O banner é uma parte fundamental da sua loja, é onde vamos mostrar aos consumidores promoções, novos produtos e destaques da loja! Antes de mais nada, vamos apenas definir dois conceitos importantes sobre os tipos de layout. O banner pode ser configurado de duas formas:
- Layout Boxed: Site com imagens que ocupam apenas parte da tela. Veja este exemplo: www.bnw.net.br/moda-masculina
- Layout Full: Site com imagens que ocupam toda a tela. Veja este exemplo: www.bnw.net.br/petshop
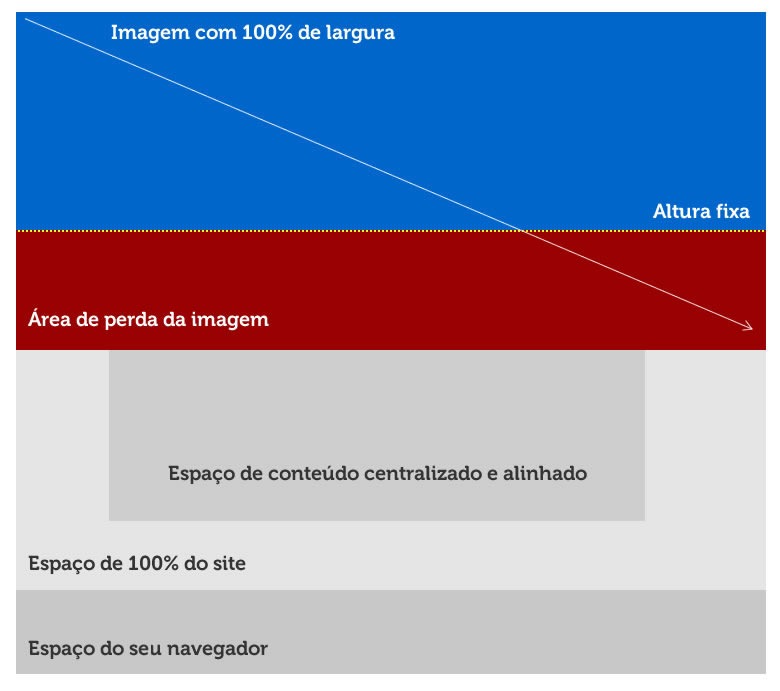
Ao cadastrar um banner que utilize o layout full, precisamos ficar atentos a alguns aspectos quanto ao tamanho de monitores e dispositivos móveis. Vamos tentar explicar de forma simples através do diagrama abaixo:

Quando trabalhamos com imagens que ocupam toda a tela do navegador (Layout Full), devemos lembrar que existem vários tamanhos de monitores, vários tipos de tablets e smartphones. Por isso devemos criar imagens com uma largura muito alta, para que se adapte à maioria dos navegadores.
No diagrama acima, a área azul representa a parte visível da imagem, a parte vermelha a que não vai aparecer. No layout full, a imagem se ajusta à largura do navegador e cresce proporcionalmente do topo da esquerda para baixo da direita (conforme indicação da seta no diagrama).
Os sites com layout full devem ser tratados para que o conteúdo principal do banner não fique nas bordas nem na parte inferior (vide área vermelha do diagrama). Já os sites com layout boxed não precisam se preocupar com isso. Desta forma para usar melhor a área do seu banner, aconselhamos usar o peso da imagem e/ou informações sempre na parte superior mais ao centro, assim os textos e botões de ação sempre estarão visíveis mesmo que seu cliente acesse em uma tela menor.
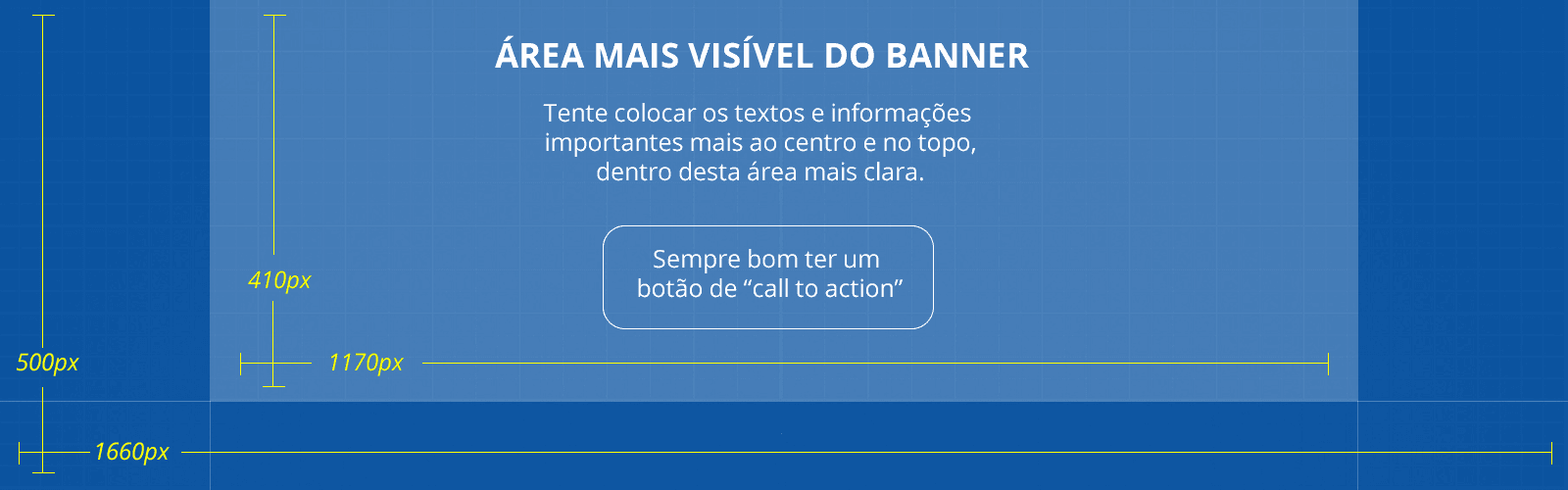
Para o tamanho do banner, você pode utilizar 1680x500px para layout full e 1170x500px para layout boxed. O tamanho do banner (largura e altura) pode ser configurado clicando no botão “Configurações Gerais do Banner” que fica no topo da tela de edição dos banners. Abaixo veja uma “blue print” de onde colocar o conteúdo do seu banner, assim ele vai se adaptar ao tamanho das telas sem que o foco de venda (informações importantes) seja perdido em telas menores:
 Download desta imagem em PSD (Photoshop)
Download desta imagem em PSD (Photoshop)Para completar seus estudos para o banner da loja não deixe de ver estes link:



