Este recuro da loja permite colocar banner, avisos, notas, menus e qualquer outro recurso que utiliza o menu de posições para um determinado produto. Por exemplo se quisermos colocar uma mensagem de cupom de desconto para um produto (ou mais) específico no topo da página abaixo do menu,podemos fazer com este recurso, vamos ao passo a passo.
1) Escolhendo os produtos
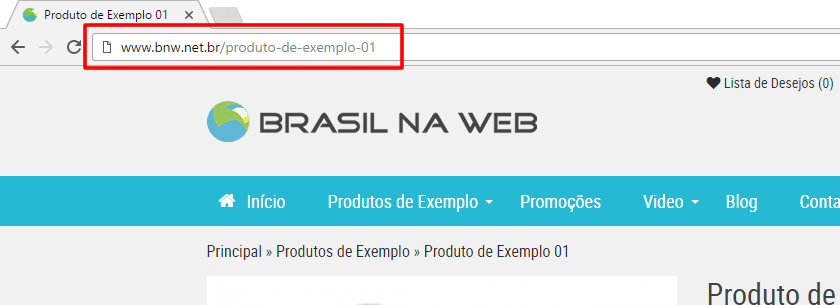
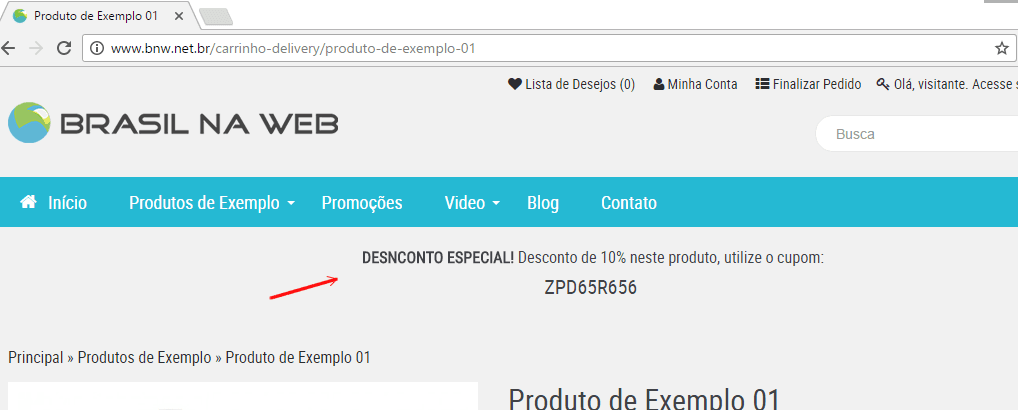
Primeiro vamos anotar e guardar o nome e a URL deste produto, por exemplo, abaixo temo o produto exemplo 1, ao acessar vamos pegar a URL do navegador e guardá-la em um bloco de notas, neste nosso caso a URL é produto-de-exemplo-01

2) Inserindo as URL personalizadas
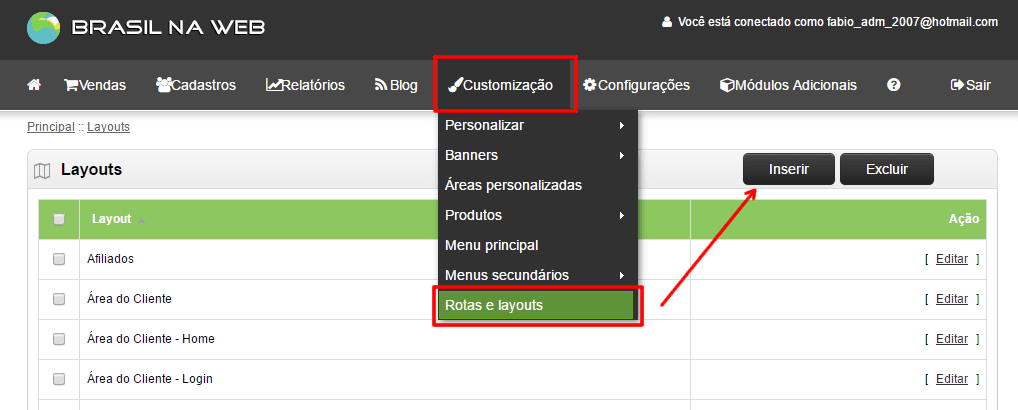
Agora vamos cadastrar esta URL como uma nova rota de layout, vá no painel da loja no menu de “Customização” > “Rotas e Layouts” e clique em Inserir

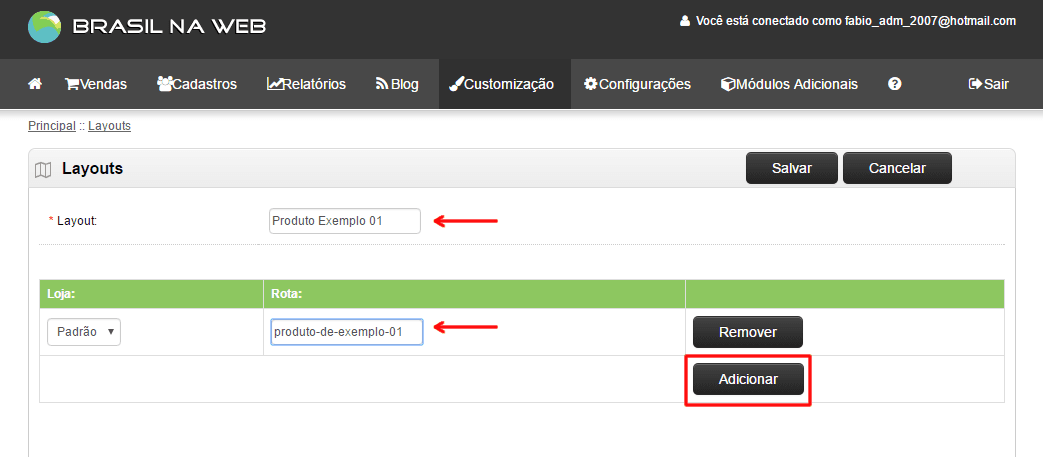
Agora é só dar um nome para o layout e em “Adicionar” colocar a URl que copiamos

3) Alterando layout do produto
Agora vamos alterar o layout deste produto, assim toda vez que se entrar na URL dele, podemos ter informações e banners para este produto. Vamos no painel no menu de “Cadastro” > “Produtos” > “Lista” e vamos selecionar este produto e clicar em editar.
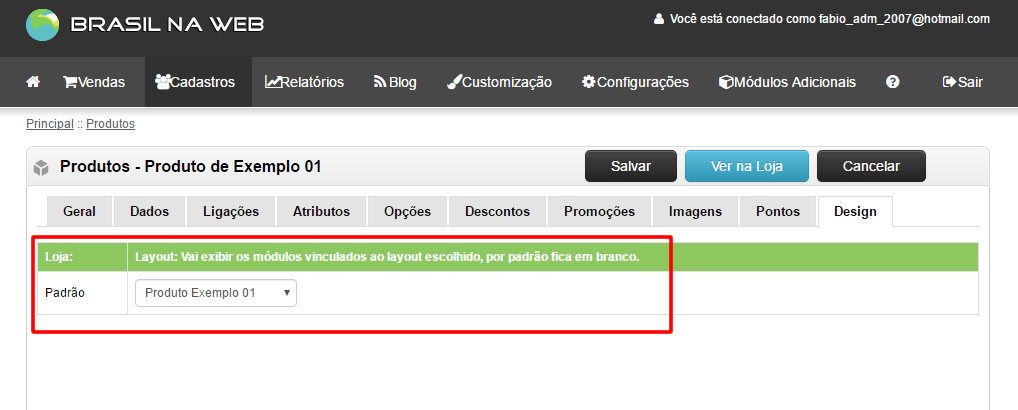
Dentro da edição do produto vá na aba de “Design” aqui temos uma seleção de layout e escolha esta que acabamos de criar.

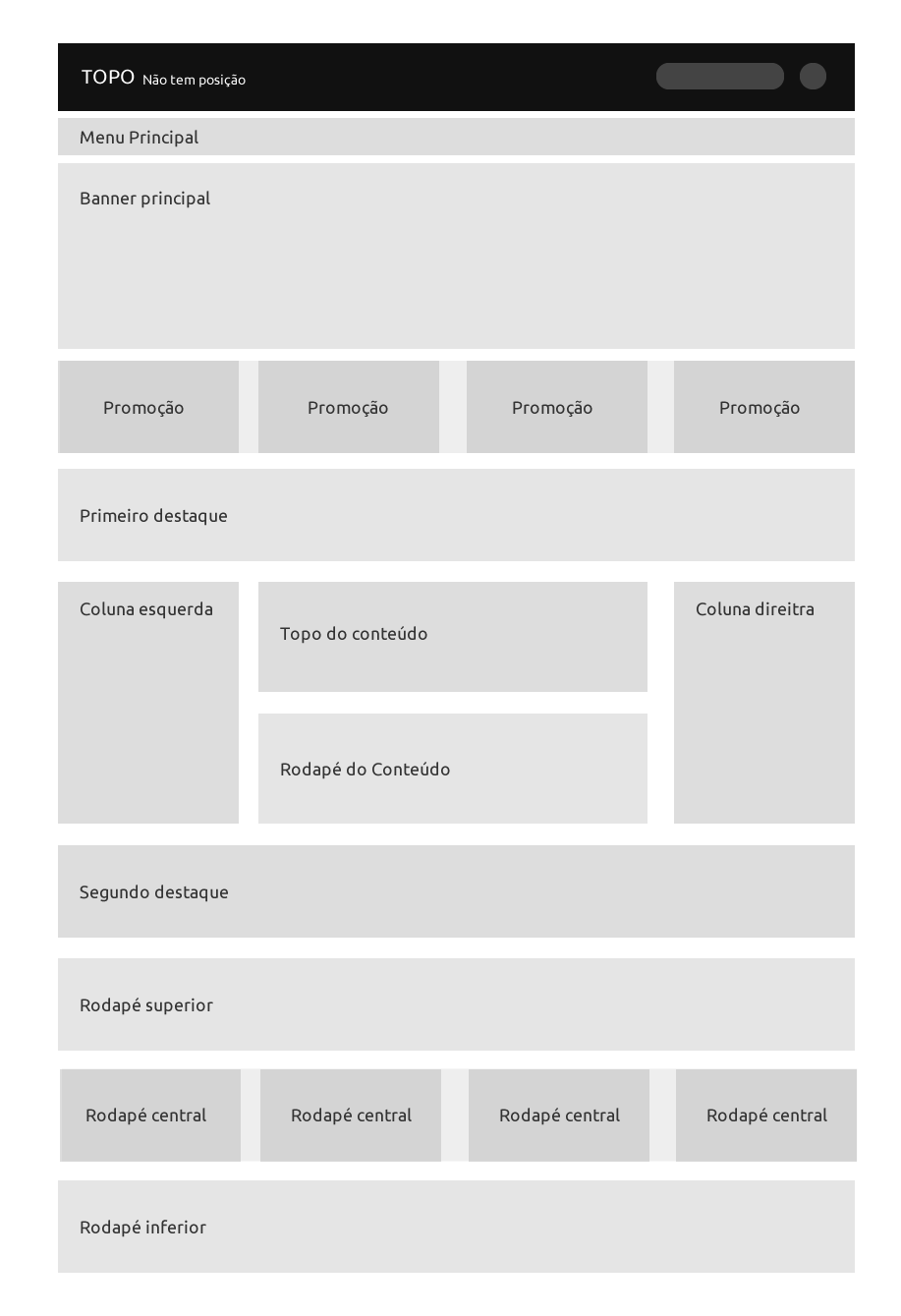
Pronto, agora temos o layout deste produto cadastrado e no produto configurado, podemos utilizar vários recursos como banner, carrossel de produtos, menu principal, menus secundários e quaisquer recursos da loja que permite o seu posicionamento através de layout, veja este artigo que falamos sobre as posições e layout´s da loja. Como neste nosso exemplo vamos colocar uma mensagem de cupom de desconto para este produto (veja treinamento de cupom de desconto), vamos utilizar o recurso de Áreas Personalizadas, vá no menu de Customização > Áreas Personalizadas.
4) Criando conteúdo para o produto
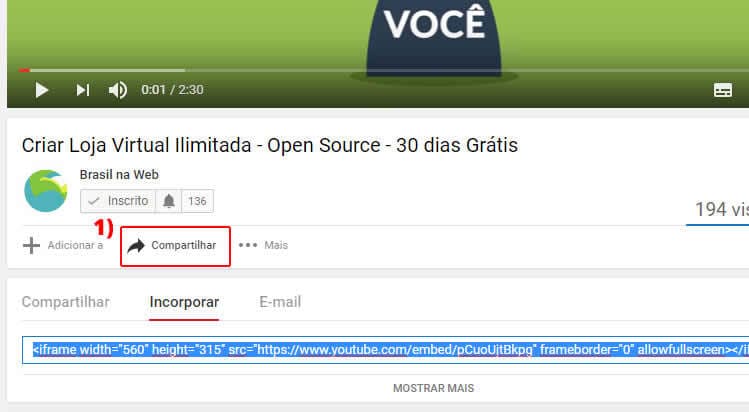
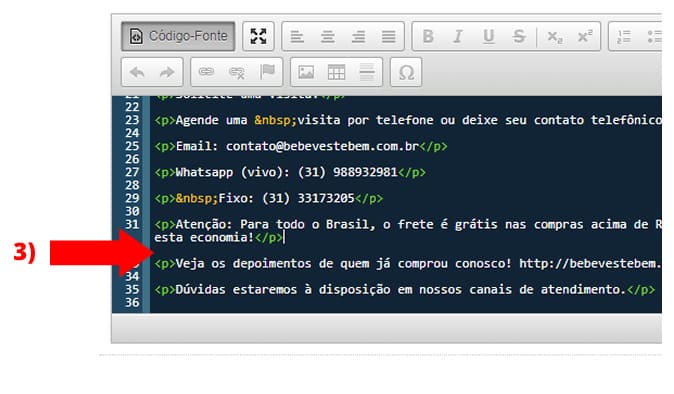
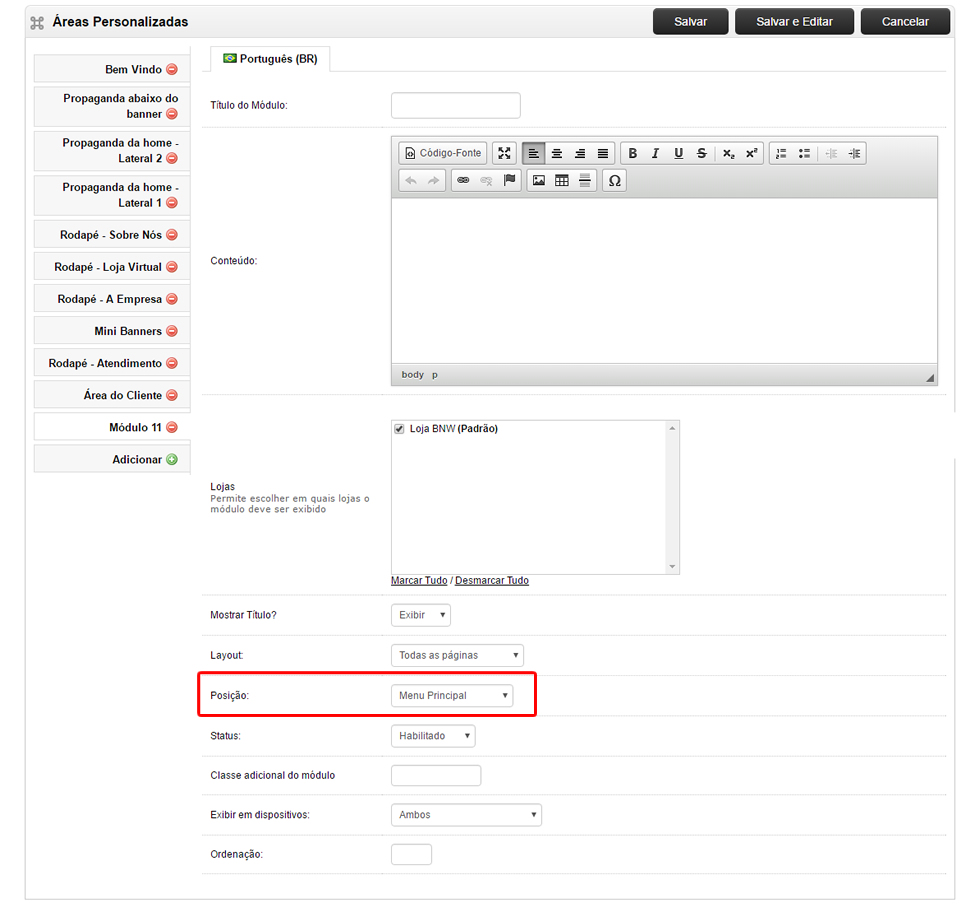
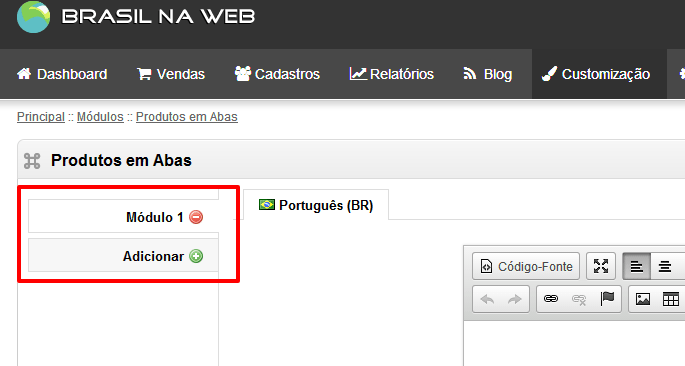
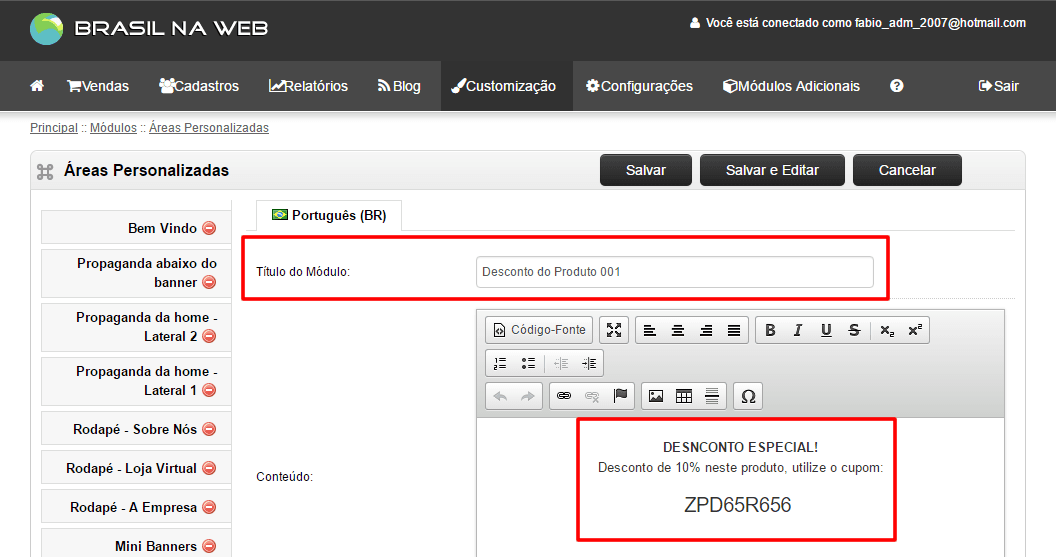
Agora dentro do módulo de áreas personalizada vamos criar uma nova aba, vamos chamá-la de “Desconto do Produto 001”, no campo de conteúdo vamos colocar o texto ou imagem que desejamos, em nosso exemplo um texto e o cupom de desconto.
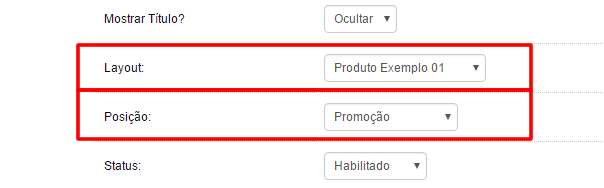
Depois vamos marcar a opção de Ocultar Título, e em Layout vamos selecionar nosso layout que criamos no passo 2, e em posição vamos selecionar a posição “PROMOÇÃO” isso fará com que nosso texto fique abaixo do menu e acima da descrição do produto. Deixe opção de status habilitado, e coloque a ordenação como 0 (zero).


E pronto agora seu produto terá a mensagem de cupom de desconto!

Agora você pode fazer o mesmo procedimento para outros produtos, ou pode fazer uma área genérica e trocar apenas em outros produtos o seu layout. Lembrando que o recurso de Área Personalizada permite utilizar texto e imagens, com este procedimento, você pode criar novos banners, carrossel de produtos, imagens, etc… e colocar em diversas áreas do layout, veja o artigo que falamos de layout´s e posições.
Se desejar um banner mais profissional, pode contar com nossa equipe de designers, entre em contato conosco para contratar uma manutenção e nossos design estão preparados para criar um ótimo banner ou visual para esta parte da sua loja.
Até mais!