao clicar sobre a imagem a TAG PREÇO será exibida.
Quando o usuário clicar na TAG DE PREÇO ele será direcionado para o cadastro deste produto em sua loja virtual para realizar a compra!
Dúvidas, não deixe de acionar nossa nossa equipe de Suporte pela Área do Cliente. Boas vendas!
Como Criar Catálogo do Facebook
Aprenda Como Criar um Catálogo do Facebook, principalmente para vinculá-lo ao seu perfil de instagram e obter o recurso InstaShop em seu perfil!
1) É necessário cumprir os Requisitos para Instashop.
2) É necessário adquirir o MÓDULO INSTASHOP para criar a automação de dados entre a loja e o catálogo do facebook.
Como Criar o Catálogo do Facebook:
Abra a Central de Anunciante do Facebook
- https://business.facebook.com
- Acesse > Menu > Catálogos> Criar Catalogo- Comércio Eletrônico > Avançar
- Carregar informações de Produto (para fazer manualmente 10 produtos – recomendado)
- Dê um nome para o seu catálogo: “Catalogo” > Catalogo criado! Pronto!
- Visualizar Catálogo
Maneiras de usar seu catálogo – Adicionar Produtos
ADICIONAR PRODUTOS MANUALMENTE:
- Add Manually > NEXT
- Informe os dados do produto > ADICIONAR PRODUTO
- Cadastre ao menos 10 produtos e aguarde pela aprovação do Instagram.
ADICIONAR PRODUTOS AUTOMATICAMENTE:
- Set a Schedule
- Add a Data Feed URL
https://www.sualoja.com.br/index.php?route=feed/facebook_catalog&lang=pt-br&curr=BRL&store=0
(veja toda a configuração do módulo de INSTASHOP) - Login e senha (não necessário)
- Schedule Your Automatic Uploads > De hora em hora > Every Hour START UPLOAD
Problemas com o FEED? Veja possíveis erros e dúvidas comuns com InstaShop.
Conecte seu perfil comercial do Instagram ao Catálogo
CONECTAR PERFIL
- Opção B: use um catálogo no Gerenciador de Negócios
- Conectar Perfil – preencha os dados solicitados
- Sua conta será analisada
AJUDA OFICIAL DO INSTAGRAM: https://business.instagram.com/a/shopping-setup-guide
Tudo pronto? Veja o Tutorial de Como Marcar Produtos da Loja Virtual no Instagram
Como Vincular a Fanpage ao Perfil do Instagram
Vincular a Fanpage ao Perfil do Instagram é bem simples e muito importante, principalmente para que você possa usar o recurso do Instashop!
Acesse o seu Facebook
- Logo a direita, você verá sua FanPage, basta clicar para entrar na administração da mesma.
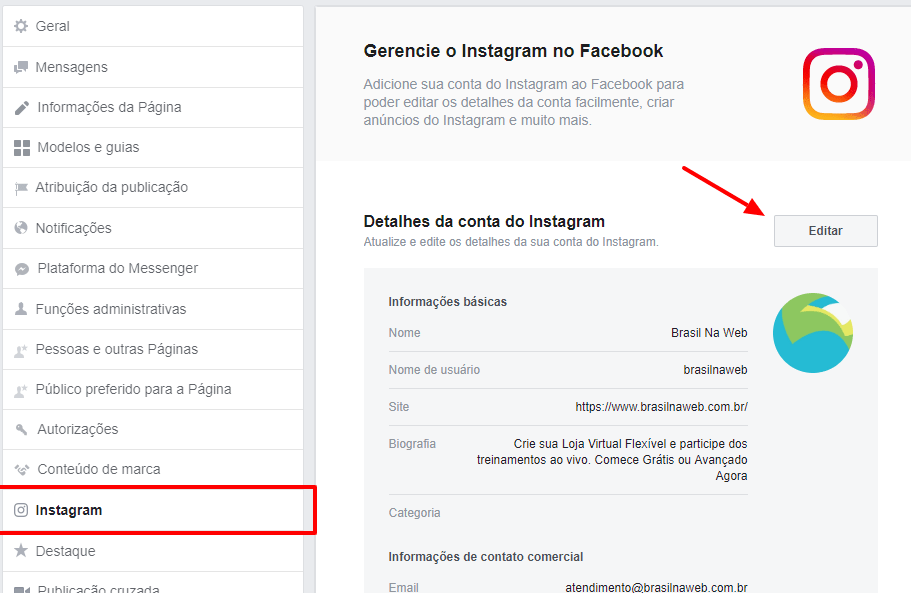
- No menu BRANCO à esquerda, clique em CONFIGURAÇÕES
- Você verá uma tela como abaixo, procure pelo item INSTAGRAM.
Basta puxar o seu perfil de instagram, fazendo o login e concluir o vínculo – Pronto!
Caso você vincule incorretamente, poderá editar e vincular uma nova fan page se necessário 😉
Configuração do Botão da Fan Page – Importante
O Facebook pode recursar-se a habilitar o recurso de Instashop caso sua Fan Page não possua o botão de conversão devidamente configurado no tipo “comprar agora”, conforme abaixo:

Caso precise corrigir o botão. Clique sobre o desenho do lápis, depois EDITAR BOTÃO.
Então ajuste o TIPO do botão conforme abaixo:

Pronto! Você atendeu a mais um requisito do Facebook para utilização do Instashop!
Como Funciona o Instagram Shopping ou InstaShop
Veja como gerar mais vendas em sua loja virtual a partir do seu Instagram usando o Instashop
O QUE É E COMO FUNCIONA O INSTASHOP:
O INSTASHOP é um recurso do Instagram que lhe permite marcar PRODUTOS em seus POSTS adicionando automaticamente uma TAG de PREÇO e um LINK direto para o PRODUTO em sua loja virtual, facilitando assim o processo de compra para o cliente final!
Top? Não é verdade? Agora veja os requisitos para criar um InstaShop com sua loja virtual na Brasil na Web
REQUISITOS INSTASHOP
Sua loja virtual precisa estar ATIVA na Brasil na Web, ou seja, lojas que ainda estejam no ambiente de teste não podem usufruir desta configuração.
Com a LOJA VIRTUAL ATIVA E NO AR, veja agora os requisitos para ter a integração de INSTASHOP funcionando.
1) Adquirir o módulo de integração de catálogo entre loja e facebook aqui.
2) Ter um Perfil de Instagram em Modo Perfil Comercial.
3) Você deve vender PRODUTOS FÍSICOS, que estejam de acordo com as políticas comerciais do Instagram, onde não é permitido, por exemplo, comercializar animais e álcool;
4) A empresa deve ter sede no Brasil, ou outros países aprovados no InstaShop.
5) Sua Fan Page deve estar VINCULADA ao seu perfil de INSTAGRAM, veja aqui.
6) Você deve CRIAR UM CATÁLOGO do FACEBOOK para vincular a sua conta de instagram.
Dica: Crie um catálogo manual com 10 produtos inicialmente para acelerar o processo de aprovação – essa ação não depende da aquisição do módulo!
PREENCHIDO OS REQUISITOS ACIMA O INSTAGRAM IRÁ RECONHECER AUTOMATICAMENTE A SUA CONTA e LIBERAR O RECURSO – PRODUTOS no seu aplicativo do Instagram para marcar produtos nos posts.
Essa é uma aprovação totalmente dependente do Instagram!
Siga todos os requisitos para acelerar ao máximo a sua aprovação.
Normalmente o recurso é liberado com 3 a 5 dias, mas não há um prazo mínimo definido pelo Instagram, AGUARDE.
Agora veja o Tutorial COMO CRIAR CATALOGO DO FACEBOOK!
Configurar PagHiper – Boletos na Loja Virtual
Olá! A Brasil na Web tem uma parceria com a Paghiper e um preço especial de boletos para nossos clientes de loja virtual!
Neste tutorial você vai aprender como Abrir sua conta, ativar o desconto de cliente BNW e configurar o módulo em sua loja virtual, vamos lá!
1) Crie sua conta em paghiper.com
2) Verifique sua conta
Envie o documento solicitado) e mude para conta TIPO EMPRESARIAL (preencha todos os campos das abas presentes na tela ou EDITE seus dados para ver a tela abaixo.
2.1) Acesse a aba Informações Comerciais
– Informe seus dados e escolha a plataforma > BRASIL NA WEB para obter o desconto no boleto!

3) Ative o Desconto para Clientes Brasil na Web por este link https://www.paghiper.com/painel/X5YUQ4QC/

Reforçando acesse este LINK PARA ATIVAR O DESCONTO NO BOLETO:
https://www.paghiper.com/painel/X5YUQ4QC/
4) Acesse ainda na Paghiper: Menu > Minha Conta > Credenciais >
– API Key
– Token

copie a API KEY e o TOKEN, você irá utilizar no próximo passo
5) Configure o boleto em sua loja virtual.
Acesse sua plataforma da Brasil na Web > Menu > Configurações > Meios de Pagamento > PagHiper – Editar ou Instalar (caso esteja desinstalado).

- Status: Habilitado
- Zona: Todas as regiões
- Ordem: 1 ou como preferir
- Título: Boleto
- Api Key: cole aqui a chave
- Api Token: cole aqui o token
- Prazo de validade: 2 (recomendado)
- Total mínimo: preenchimento opcional
- Status aguardando pagamento: Aguardando Pagamento
- Status Pago: Pagamento confirmado
- Status Cancelado: Cancelado sem estorno
SALVAR e pronto!
Dica extra – VALIDE SUA CONTA PARA SAQUE!
- Valide sua conta o quanto antes!
Paghiper > Menu > Minha Conta > Envio de Documentos (prazo de 3 dias para validação). - Cadastre a sua conta bancária na Paghiper
Paghiper > Menu > Minha Conta > Meus Bancos, um token será enviado em seu e-mail para confirmar a operação.
Para fazer saques acesse na Paghiper em Menu > Transferência > Saques.
- Confirmar o seu email por meio de um token que é enviado por eles. Caso não receba o e-mail, pode ser algum filtro ou antispam em sua conta, nos informe que podemos ajudar a verificar, caso seja e-mails junto ao nossos servidores.
- Confirmar o seu telefone por meio de uma ligação automática que informará um outro token. Feito isso você estará liberado para solicitar saques para sua conta bancária 😉
Cada pagamento que você receber ficará disponível para saque após 2 dias.
Saques para os bancos ITAU, BRADESCO, SANTANDER, BB, SICREDI e SICOOB serão gratuitos, os demais bancos terão custo de R$ 2,00.
Entre frequentemente no painel da Paghiper e solicite o saque para sua conta bancária!
Ficou com dúvidas? Abra um chamado de suporte agora que podemos ajudar, se possível envie o acesso de sua conta Paghiper que fazemos a configuração do módulo para você como cortesia! 😉
Débito Automático no Cartão de Crédito para pagar seu plano
É possível pagar suas faturas da Brasil na Web todo mês de forma automática!
Em nossas faturas procure a opção “Débito Automático no Cartão”
A fatura não pode estar vencida.
Basta fazer a primeira transação manualmente inserindo os dados do cartão que ele será armazenado junto ao nosso parceiro GERENCIANET com toda segurança de ambiente cofre e um perfil de débito automático no cartão será criado neste valor inicial.
A cada mês, naquela mesma data a GerenciaNet vai executar a transação em seu cartão a favor da Brasil na Web. Normalmente nosso sistema vai levar alguns minutos para ser informado e confirmar o pagamento automaticamente de sua fatura, enviando o email de confirmação para você.
Problemas que podem ocorrer:
- Cartão sem limite na data de tentativa da transação, pode implicar não impossibilidade de cobrança, que ocorrerá somente uma vez. Sua fatura ficará em aberto e nosso sistema vai lhe avisar que a fatura continua em aberto. Entre em contato conosco.
- Você trocou de cartão e o antigo não é válido mais. Sua fatura ficará em aberto e nosso sistema vai lhe avisar que a fatura continua em aberto. Você pode efetuar o pagamento informando o novo cartão e um novo perfil de cobrança será criado. O antigo perfil automaticamente não conseguirá lhe cobrar mais e será invalidado em breve por nossa equipe.
PAGAMENTO DUPLICADO?
Em caso de pagamentos duplicados, fique tranquilo! Temos o registro de todas as transações e poderemos:
- Estornar o valor para sua conta bancária de preferência ou estornarmos o pagamento pelo meio que você usou para pagar.
- Deixar o valor extra como CRÉDITO para um serviço futuro ou quitação automática de uma próxima mensalidade. Você pode controlar seus créditos pela Área do Cliente.
- Entre em contato conosco no financeiro em caso de pagamentos em duplicidade.
Pagamento em Débito Automático em conta
Infelizmente, não temos essa opção de débito direto em sua conta bancária.
Google Analytics não Valida o Código – Solução
O que ocorre:
Solução:
Receba o Acesso!
Index Coverage – Search Console – Como resolver?
INDEX COVERAGE é um alerta sobre mudanças na cobertura de indexação de páginas de um site.
Orientações oficiais do Google aqui
Ou seja, quando o Google percebe que páginas mudaram de nome ou links apontam para páginas que não existem mais, então o Search Console gera o alerta para que você corrija isso.
Como as urls podem mudar?
ex: Uma categoria que muda de nome, automaticamente tem sua url alterada pelo sistema da loja virtual, a menos que você manualmente volte com a url antiga no referido campo de url amigável.
eX: Um produto que muda de nome (campo nome), também terá a url amigável alterada automaticamente pela plataforma da loja virtual.
Resolvendo o Alerta do Index Coverage
Tudo isso pode gerar um alerta de index converage, principalmente quando muitas mudanças ocorrem de uma vez.
Contudo, links feitos manualmente no MENU da loja virtual, ou mesmo em um conteúdo em uma área ou página qualquer, podem ficar antigos levando assim ao erro 404.
Você pode excluir os erros da lista de erros no Search Console no primeiro momento para reduzir a lista.
Ou entre em cada erro e valide se a url de fato está quebrada e qual página ainda aponta para tal url incorreta.
O Search Console verifica todos os links com frequência em sua loja virtual e emitirá um novo relatório em alguns dias.
Caso um link continue quebrado, analise com calma a página que indica onde está o link e atualize para a nova url (página).
EXEMPLO:
Categoria Eletrônicos (seusite.com.br/eletronicos)
mudou de nome e agora se chama EletroEletrônicos (seusite.com.br/eletroeletronicos)
Links de MENUS criados corretamente são atualizados sozinhos pelo sistema.
Se você criou um link manualmente em algum local, este link ficará quebrado. Você deve então atualizá-lo manualmente de acordo com a área onde ele foi criado na plataforma.
Pode ser uma Área Personalizada, Página de Informação, Descrição de Produto ou Categoria, Post de Blog, ou um item de MENU manualmente linkado.
O ideal é que você confira o status do seu Search Console regularmente para fazer uma ação preventiva e evitar que erros perdurem por muito tempo em sua loja virtual, o que de certa forma reduz sua qualidade e até reputação/ranking.
Apontamento de IP RegistroBr
Olá pessoal!
Hoje vamos fazer um apontamento de IP na Registro.br.
1- Primeiro, faça o login na registro.br
2- Logo após, procure o domínio que deseja fazer o apontamento como na imagem:
3- Depois, vá na opção de DNS e clique em Configurar zona DNS:
4- Logo depois clique no botão NOVA ENTRADA:
5- Configure da seguinte forma:
– TIPO: Escolha a opção A
– NOME: Deixe em branco
– Endereço: Digite o IP que lhe foi fornecido pela nossa equipe
– Clique em ADICIONAR
6- Agora, vamos fazer mais uma entrada, seguindo o mesmo passo anterior, porém, adicionando a zona de www.
– TIPO: Escolha a opção CNAME
– NOME: Digite www
– Caixa Vermelha: digite seu domínio, mas sem o www
– Clique em ADICIONAR
– Clique em SALVAR ALTERAÇÔES para finalizar!
Pronto! feito isso, basta esperar o tempo de propagação =)
Como configurar JivoChat na Loja Virtual
Hoje vamos configurar o JivoChat em sua loja.
Primeiramente você deve fazer um cadastro usando esse link : http://brasilnaweb.com.br/jivochat
Abra o link e vá em Cadastra-se :

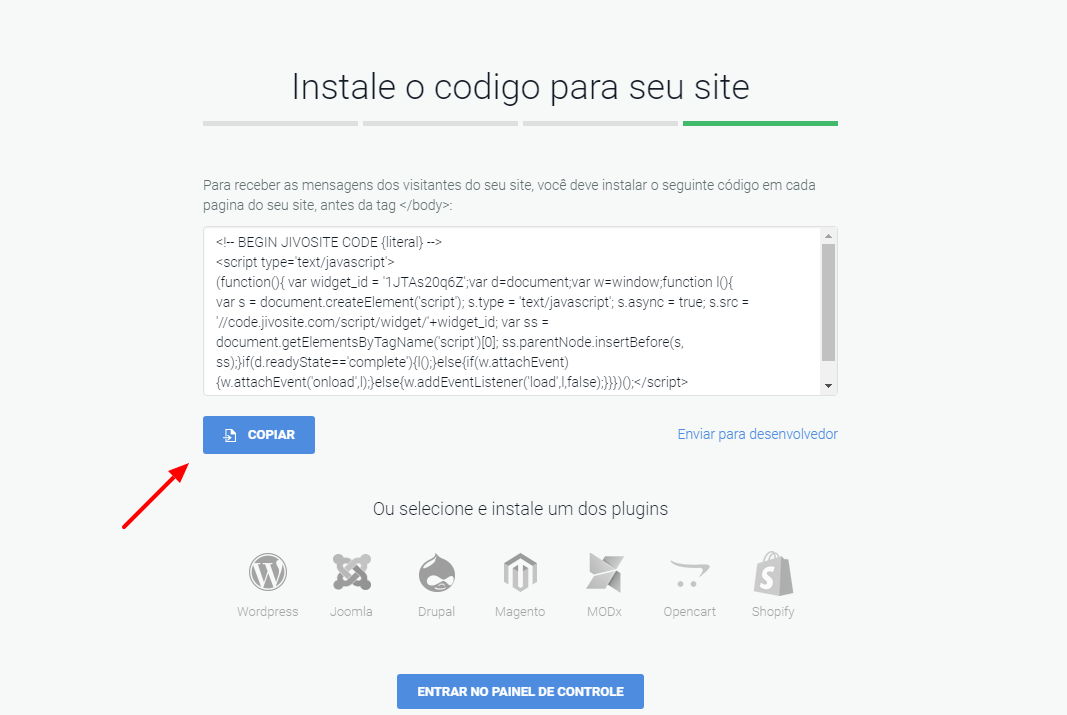
Siga as instruções de cadastro , baixe o aplicativo em seu computador , depois copie o código para usarmos :

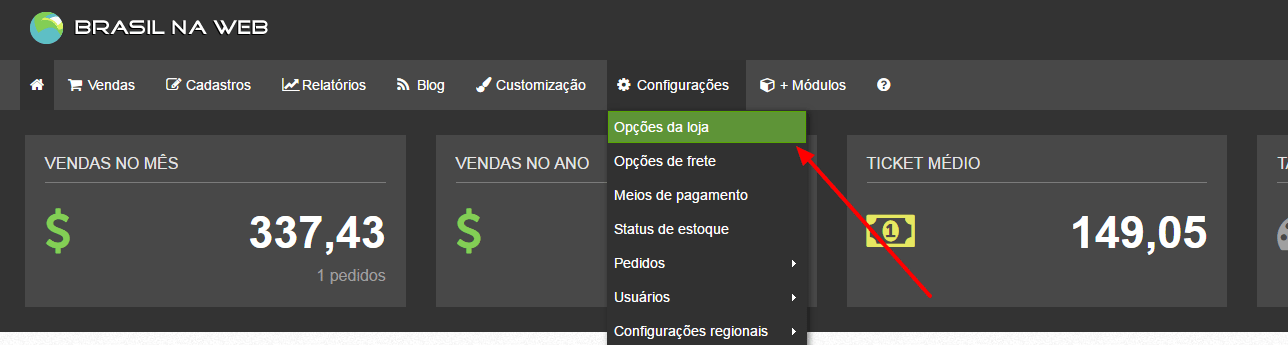
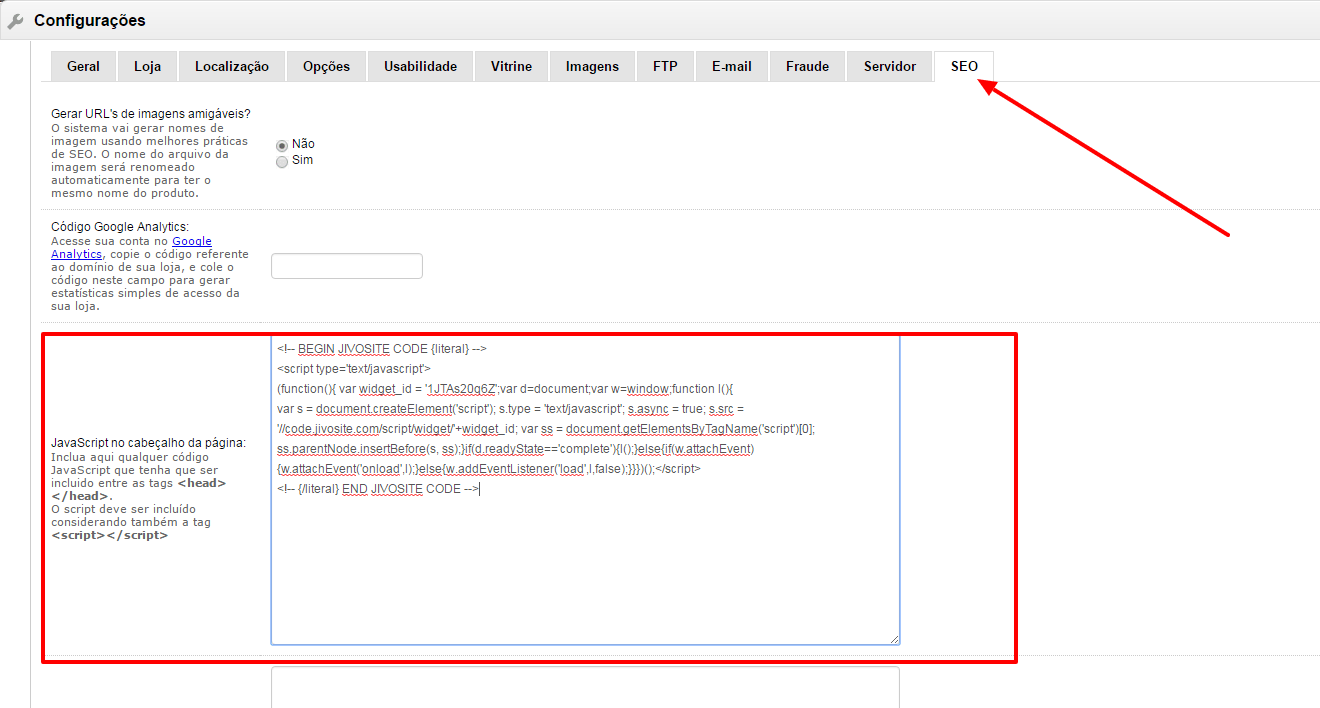
Logo apos entrem seudominio.com.br/pad e vá em Configurações > Opções de loja :

Na na aba de SEO pode colar o seu texto na primeira janela de texto :

Depois clique em salvar , pronto seu chat já esta configurado.
Como criar uma pagina de informação e colocar no menu
Com esse tutorial, você irá criar paginas de informação (páginas institucionais) da sua loja, para criar conteúdo textual e visual.
Neste artigo, vou mostrar como criar uma página para chamada de venda de um produto.
1) No menu, acesse, Customização >Páginas Institucionais
2) Aparecerá todas as paginas já cadastradas clique em inserir para adicionar a nossa nova página:
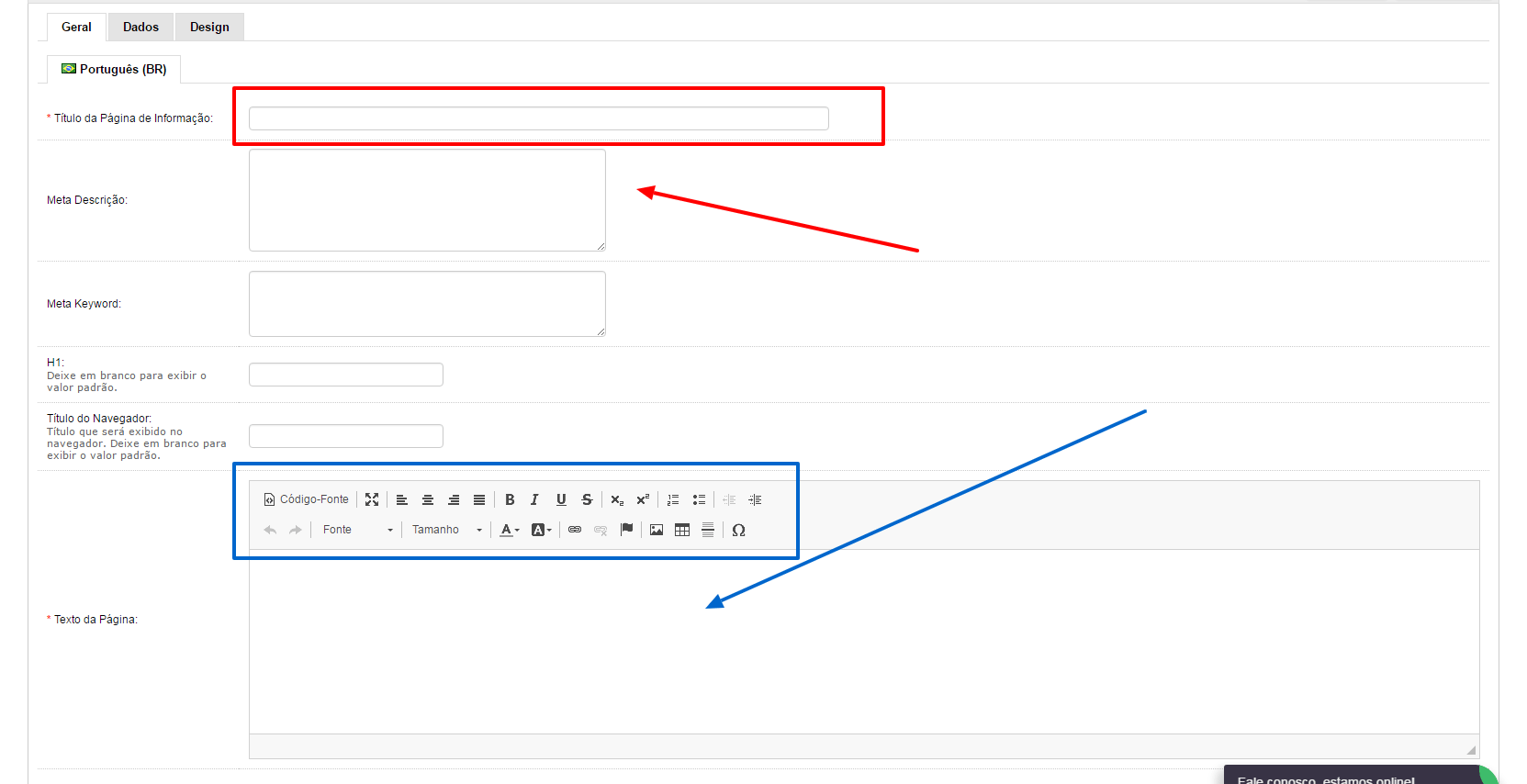
3) Na seta vermelha coloque o título de sua página
– Os campos Meta Descrição, Meta Keyword, H1 e Título do Navegador são para ajuda do SEO , estes campos vão ajudar aos buscadores encontrar melhor o seu conteúdo.
– Na seta azul vamos colocar o texto e imagens relacionados a nossa pagina de informação, aqui podemos fazer algumas modificações como mudar cor de textp, tamnho inserir link, criar tabela e muto mais.

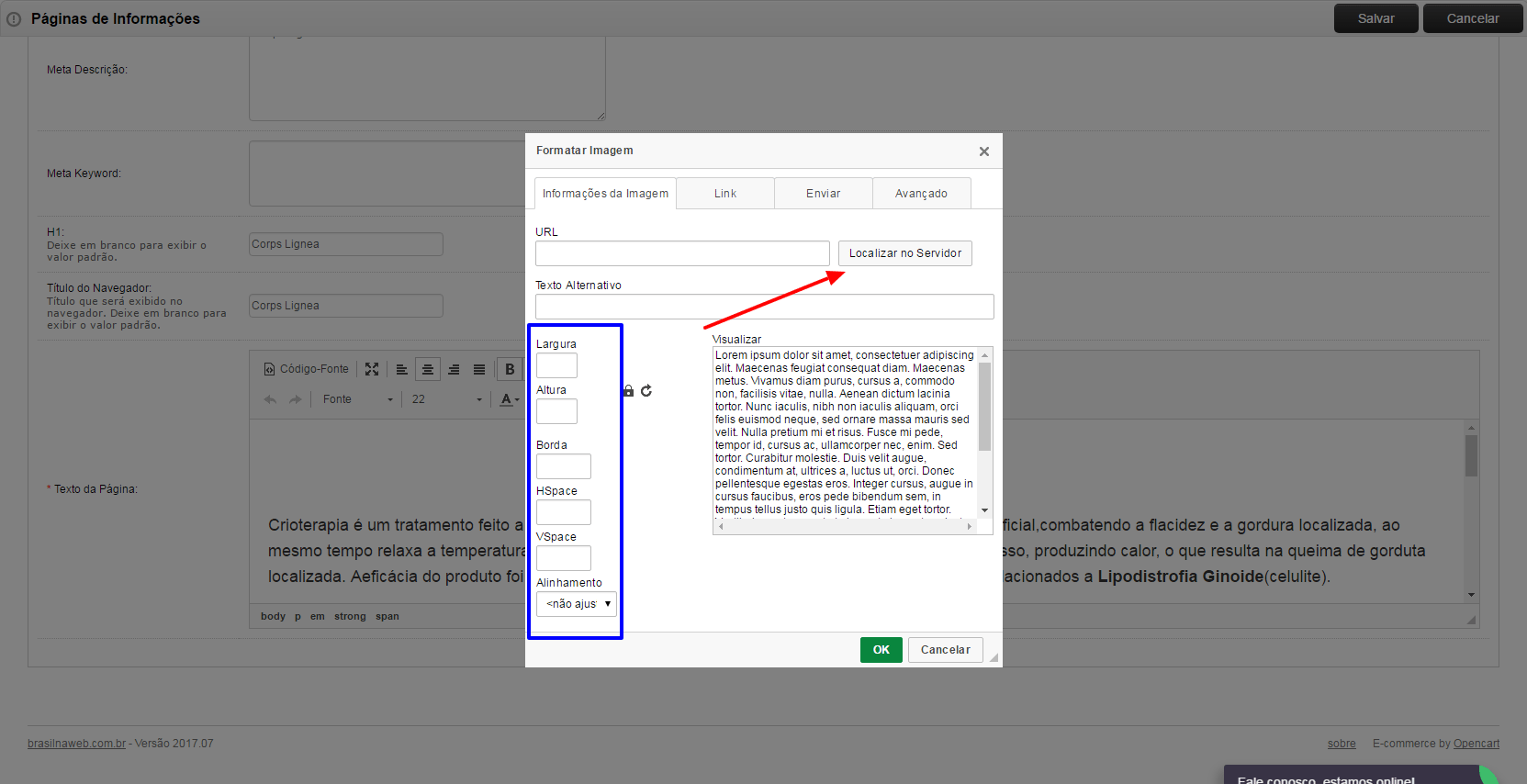
Para inserir imagem, clique aonde esta apontando a seta vermelha logo ira aparecer uma caixa de dialogo, localize sua imagem, e no canto esquerdo tem as opções posicionar sua imagem no texto confira nas imagens abaixo:


Temos este vídeo que mostra como usar o editor de texto, caso tenha dúvida de uma conferida, ou se desejar, clique aqui veja nosso tutorial completo sobre o editor =)
4) Depois de todo o texto e as imagens prontas , clique no botão Salvar.
Agora vamos colocar esta página no menu principal da loja
5) No menu, acesse Customização >Menu principal
6) Coloque o título da sua pagina,
Em tipo, escolha: Página Institucional
Em Página Institucional, selecione a página que criamos nos passos anteriores
Caso desejar saber mais sobre como configurar o Menu Principal, clique aqui =)
Pronto!
Criamos uma nova página com textos e informações =) Caso queira colocar, nesta página, um carrossel de produtos ou um banner específico, veja este outro artigo que falamos sobre rotas e layouts.
Conte conosco sempre e #BOASVENDAS!
Alteração de contatos na RegistroBR
Olá neste artigo vamos ensinar como alterar os contatos do seu domínio na registro.br.
Se você registrou seu domínio diretamente na registro.br, então você possui uma CONTA ou ID.
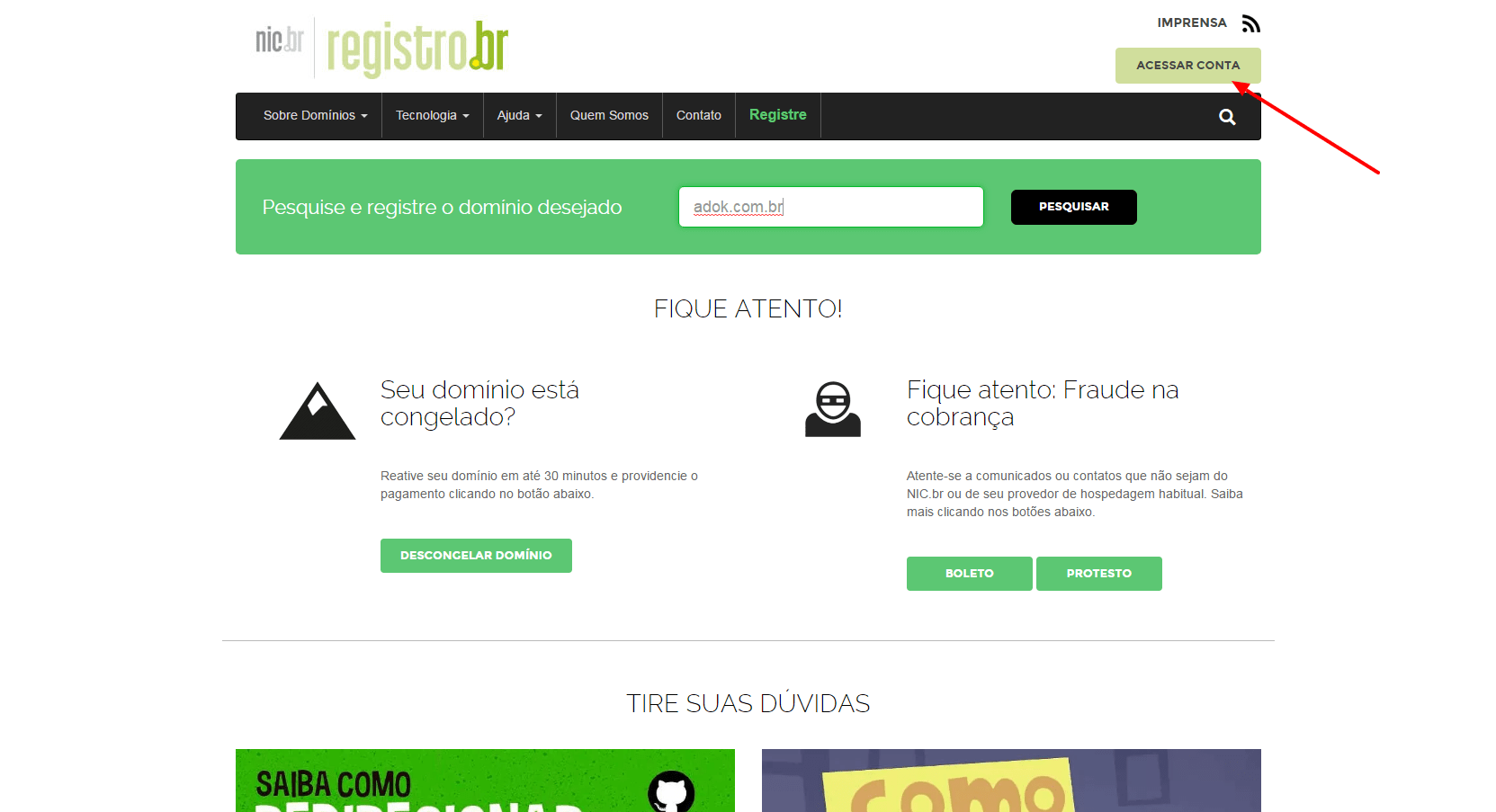
- Acesse o site da registro.br > botão ACESSAR CONTA. Digite seu usuário (ID, CNPJ, CPF ou DOMÍNIO) e sua senha. Caso não se recorde da senha, utilize o procedimento de recuperação.

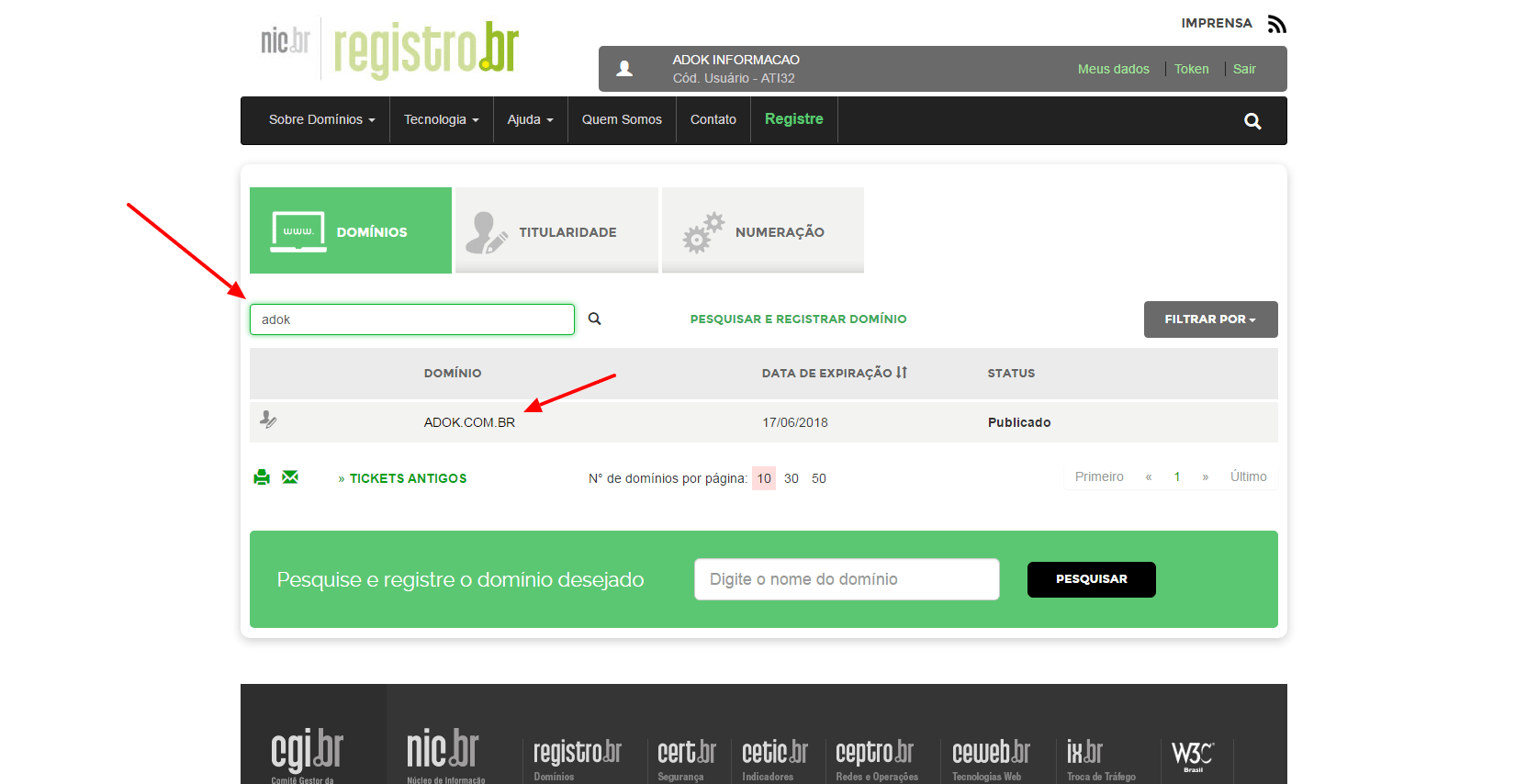
- Utilize a busca para localizar seu domínio, veja:

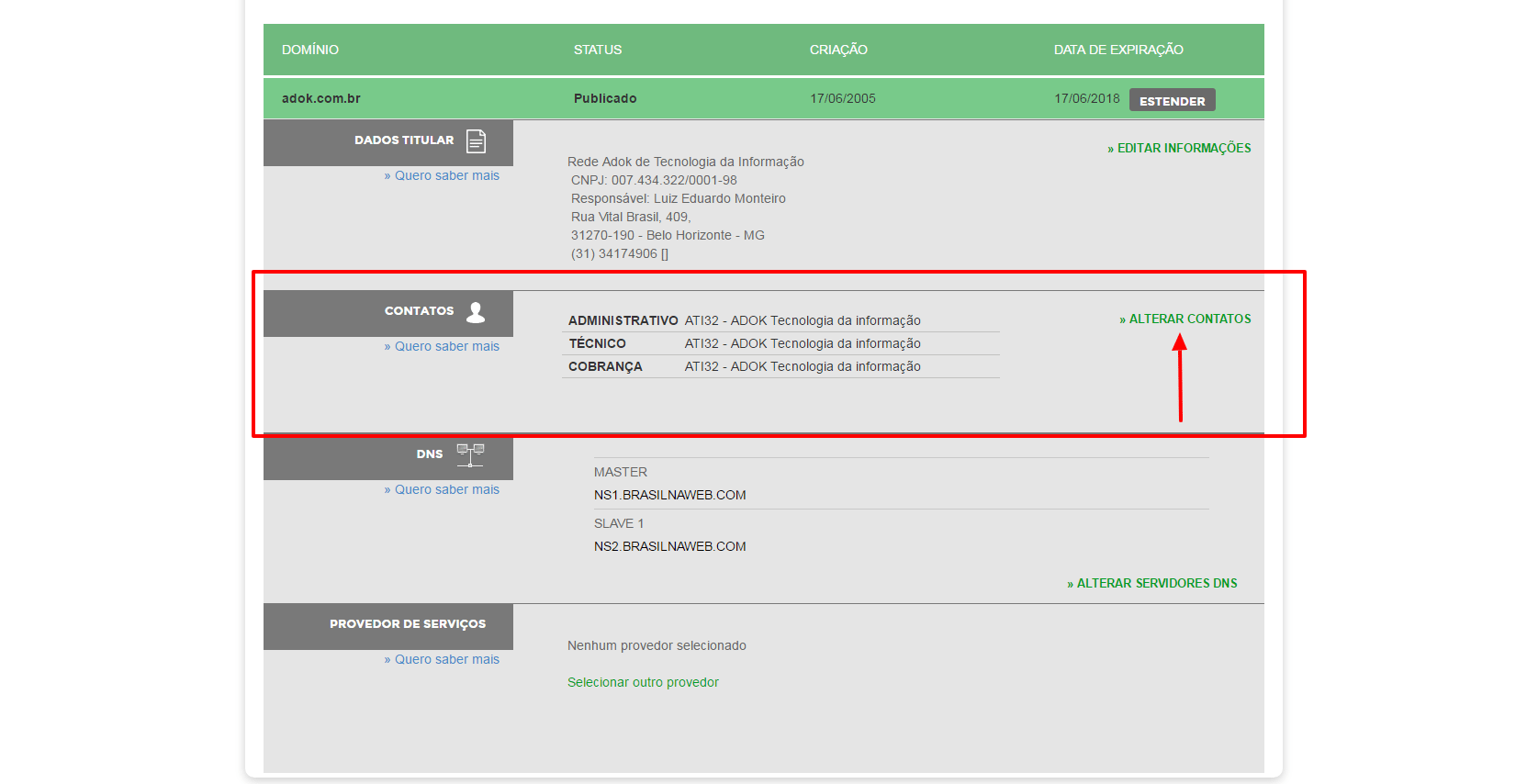
- Clique sobre o seu domínio para ver as informações e procure pela opção contatos e depois clique na opção Alterar contatos:

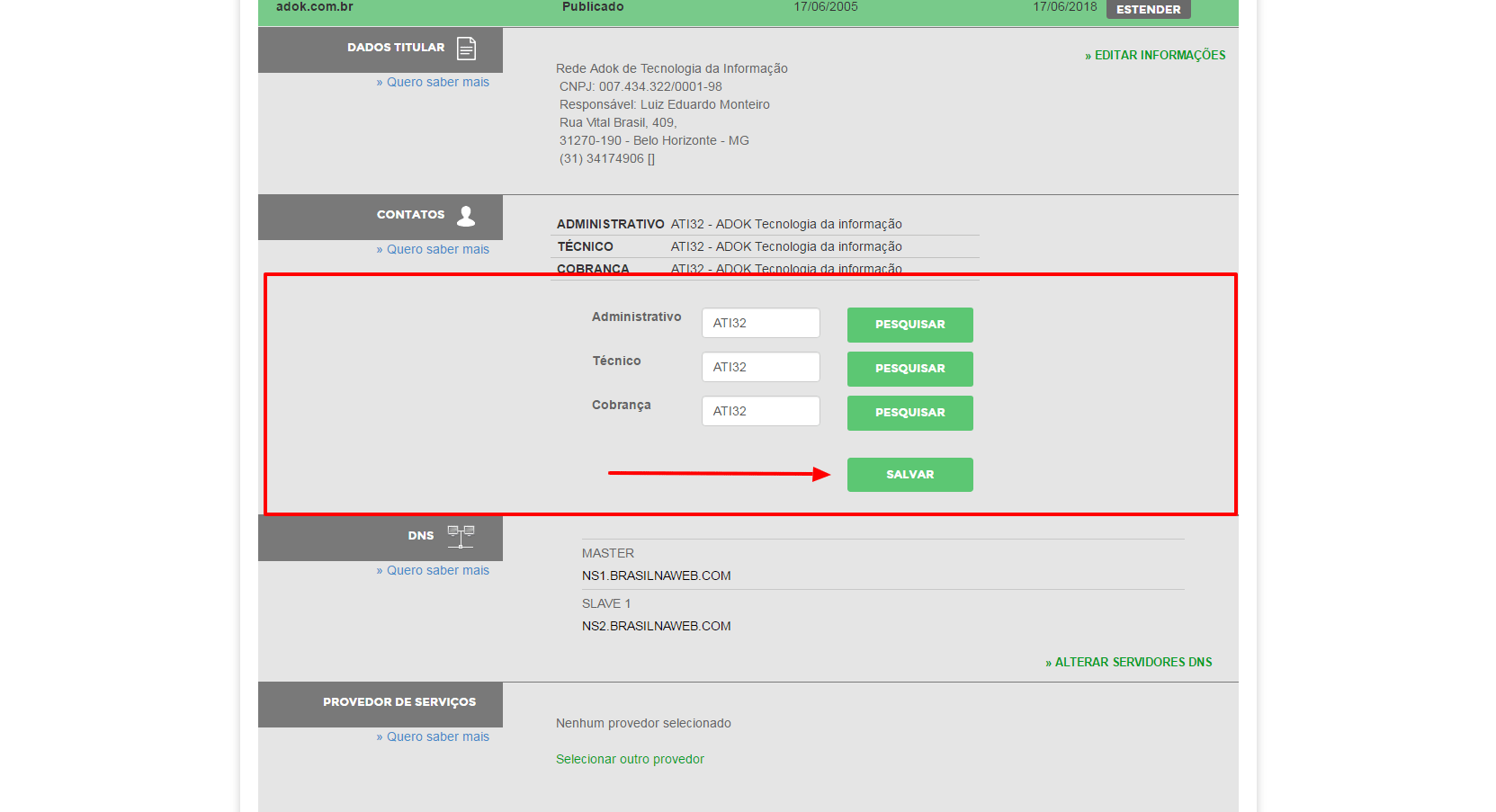
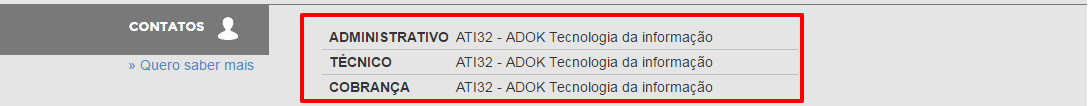
- Agora basta alterar os contatos que você desejar. O contato Administrativo vai permitir que o usuário realize administração total sobre o domínio. O contato Técnico permite que o usuário faça alteração nos servidores DNS, esse é o mais importante quando você estiver contratando um plano na Brasil na Web. O contato Financeiro permite que o usuário tenha faça pagamento de faturas para renovação do domínio. Sendo assim, altere pelo menos o contato Técnico para ATI32, que é o nosso ID de usuário. Depois clique em Salvar. OBS.: Não é preciso alterar o contato Administrativo.

- Em seguida, você pode conferir se as alterações foram realizadas com sucesso:

Como criar um banner usando o Canva
Neste artigo vamos criar uma banner principal para nossa loja de biquínis e vamos utilizar a ferramenta on-line Canva, para poder editar e deixar nosso banner ainda melhor.
Antes de começar você vai precisar dar uma lida nestes dois artigos:
Estes artigo servirão de base para nosso treinamento, bom agora que entendemos melhor como o banner funciona e sabemos o seu tamanho vamos começar separando as imagens para o banner.
No meu caso vou no Google procurar por biquínis no formato “ PNG “, que é transparente, assim podemos aplicar ela em algum fundo bacana.

Procure imagens que estejam no formato .PNG, com o fundo quadriculado como na imagem:

Agora clique com botão direito do mouse e salve essa imagem seu computador

Agora vamos montar o fundo da nossa imagem , temos alguns sites que que disponibilizam de graça as imagens como o
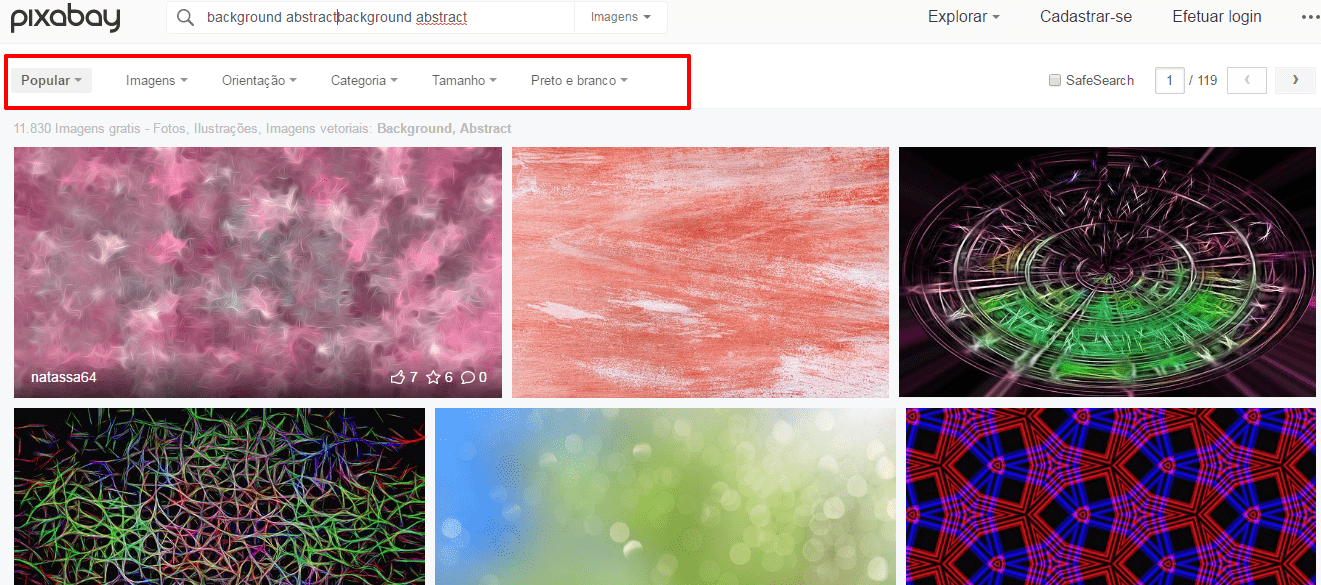
Vamos pegar por exemplo o Pixabay

Já com ele aberto vá na barra de pesquisa e procure por “ background abstract ” , irá aparecer todos as full imagens que o site oferece

Temos as ferramentas de busca que você pode orientar , no meu caso vou orientar a categoria para viagens/férias pois estou a procura de uma imagem relacionada aos meus biquínis .
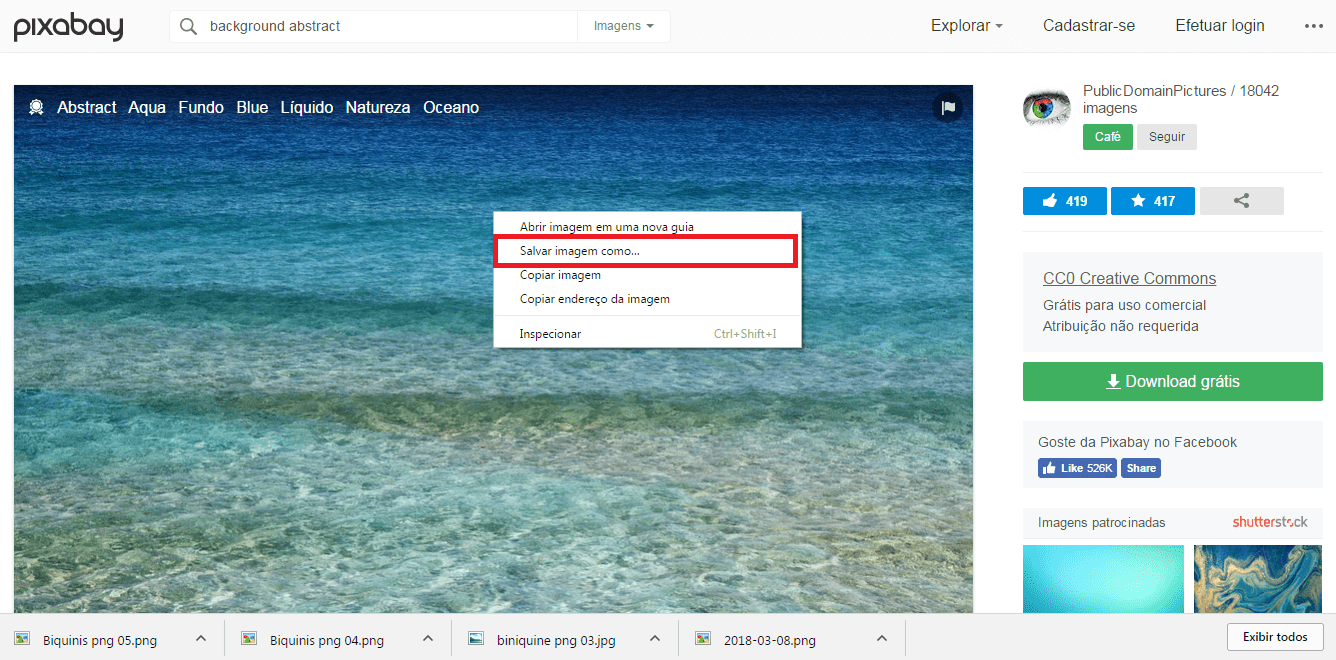
Achando a imagem de fundo desejada abra a imagem clique com botão direito e vá na opção salvar imagem e salve em seu computador

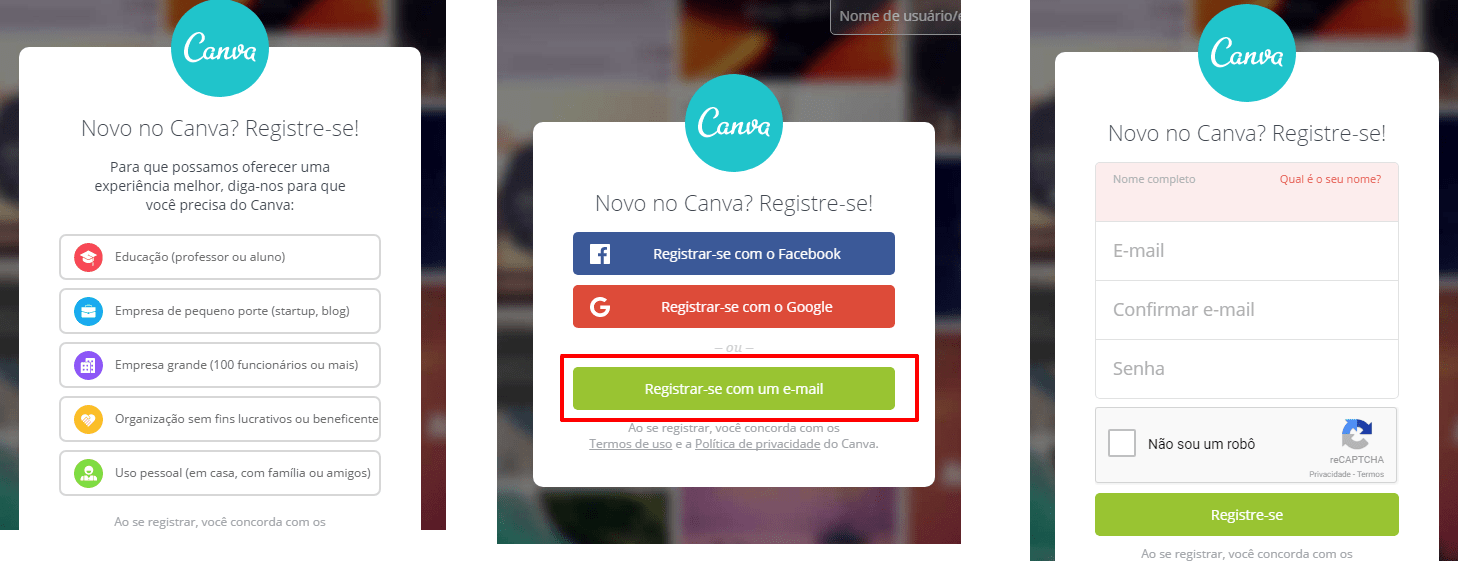
Pronto tenho tudo salvo em uma pasta e vamos agora a ferramenta on-line do Canva, acesse o site www.canva.com escolha um tipo de cadastro e preencha os dados de forma rápida, você pode usar sua conta do Facebook ou Google para agilizar.

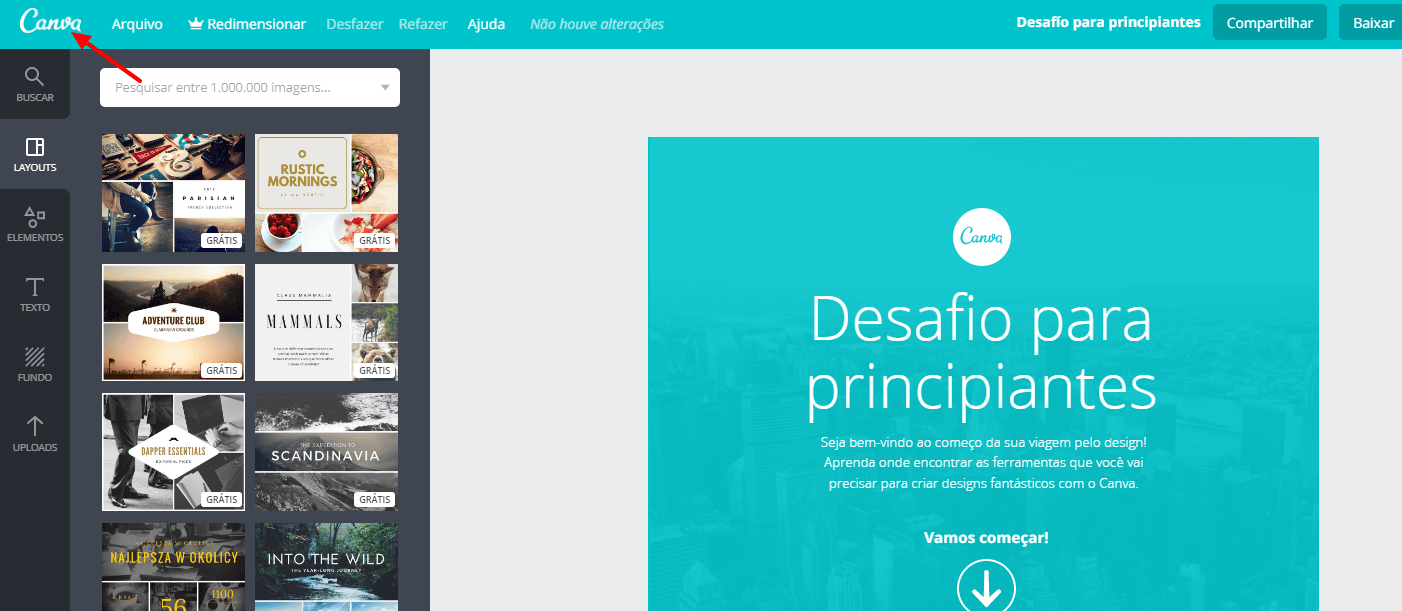
Após o cadastro ele vai te mandar para umas telas de tutoriais e testes, mas podemos pular isso por hora e vamos clicar lá em cima da logo do Canva.

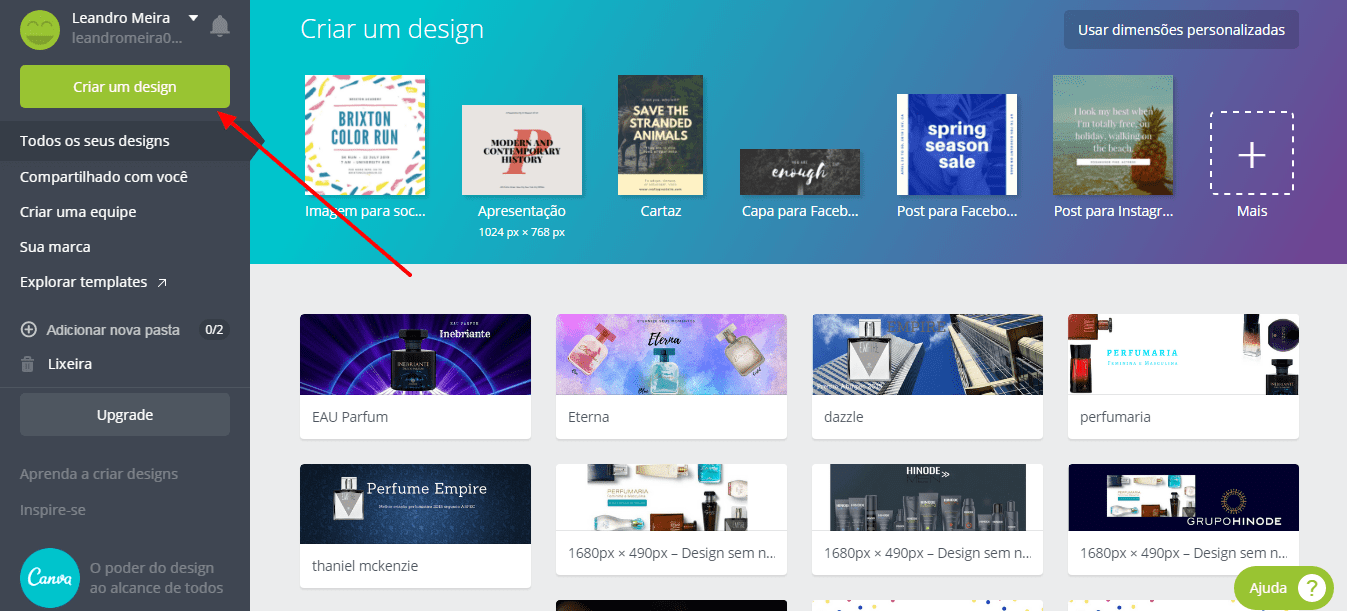
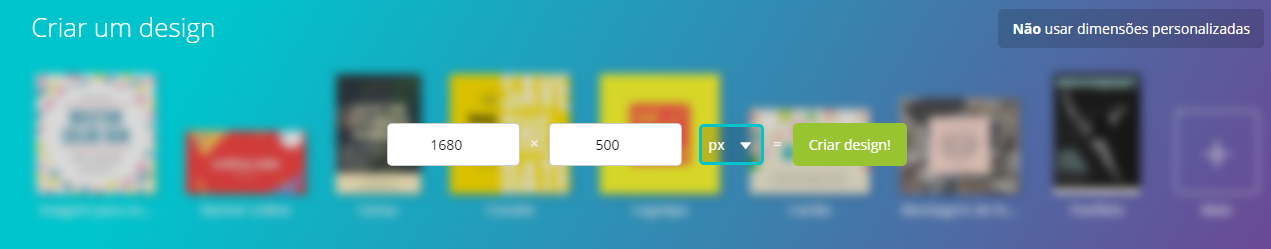
Agora vamos clicar em Criar um Designer

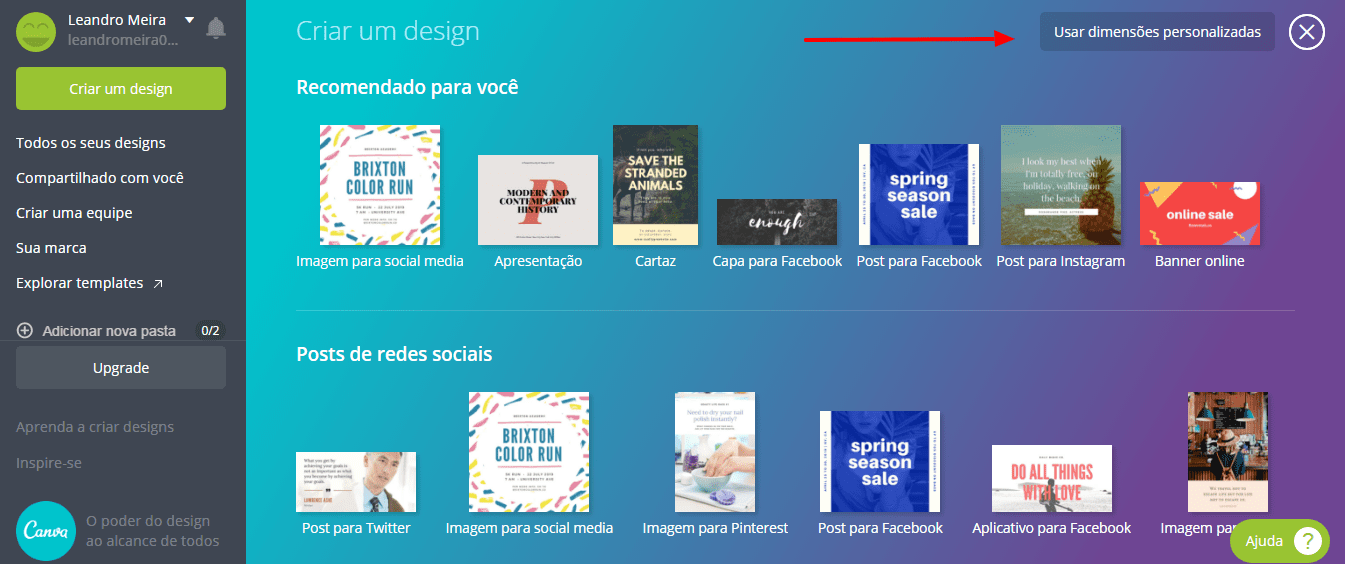
Agora vamos escolher a resolução do seu banner use as “Dimensões personalizadas”

O tamanho padrão do banner principal da loja é de 1680×500, mas de acordo com o tamanho do seu banner você pode mudar aqui, neste link temos um bom artigo para falar do tamanho e de área visível, de uma boa lida nele para lhe ajudar a criar banners sensacionais.
Outra dica é que este recurso permite que você crie banners para outros lugares da loja, como lateral da página de busca, em cima de categorias, blog ou até mesmo para suas redes sociais, a plataforma conta também com Templates veja mais neste link

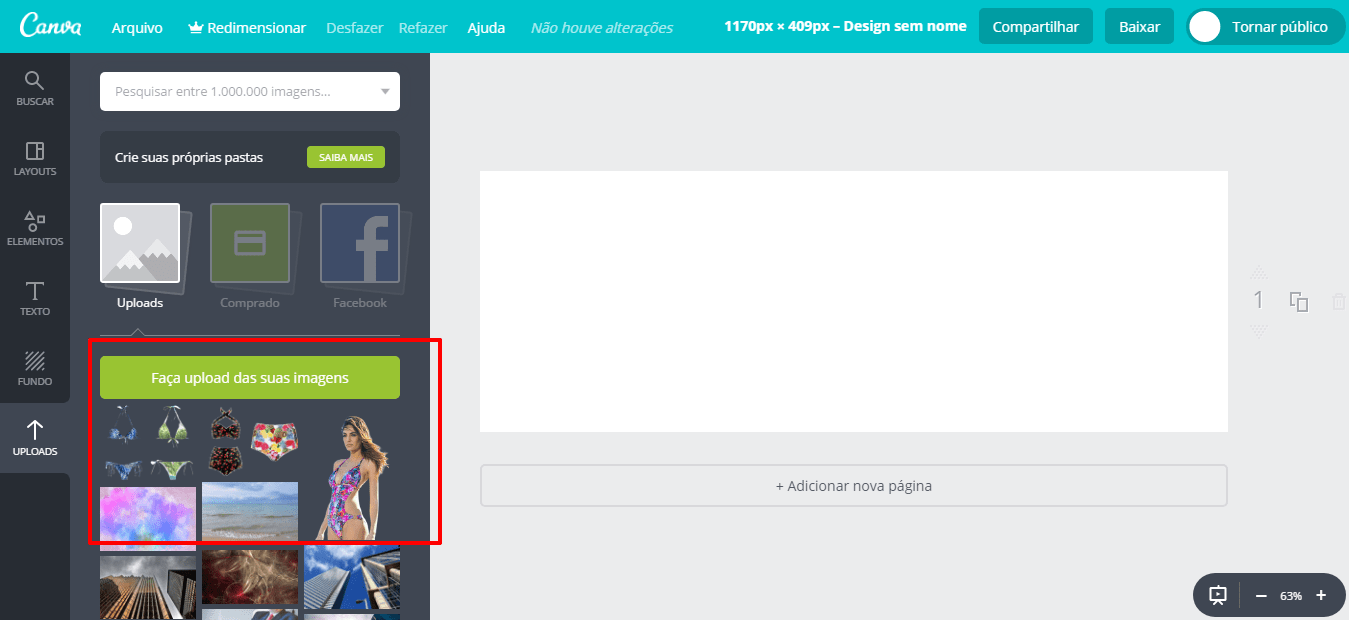
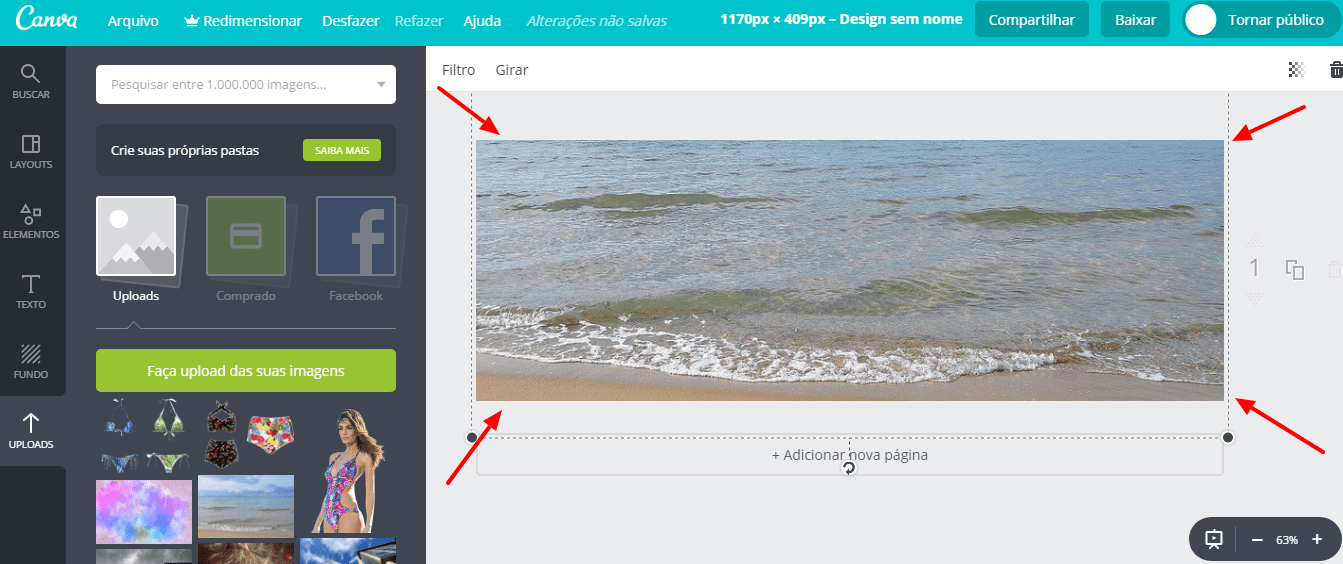
Agora só subir as imagens que baixamos para criar o banner. Após o upload elas aparecerão abaixo do botão.

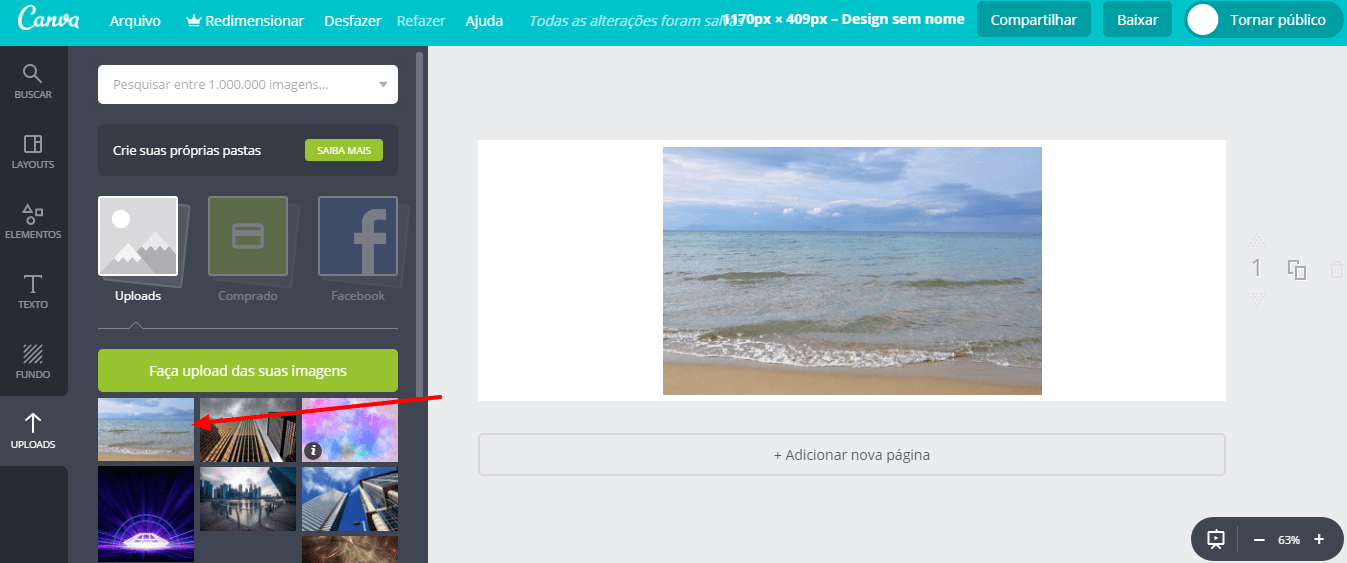
Vamos começar com a imagem de fundo clique nela para carregar na área do banner e vamos ajustar para ela ficar no tamanho do banner, note que imagem mais horizontais são melhores para o banner 😉

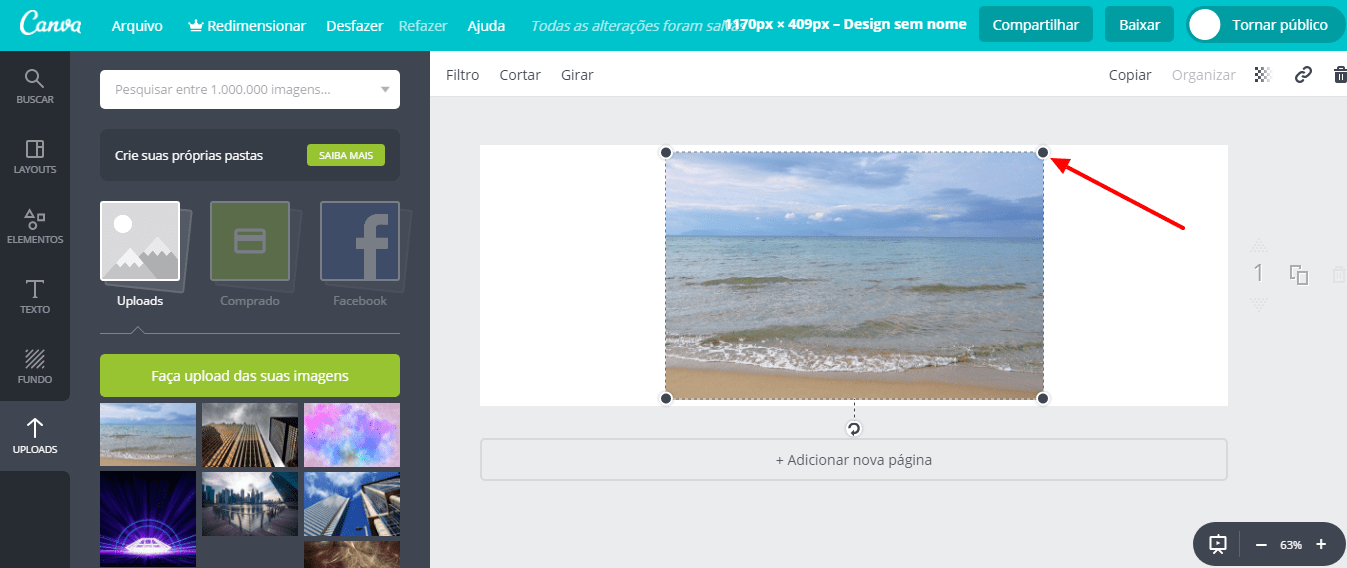
Note que temos uma bolinha para arrastar até a sua imagem preencher todo o quadrado branco.

Arraste até completar todo o quadrado branco

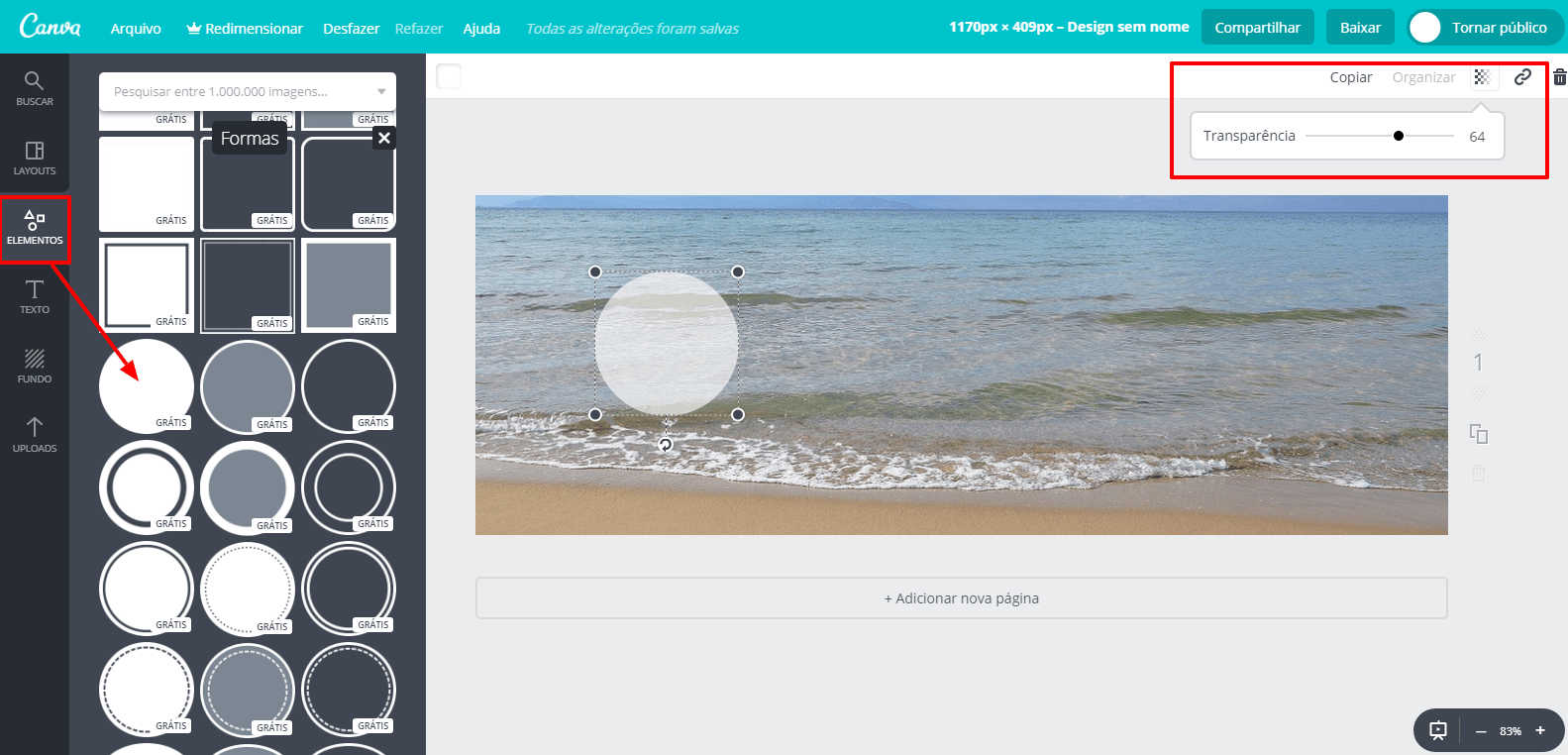
Logo após vamos posicionar nossos produtos por cima da imagem de fundo, mas para fazer uma composição legal, vou usar um círculo em volta deles com uma transparência, assim fica mais elegante, para isso vá no menu de Elementos, escolha Formas círculo, ao colocar ela por cima da imagem vai habilitar no topo a direita um painel ai basta clicar na transparência como na imagem abaixo:

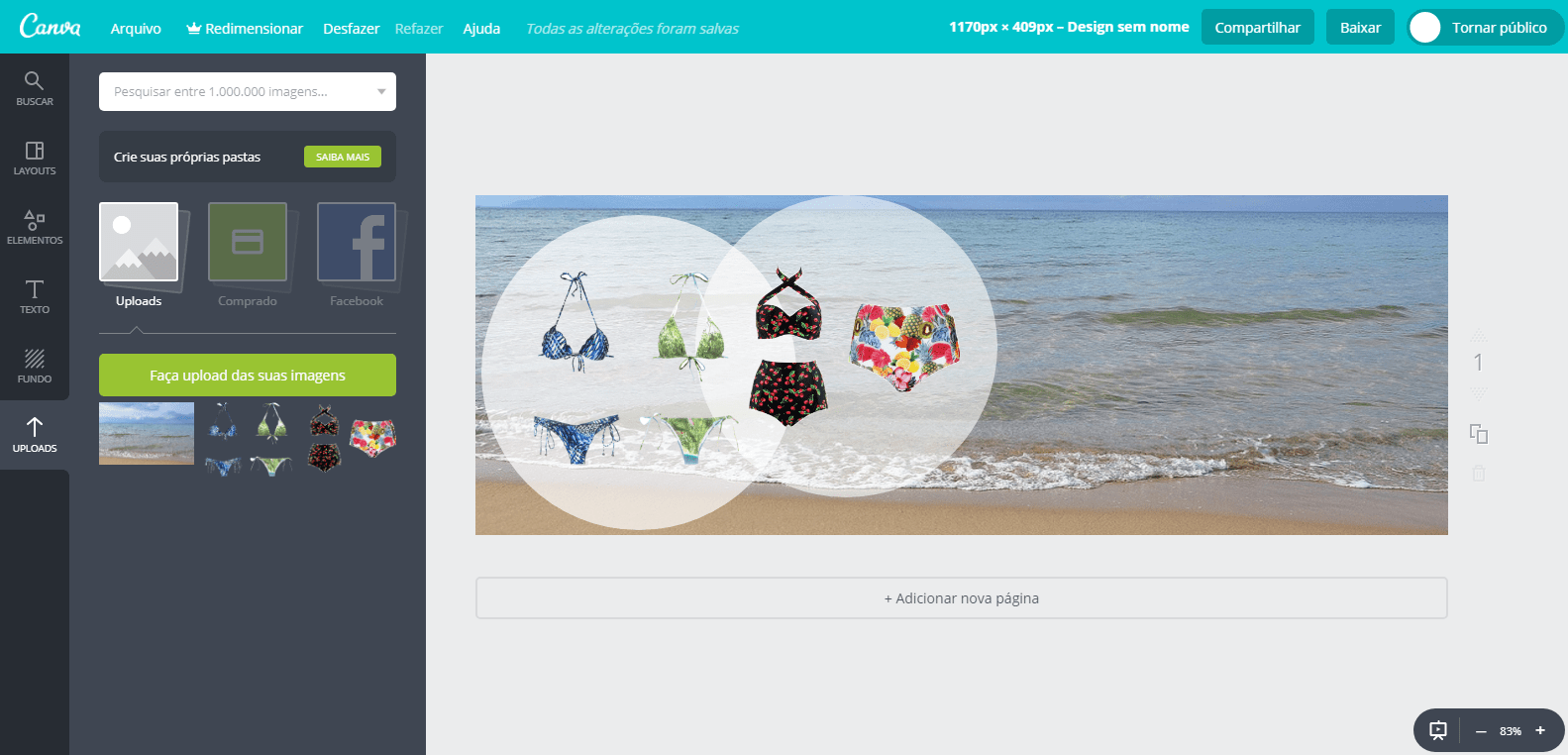
Agora voltando ao menu de Uploads vou colocar as demais imagens, e usar um pouco de criatividade para aumentar o círculo, colocar um sobre o outro e as imagens em cima deles. Note que ao selecionar uma imagem ou forma apare as mesmas “bolinhas” para aumentar ou diminuir, assim fica fácil de ajustar o banner como desejar.

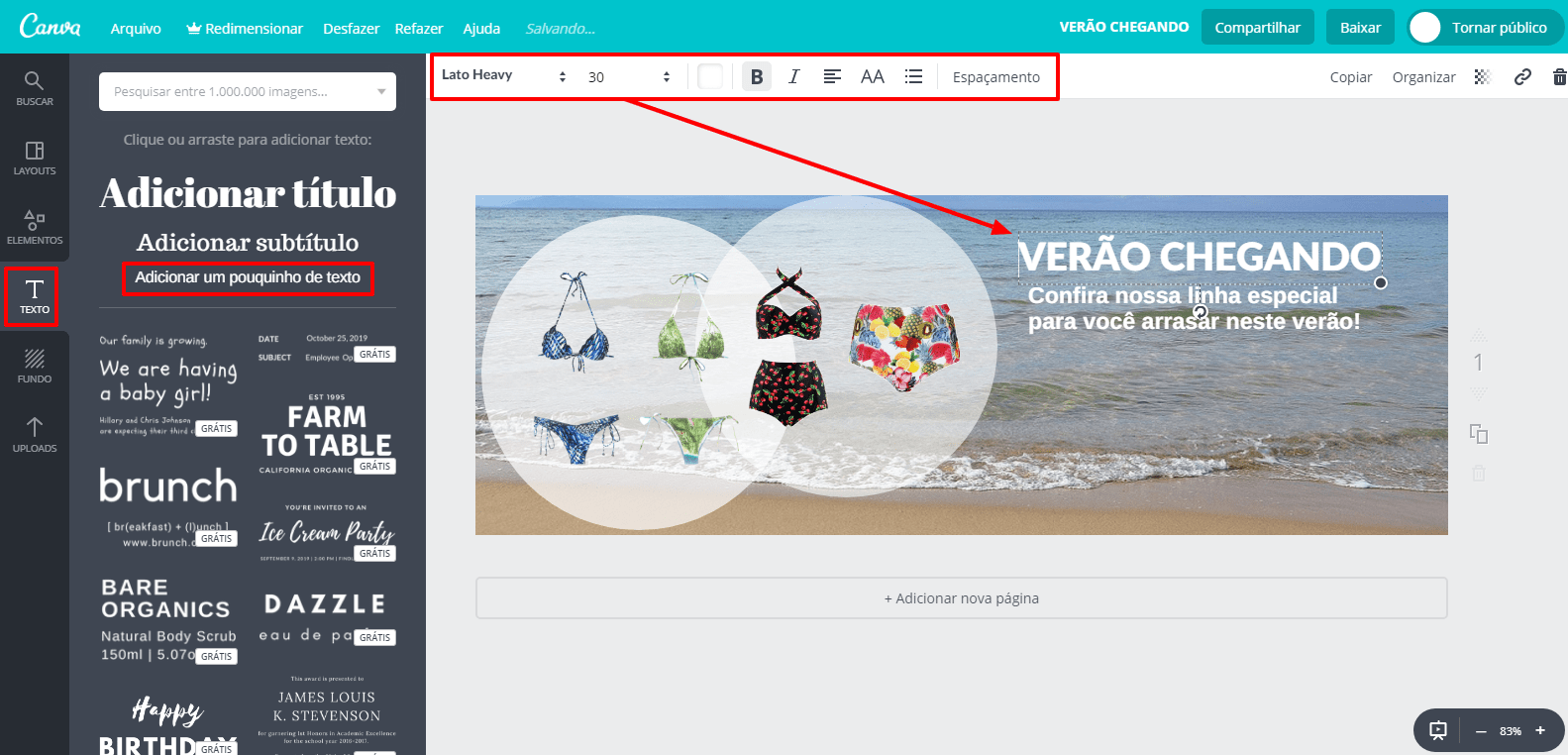
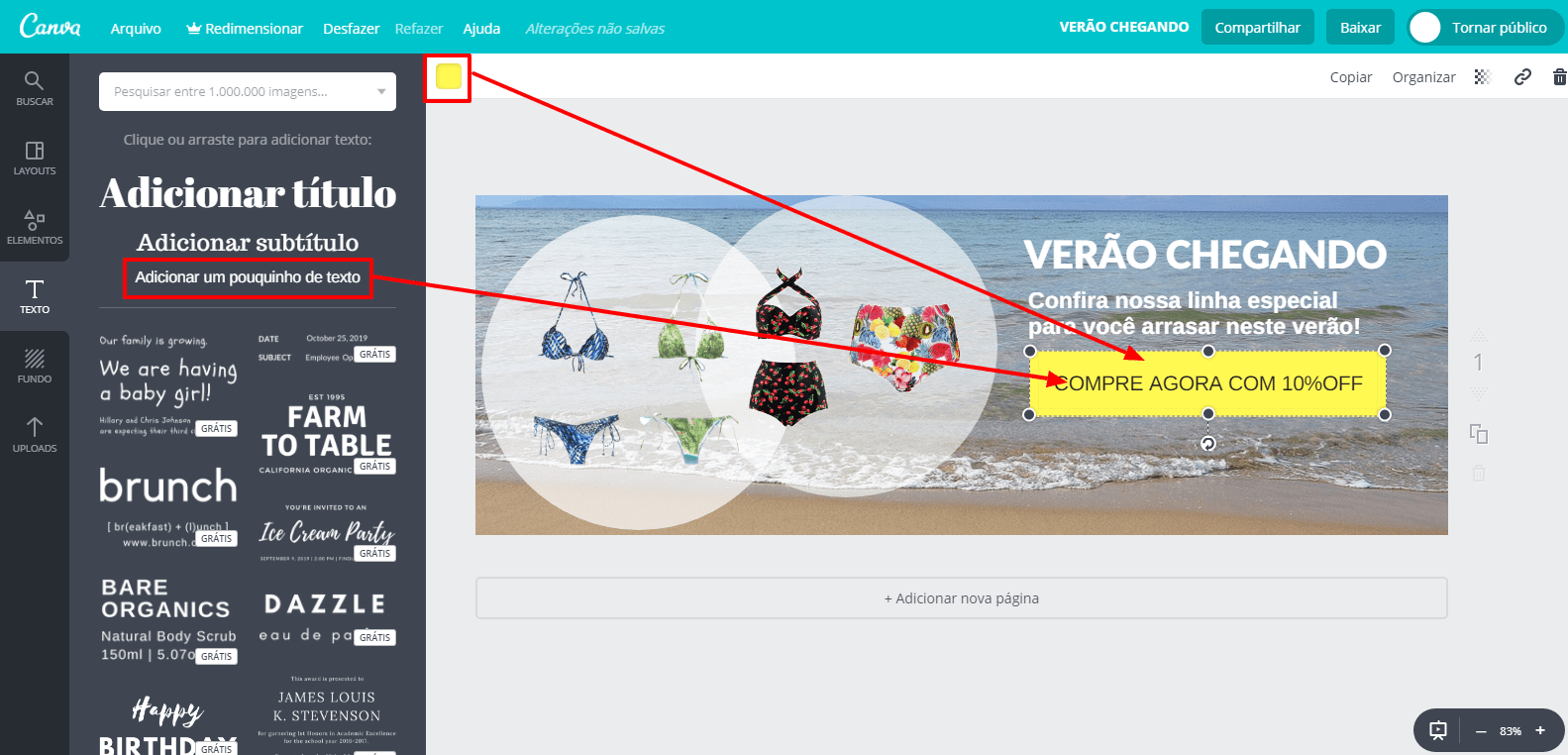
E por fim vou colocar um texto para chamar a atenção e um botão para “Cal to action”, primeiro o texto na temos nas primeira linhas tipos de letras, abaixo um grupo de letras já “desenhadas” em caixas prontas para só colocar o texto que deseja, faça o teste que melhor cair no seu designer, no meu caso vou usar o Adicionar um pouquinho de texto pois quero colocar só uma chamada e depois na parte de cima vou mudar o seu tamanho e cor.

Legal agora vou colocar um “botão” com uma chamada para venda, usando o recurso de Elemento > Formas, vou mudar a sua cor e dentro dela adicionar um Texto com a chamada, veja:

Lembrando que: Temos um artigo para falar da área mais visível do banner, de uma conferida para que os textos e imagens fiquem melhor posicionados na sua loja.
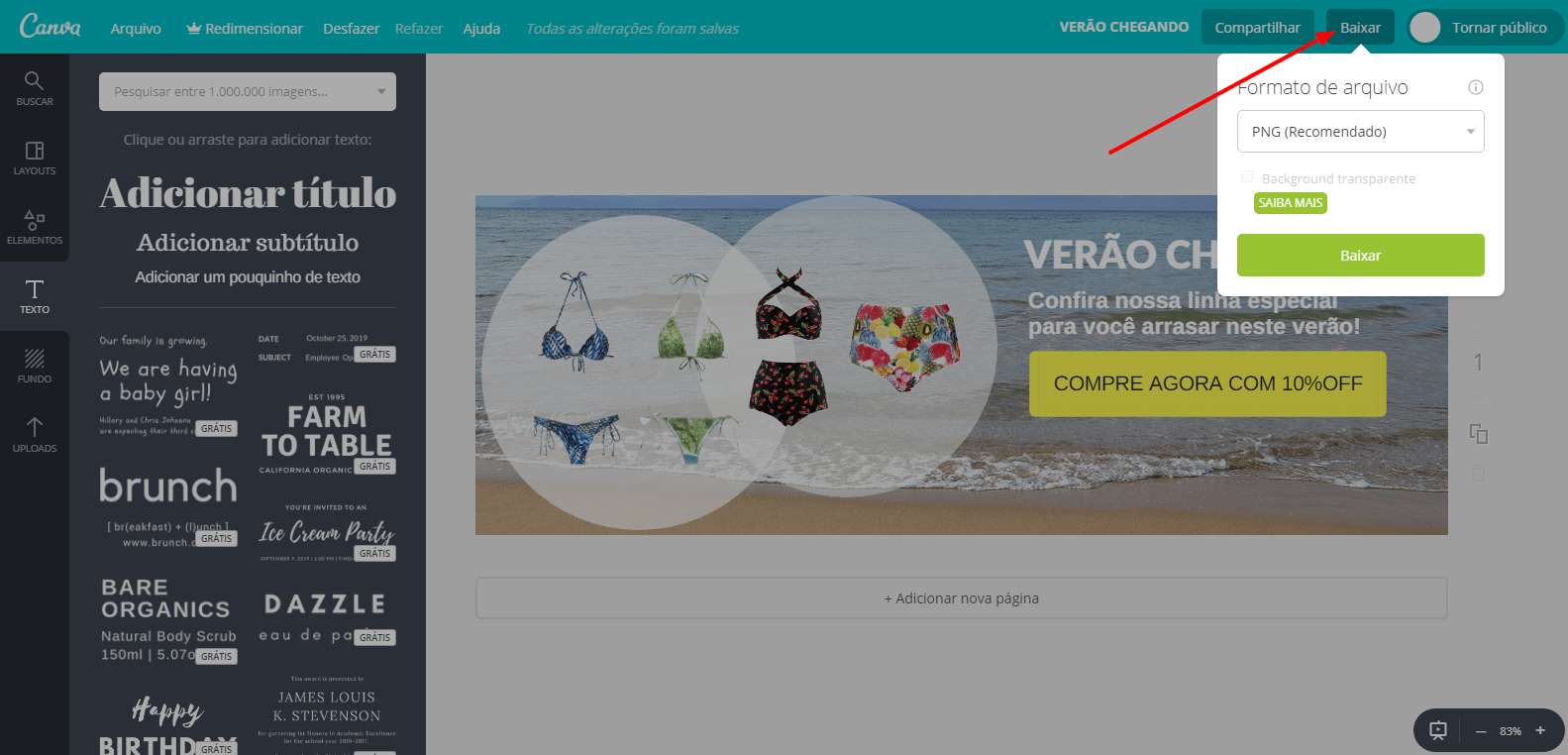
Quando sua edição estiver pronta, basta clicar em “BAIXAR“

Para uma boa qualidade use o formato PNG, uma dica á passar sua imagem neste site:
- http://www.iloveimg.com/pt/comprimir-imagem
Ele vai comprimir sua imagem e deixar ela com uma ótima qualidade com o menor peso, assim consome menos espaço da sua loja

Salve seu banner em seu computador e você estará pronto para subir para sua loja.
Fica uma dica de como ficou o meu:

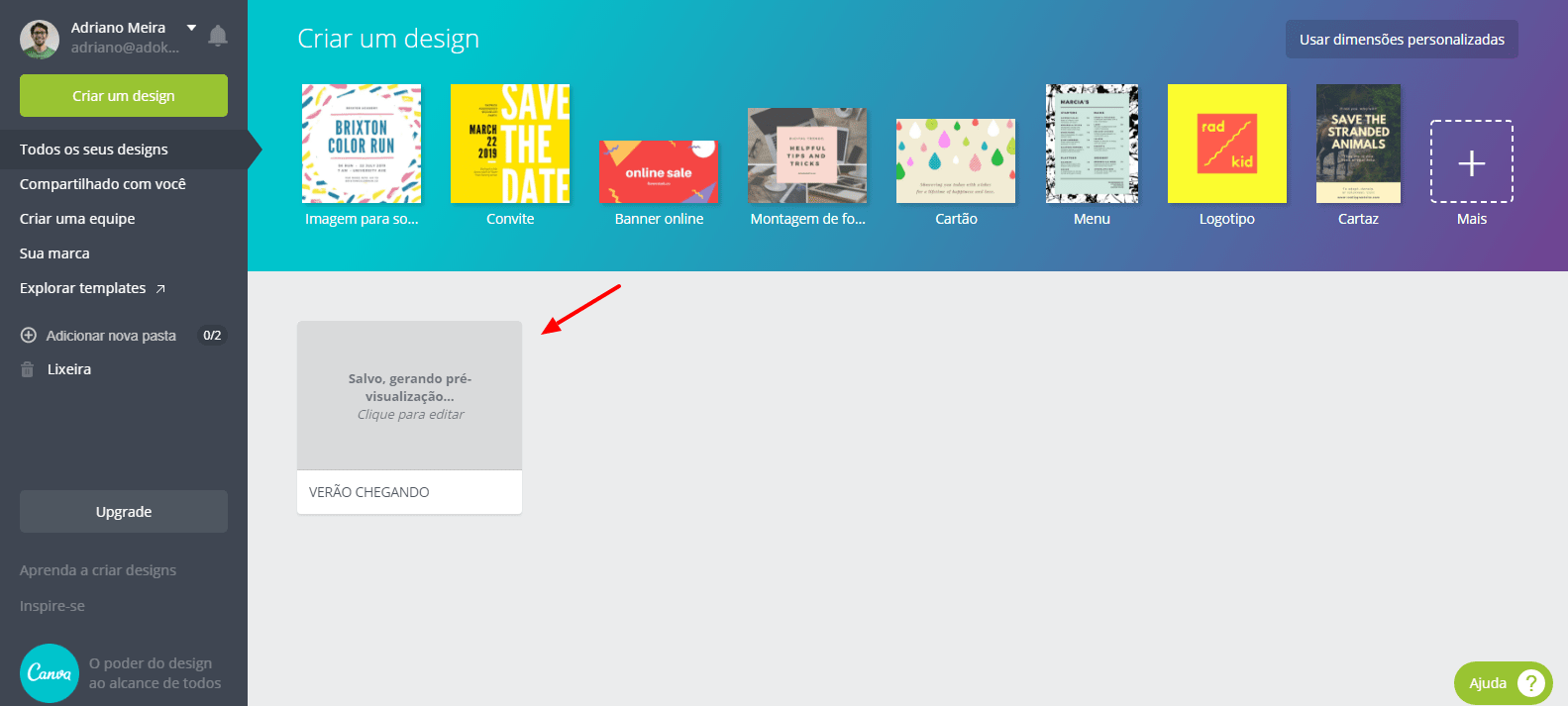
O bacana desta ferramenta é que podemos voltar na edição do banner, e trocar por exemplo as peças de roupas ou frase, basta clicar na Logo la em cima e temos uma “pastinha” com o nosso banner

E assim re-aproveitar tudo ou fazer um novo.
Google Search Console
O Google Search Console é um serviço gratuito oferecido pelo Google que ajuda você a monitorar e manter a presença do seu site nos resultados da Pesquisa Google. Neste artigo veremos algumas telas da nova versão beta e da versão anterior. Veja!
O que é o Google Search Console ?
O Google Search Console é uma ferramenta do Google que reuni informações como:
- Desempenho do posicionamento orgânico de seu site no Google
- Cadastro do sitemap xml para melhor indexação e rastreio das páginas do site
- Acompanhamento de alertas técnicos sobre páginas do seu site
- Alertas sobre punições que seu site possa ter recebido
- Alertas sobre problemas de segurança com o seu site
- Links na internet que apontam para o seu site
- Entre outros recursos mais técnicos.
Antigo Google Webmaster Tools
Originalmente o Google Search Console se chamava Google Webmaster Tools, e era uma ferramenta muito técnica voltada para webmasters. Com o tempo, usuários com perfil de marketing e proprietários de negócios ganharam vez por meio de uma interface mais amigável para também acompanharem esse assunto de perto.
Como criar uma conta no Google Search Console ?
Antes de mais nada você vai precisar de uma Conta Google. Se você tem um GMAIL, já possui uma, basta fazer login!
É recomendável que você já tenha um Google Analytics vinculado ao seu site ou loja virtual (é o método mais fácil!)
- Acesse: https://search.google.com/search-console/welcome
- Digite o endereço do seu site de forma completa, inclusive com https, caso possua.

- Se você já possui o G.A. vinculado a sua loja virtual ou site, utilize esse método para validação. Do contrário siga os passos para outros métodos de validação para garantir que você é o responsável por este site e tem acesso / permissão para fazer esse cadastro.

Pronto!
Conta criada no Google Search Console, faça isso:
- Como configurar Sitemap XML da loja virtual no Search Console
- Parâmetros de URL no Google Search Console
- Erros de rastreamento no Google Search Console
Parâmetros de URL no Google Search Console
Olá este artigo vai lhe ensinar a configurar os PARAMETROS DE URL para a plataforma de loja virtual com a Brasil na Web no seu Google Search Console!
O que são os Parâmetros de URL?
Os parâmetros são formas de se passar dados por meio de informações no endereço de uma página:
Exemplos de parâmetros de url para anúncios:
brasilnaweb.com.br/?utm_source=adwords&utm_medium=banner&utm_campaign=PlanoGratuito
Conseguiu ler a URL acima?
Nela passamos dados ao Google Analytics informando que este acesso veio de um anúncio no Google Adwords em formato Banner sobre um conteúdo de Plano Grátis.
Parâmetros de URL da loja virtual
Assim como para anúncios a Plataforma de Loja Virtual usa parâmetros para filtrar resultados de uma página, limitar quantidade de produtos da página, entre várias outras possibilidades.
Logo, é importante que o Google saiba o que cada uma faz!
Acesse o Google Search Console > Menu > Rastreamento > Parâmetros de URL e aplique as configurações abaixo.
Não aplique outras configurações diferentes dessa sem saber o que está fazendo, uma configuração errada pode prejudicar a sua loja nos resultados de pesquisa.
Siga nossas instruções conforme abaixo para fazer o CORRETO para a plataforma de loja virtual com a Brasil na Web.
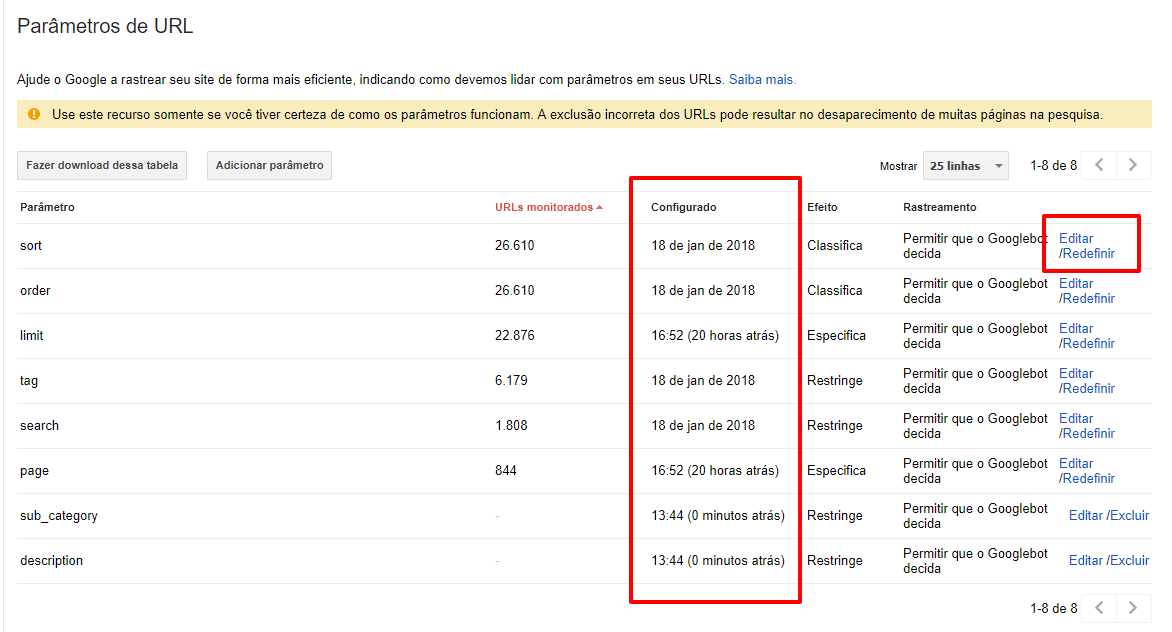
Caso o Google tenha encontrado os parâmetros você verá uma lista como abaixom, mas perceberá que eles não estão configurados. Na imagem abaixo já damos o exemplo totalmente pronto e configurado.

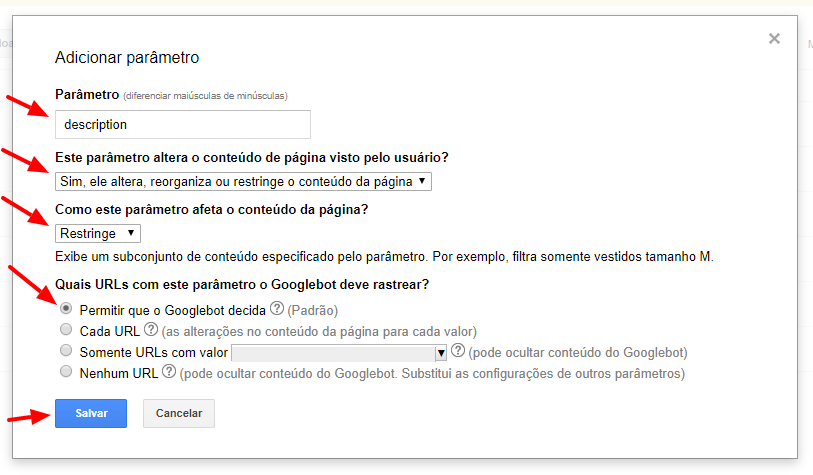
Clique em editar ou Adicionar Parâmetro para abrir a caixa de edição conforme imagem abaixo.

Com base na imagem acima, abaixo colocamos a lista completa de como você deve configurar cada parâmetro de url para a sua loja virtual na Brasil na Web
Parâmeto: sort / Este parâmetro altera..? Sim ele altera / Como? Classifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: order / Este parâmetro altera..? Sim ele altera / Como? Classifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: limit / Este parâmetro altera..? Sim ele altera / Como? Especifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: page / Este parâmetro altera..? Sim ele altera / Como? Especifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: tag / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: search / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: description / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: sub_category / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Observação:
Por padrão os parâmetros product_id e route não devem aparecer em seu relatório.
Esses são parâmetros que são substituídos na loja virtual pela URL AMIGÁVEL de uma página.
Logo, quando aparecem é sinal que por algum engano, em algum momento, você pode ter removido a URL AMIGÁVEL de alguma página. O sistema tenta tratar isso, mas nem sempre é possível.
É importante que essa página sem url amigável seja descoberta e então corrigida, voltando a ter a url amigável.
Isso pode ser feito facilmente abrindo o SITEMAPS da sua loja pelo navegador.
Faça uma busca (control + F) por product_id ou por route.
Ao localizar url que contem product_id ou route, copie e acesse para ver do que se trata.
Sendo um produto, categoria ou página de informação, acesse a edição do mesmo na loja virtual, clique no nome da página, clique fora do campo de nome e clique em salvar. A URL amigável será reprocessada novamente!
Contudo, caso queira informar ao Google como tratar isso, segue abaixo como você pode fazer:
Parâmeto: product_id / Este parâmetro altera..? Sim ele altera / Como? Pagina / Quais urls.. Permitir que o Googlebot decida
Parâmeto: route/ Este parâmetro altera..? Sim ele altera / Como? Pagina / Quais urls.. Permitir que o Googlebot decida
Vincular conta Adwords ao Google Analytics da Loja virtual
Neste tutorial veremos como vincular sua Conta de anúncios, Google Adwords em sua conta Google Analytics.
Importante: A Brasil na Web, por padrão, cria uma Conta Google Analytics e Google Search Console para todos os clientes, visando acelerar o processo de indexação e boas práticas com o Google para você.
Se você criou sua conta de Anúncios Google Adwords ou se você é um parceiro nosso e possui uma MCC de anúncios, você deverá abrir um chamado e solicitar que o email da sua conta seja incluído como PROPRIETÁRIO no Search Console para que o vínculo do Adwords seja feito. É simples e nossa equipe faz isso rapidamente para você, abrir chamado.
COMO VINCULAR SUA CONTA ADWORDS AO GOOGLE ANALYTICS
- Você precisa de uma conta Google Adwords
- Você precisa ter acesso ao Google Analytics da loja virtual
- Você precisa ser um dos proprietários da conta no Search Console
Feito isso acesse o Google Analytics:
- Clique em Administrador, abaixo no MENU esquerdo
- Na coluna central (propriedade) clique em Vinculação do Google Adwords
- Clique em NOVO GRUPO DE CONTAS VINCULADAS
- Sua conta de anúncios será exibida com o código da mesma ex: xxx-xxx-xxxx, marque e clique em CONTINUAR
- Dê um nome para o vínculo, ATIVE – TODOS OS DADOS DO WEBSITE, Clique em VINCULAR CONTAS
Pronto! Seus anúncios do Google Adwords agora estão integrados com o Google Analytics
Erros de rastreamento no Google Search Console
Como resolver Erros de Rastreamento
Você acessou o seu Google Search Console > Rastreamento > Erros de Rastreamento e lá viu alguns erros de rastreamento, certo? Vamos entender!
Essa ferramenta do Google Search Console mostra URLS que não mais existem em sua loja virtual.
Erros de Rastreamento podem acontecer facilmente quando:
- páginas de Categorias ou Subcategorias que você excluiu
- produtos que você desabilitou do catálogo
- páginas de informação que você excluiu
Esse comportamento de trocas e exclusão não é um problema em si. Se um usuário ou bot tentar entrar em uma página que não existe mais ele receberá a mensagem de 404 como o Google pede.
Se você criou manualmente um link na loja virtual para uma página sua que não existe mais. Isso é errado.
Logo a ferramenta de Erros de Rastreamento do Google Search Console vai mostrar qual página está fazendo uma referência de link errada para ser corrigido.
Por exemplo:
Você exclui um departamento, mas não remove o link do mesmo no MENU DA LOJA, errado!
Se você exclui um produto, mas ainda tem links no blog apontando para ele, errado!
As páginas de listagem de produtos e subcategorias são automáticas e nunca farão links para produtos ou subcategorias que não existem.
Mas quando você manipula manualmente o MENU ou demais conteúdos livres da loja, é necessário ter o cuidado de remover links para páginas que não existem mais.
Ao resolver tais links, marque no Search Console que eles já foram resolvidos!
Caso ele encontre algum novo erro ou erro não corrigido ele vai relatar para você em alguns dias.
Providencie então a correção do link quebrado em sua loja virtual editando a página que foi acusada de erro de rastreamento.
Robots.txt
O que é Robots.txt?
O Robots.txt é um arquivo de instrução para o robôs de busca, que serve principalmente para informar o que não deve ser acessado por eles, nem mesmo indexado nas buscas.
A Brasil na Web utiliza um robots.txt bem completo de instruções para todas as lojas virtuais, veja detalhes abaixo.
Como acessar o Robots.txt da minha loja virtual?
Digite no navegador: seudominio.com.br/robots.txt
Sua loja já vem com bloqueios importantes, prontos no robots.txt como por exemplo de:
- Páginas internas pós login de usuário (cliente ou afiliados incluido a página de checkout que nada server aos bots)
- Parâmetros de paginação, ordenação e limites que apenas reorganização conteúdos de página e que quando não bloqueados podem resultados em interpretação de conteúdo duplicado pelo bot.
- Painel administrativo
- Entre outras páginas que nada servem de conteúdo para bots.
Todo o restante que envolve o catálogo de produtos, páginas institucionais e blog são permitidos para indexação.
Como posso testar se uma URL da minha loja está permitida ou bloqueada para robôs de busca?
Para saber se uma determinada URL está bloqueada ou não, o Search Console tem a ferramenta de teste.
Acesse o seu Google Search Console > Menu > Rastreamento > Textar Robots.txt
Abaixo você verá um botão vermelho “TESTE” que você pode clicar e testar várias urls da loja e conferir que os bots estão liberados para acessar o conteúdo de valor!
Mas os curiosos que tentarem, via HTTP / HTTPS, acessar o Robots.txt para bisbilhotar, nada conseguirão ver.