Olá pessoas, neste artigo vamos aprender a configurar o carrosel e abas de produtos para a sua loja virtual.
A OpenCart Brasil na Web possui dois módulos que permitem que seus produtos sejam exibidos em formato de carrossel, aumentando assim quantidade de produtos exibidos na home da sua loja – ideal para destacar aquilo que os clientes mais compram para tornar o processo de escolha ainda mais rápido!
Então vamos falar um pouco deste módulo e uma dúvida recorrente sobre como configura-lós!
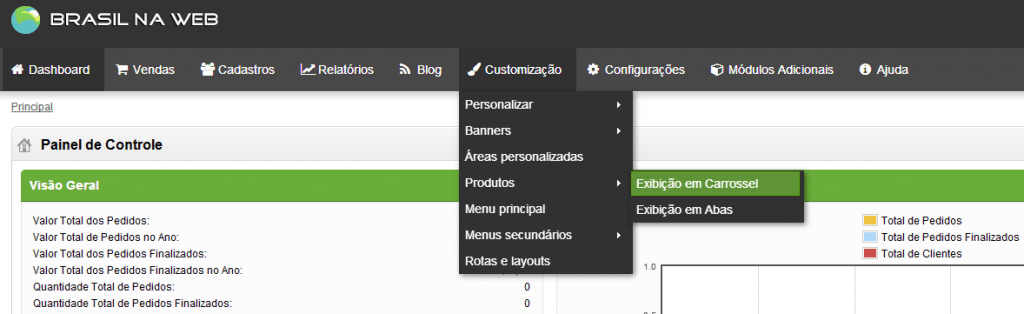
Para acessar o módulo vamos no menu de “Customização” -> “Produtos” e aqui temos os dois módulos o de “Exibição em Carrossel” e o de “Exibição em abas”
A diferença entre estes módulos é que um você pode escolher mais de uma aba para o carrossel o outro apenas um. Abaixo vamos dar uma olhada na tela do primeiro módulo “Exibição em carrossel“:
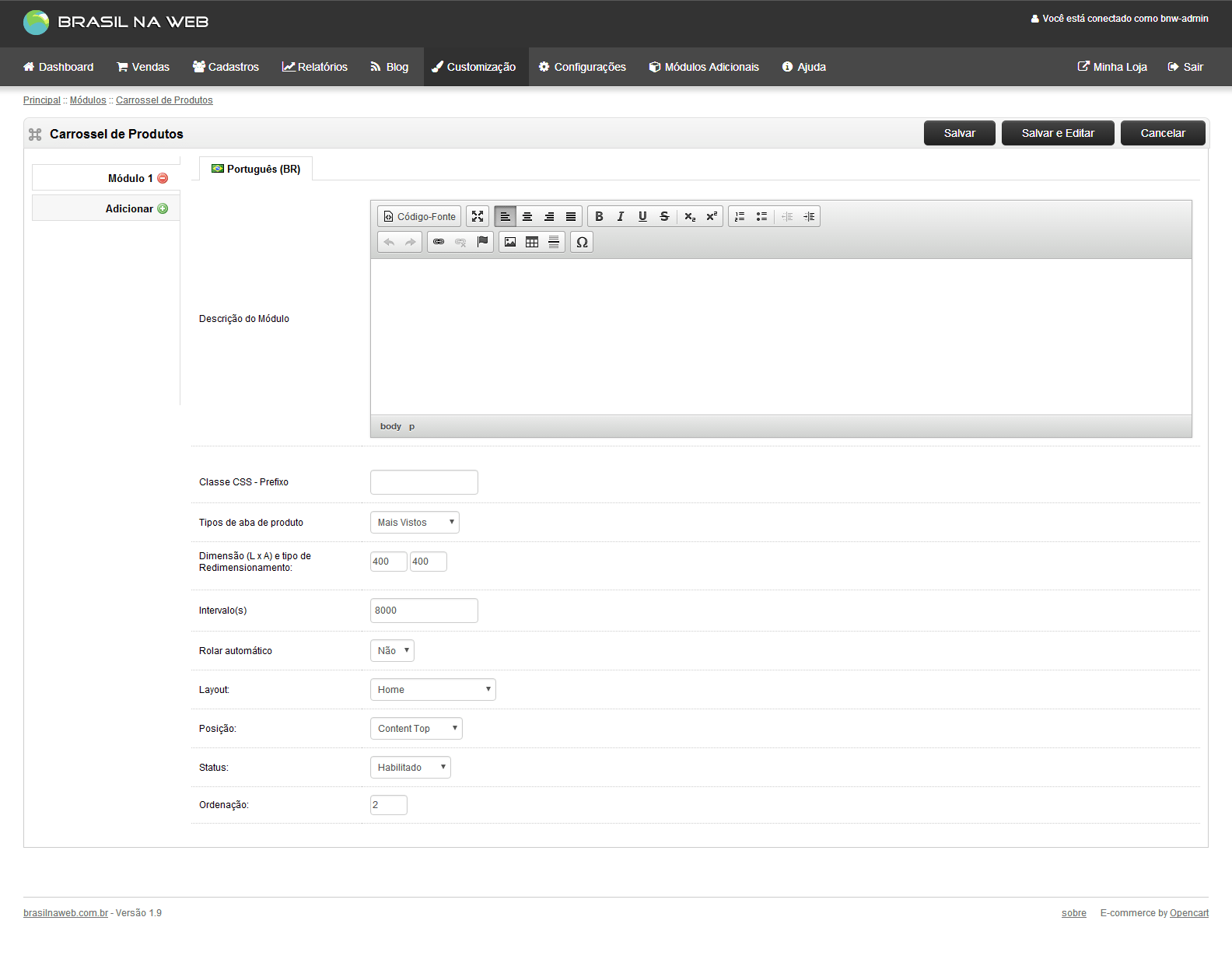
Nesta tela temos as seguintes opções:
1) Descrição do módulo: Aqui você pode utilizar texto e imagens para que fique acima da listagem de produtos e abaixo da(s) abas que escolherá mais abaixo.
2) Classe CSS – Prefixo: Neste campo você pode definir um estilo extra e nas customizações avançadas estilizar este módulo, mas é algo mais avançado que exige um conhecimento e técnica de programação, consulte nossos consultores para saber mais sobre customização de layout 😉
3) Tipos de aba de produto: Aqui vamos escolher quais tipos de destaque queremos mostrar neste carrossel, na opção de “Exibição de Carrossel” você só vai escolher um tipo de situação – Ex: Produtos em Promoção, Produtos Mais Vistos e etc. Já no módulo “Exibição em Abas” você pode escolher um ou mais tipos como: Lançamentos, Destaques, Mais vendidos, Promoções e Mais vistos.
Uma observação bacana aqui é sobre os produtos em destaque, que você cadastra no menu menu de “Cadastros” -> “Produtos em destaque” e as promoções na edição de um produto na aba de “promoção”. Assim estes módulos de Carrosel e Abas de produtos vão puxar essas configurações deste local.
4) Dimensão (L x A) e tipo de Redimensionamento: Aqui definimos o tamanho das imagens dos produtos.
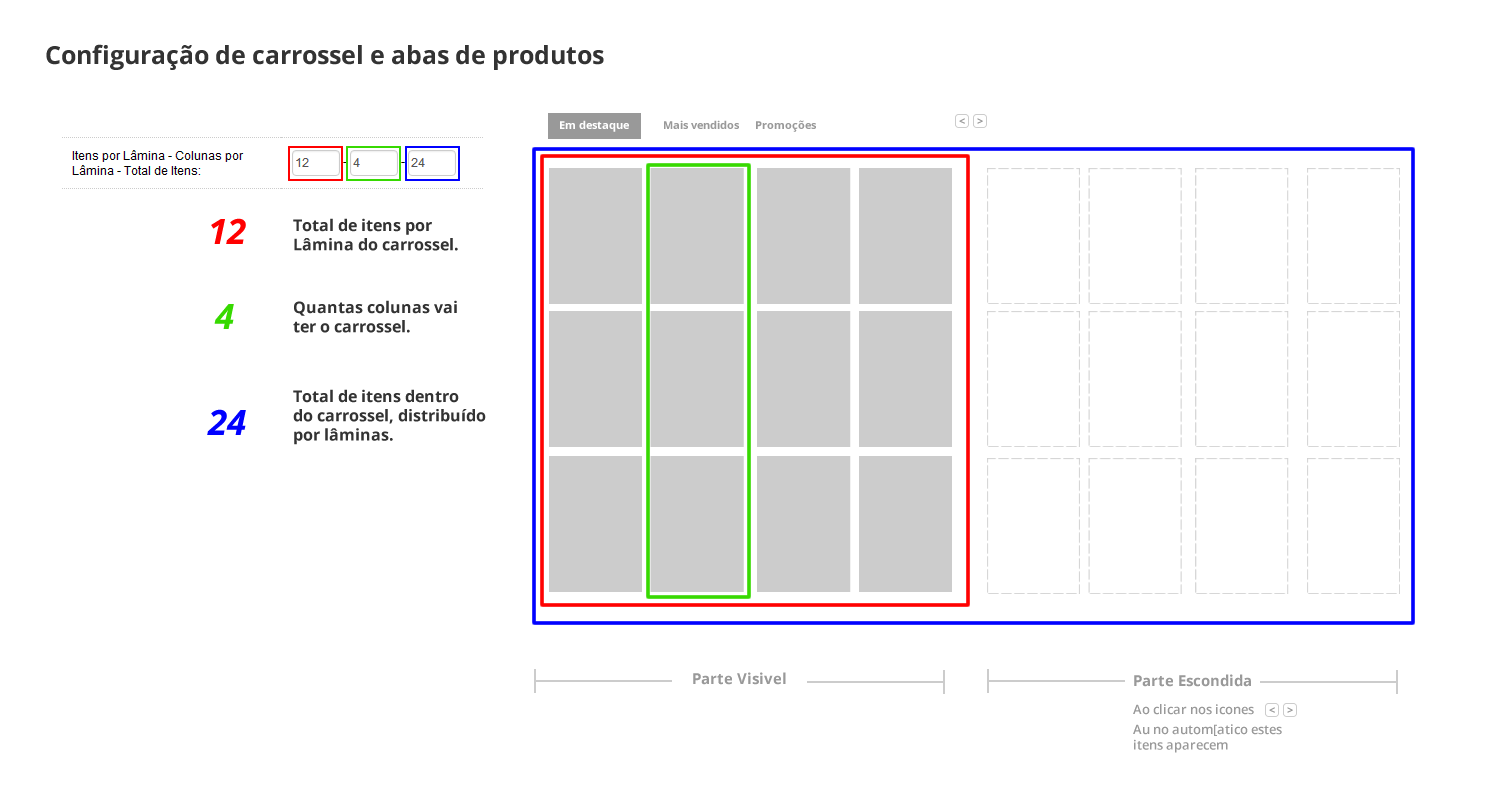
5) Itens por Lâmina – Colunas por Lâmina – Total de Itens: Neste campos vamos definir a quantidade de itens por lâminas e colunas, para exemplificar melhor veja o diagrama abaixo, é a partir dele que você vai calcular a quantidade de itens a ser exibido:
Neste exemplo vamos exibir 12 produtos e vai ter mais 12 produtos escondidos, que serão exibidos ao se clicar nas “setinhas”, se desejar exibir apenas uma linha, seguindo o diagrama a configuração ficaria: 4 itens por lâmina, 4 colunas e 8 itens total. Se desejar ter duas linhas e três colunas sem que passe para outra lâmina (sem as “setinhas”) ficaria: 6 itens por lâmina, 3 colunas e 6 itens no total. Assim você pode trabalhar da forma que desejar a exibição dos seus produtos em destaque, lembando que o sistema te uma limitação de colunas que funciona apenas com 1,2,3 e 6 colunas, isso para garantir que em telas menores ele funcione da forma correta e responsivo (saiba mais sobre layout responsivo aqui).
6) Layout: Neste item você define em qual layout/tela este item irá aparecer, isso ajuda a reforçar seu produtos, por exemplo na tela de sucesso da loja você pode mostrar os mais vendidos, ou no resultado de busca os produtos em promoção ou na página incial da sua loja os mais vistos e assim por diante.
7) Posição: A posição do layout é onde será exibido, como na lateral, rodapé, área de promoção (no caso da página inicial), etc…
8) Status: Você pode cadastrar vários carrosséis e ativá-los de acordo com sua campanha de vendas, por exemplo um carrossel de produtos em destaque que mostra os produtos que mais venderam no natal.
9) Ordenação: A ordenação define seu lugar dentro da posição que definimos, por exemplo se escolhermos a posição “Showcase” e se houver outro módulo ali como, área personalizada a ordenação define quem vem acima de quem. Ex: o módulo que tiver ordenação 1 virá acima do que tiver ordenação 2 e assim por diante.
Lembrando que ali no topo você pode criar mais abas ou carrosséis e configurar cada um de uma forma diferente.
Por hoje é só pessoal, até a próxima!