Você pode colocar partes do blog na sua loja, como as últimas publicações no rodapé, o menu de categorias de postagens na lateral da página de categorias, ou os últimos comentários aprovados por você na tela de contato da loja. Para isso vou mostrar como colocar estas partes (módulos) na sua loja, mas antes você vai precisar ler este artigo e entender um pouco sobre layout, rotas e posições, leia e volte aqui.
Então vamos colocar a mão na massa, vamos no menu de Blog > Módulos > Categorias ao entrar na tela temos três abas, mas mesmas que temos no menu, então não vamos precisar entrar de novo no menu.

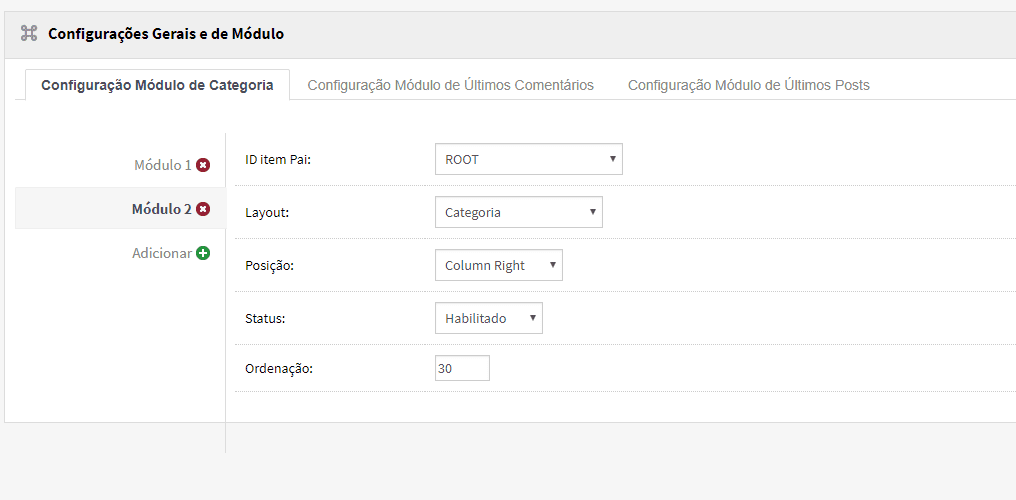
Na primeira aba de Configuração módulo de categoria vamos habilitar ou desabilitar o menu de categorias do blog, na imagem acima temos este menu dentro das páginas do blog, na coluna da direita habilitado na posição 1, lembre-se a loja funciona com um lego, onde cada peça (módulo) vai se encaixando nas partes de cada layout, e mais uma vez, se não leu, leia este artigo para ficar bem claro este conceito, pois vamos usar ele em todas as configurações aqui 😉
Vamos a um exemplo prático quero colocar menu de categorias de blog na coluna da esquerda da tela de categorias de produtos e na busca, então basta adicionar um novo, escolher o layout Categoria, na posição Collumn Right deixar ele Habilitado e vou colocar na posição 30, pra garantir que vai ficar em baixo de tudo. Simples assim repetimos o mesmo passo, criando um novo e só mudamos o layout que será o de Resultado de Busca

Agora na segunda aba temos então Configuração Módulo de Últimos comentários vamos seguir as mesmas configurações anteriores, escolher o layout, posição deixar habilita e posição, o que muda é só o item Max Colunas – Limite de Itens no Carrossel aqui vamos definir a quantidade de itens que vai aparecer, se deixar 6 aparecerá 6 itens no máximo.

E por fim a aba de Configuração Módulo de Últimos Posts aqui temos alguns campos a mais, mas antes de falar deles, vamos ver no finalzinho que temos a mesma configuração anterior de layout, posição, habilitado e ordem, ou seja, segue a mesma ideia, vamos pensar em que página (layout) e qual posição colocar, por exemplo, seguindo o artigo que mencionei, vamos colocar na Página inicial na posição Segundo Destaque, basta colocar (na ordem) Home – Mass Bottom -Habilitado – 1
Agora os demais campos, primeiro o campo de descrição, ele está em desuso, não precisa preencher, depois temos o Tipos de aba de produto aqui você pode escolher entre as postagens mais recentes (Últimos), Em destaque (você define na hora de cadastrar uma postagem) e os Mais vistos pelo público da sua loja.
ainda podemos configurar as dimensões e larguras das imagens que serão exibidas neste módulo. E pro fim configuramos a quantidade de itens por coluna e linha, por exemplo queremos exibir as quatro últimas postagens em linha ficaria assim 4 – 1 se eu quiser exibir um bloco com duas linhas e quatro colunas ficaria assim 4 – 2 e assim por diante.




