Para exibir um contador regressivo em qualquer área da loja, basta acessar a função de Áreas Personalizadas (Menu > Customização > Áreas personalizadas) e nela utilizar um código especial: [contagem-regressiva]. Essa função de contagem regressiva possui os seguintes atributos:
- data: aqui você deve informar a data final da contagem regressiva. Por exemplo, se você quiser uma contagem regressiva até o dia 27/10/2019, preencha data=”27/10/2019″
- abreviado: se for preenchido como “n”, as informações serão exibidas com o texto completo: Dias, Horas, Minutos e Segundos. Caso seja preenchido como “s”, então as informações serão abreviadas: D, H, M, S
- dias: caso seja preenchido como “s”, serão exibidos os dias restantes na contagem regressiva. Caso seja “n”, o número de dias será ocultado.
- segundos: caso seja preenchido como “s”, serão exibidos os segundos restantes na contagem regressiva. Caso seja “n”, o número de segundos será ocultado.
- texto: texto que será acrescentado acima do contador.
- texto_expirado: texto que será exibido assim que o contador chegar a 0 (zero). Caso não seja preenchido, o contador simplesmente não será exibido.
- tamanho: indica o tamanho das informações do contador, pode ser preenchido com pequeno, normal, grande ou gigante.
Apenas o atributo data é obrigatório, o restante é opcional e caso não sejam preenchidos o sistema utilizará uma configuração padrão. Abaixo mostramos alguns exemplos de utilização dessa função.
Exemplo 01
Exibição sem o campo de segundos e sem abreviação com tamanho gigante.
Código utilizado: [contagem-regressiva data="16/03/2019" abreviado="n" segundos="n" texto="Promoção relâmpago" texto_expirado="Promoção encerrada" tamanho="gigante"]
Exemplo 02
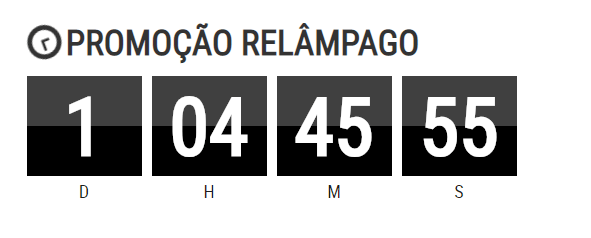
Exibição com o campo de dias e com abreviação.
Código utilizado: [contagem-regressiva data="13/03/2019" texto="Promoção relâmpago" texto_expirado="Promoção encerrada" tamanho="gigante"]
Exemplo 03
Promoção encerrada. LEMBRETE: Essa informação será exibida apenas se você preencher o atributo texto_expirado. Caso esse atributo não seja preenchido, o contador simplesmente não será exibido.
Boa prática para uso
Uma boa prática para usar o contador é criar uma promoção semanal, assim você cria um gatilho de urgência e pode ajudar muito na conversão de produtos, digamos que temos alguns produtos para dar desconto, logo primeiro vamos criar um grupo de produtos em destaque, para isso veja este artigo aqui, depois de criar os produtos em destaque na página inicial em cima dele vamos colocar o contador.
Mas para criar um visual legal, vamos colocar uma caixa com um texto legal, vá no menu de Customização > Áreas Personalizadas e crie uma nova. Use a mesma posição e layout do produto em destaque, coloque ela na ordem superior (acima) dele. No editor clique em “Código Fonte” e cole o código abaixo:
<table border="0" cellpadding="30" cellspacing="0" style="width:100%; background: #F0F0F0"> <tbody> <tr> <td> <h3 style="font-size: 22px;line-height: inherit;"><strong>PROMOÇÃO DESTA SEMANA</strong></h3> <span style="font-size: 16px;">Compre agora é por tempo lmitado, ou enquanto durar o estoque!</span> </td> <td style="text-align: center;"> [contagem-regressiva data="30/07/2020" abreviado="n" segundos="s" texto="" texto_expirado="Promoção encerrada" tamanho="normal"] </td> </tr> </tbody> </table>
Marque para não exibir o título, não esqueça de colocar o layout e posição a mesma dos produtos em destaque, porém com ordem acima dele, ao salvar vai ter um visual como este: