Entrega da Medalha Ecommerce de Sucesso para Sérgio da Chineleria, cliente da Plataforma Brasil na Web (https://www.brasilnaweb.com.br) Leia mais
All posts by Adriano Meira
Configurações Importantes no Facebook Business Suite / Manager
Veja a nossa revisão de configurações importantes para que você tenha as devidas permissões para conseguir anunciar no facebook usando Leia mais
Como Criar Públicos com base no Comportamento do Ecommerce
Aprenda a criar vários públicos no Facebook Business Manager com base nos dados do site seu site / Loja Virtual Leia mais
Compre Junto – Módulo
Treinamento para módulo de compre junto. Este é um módulo que você pode comprar para sua loja, para isso:
1) Abra uma Loja na Brasil na Web www.brasilnaweb.com.br
2) Compre o módulo neste link: www.brasilnaweb.com.br/modulos/compre+junto
Importante os produtos com opcionais de Arquivo e Data não são compatíveis com o módulo
Popup, formulário de captura de dados, pop de saída do site usando a ferramenta Poptin
Olá pessoal vou mostrar neste treinamento uma ferramenta muito bacana para ajudar a aumentar a conversão da sua loja usando técnicas de pop-up.
Antes de mais nada, esta é uma ferramenta externa, ou seja, a Brasil na Web não se responsabiliza pelo funcionamento nem suporte, e existe outras no mercado aqui vamos mostrar uma que achamos fácil, intuitiva e fácil de interagir com as lojas da BNW.
Vamos acessar o site da poptin.com e criar um novo cadastro, nesta plataforma temos o cadastro grátis que permite até mil visitantes, 1 domínio e suporte por chat, de uma conferida na página de preços para ver a melhor solução para você.
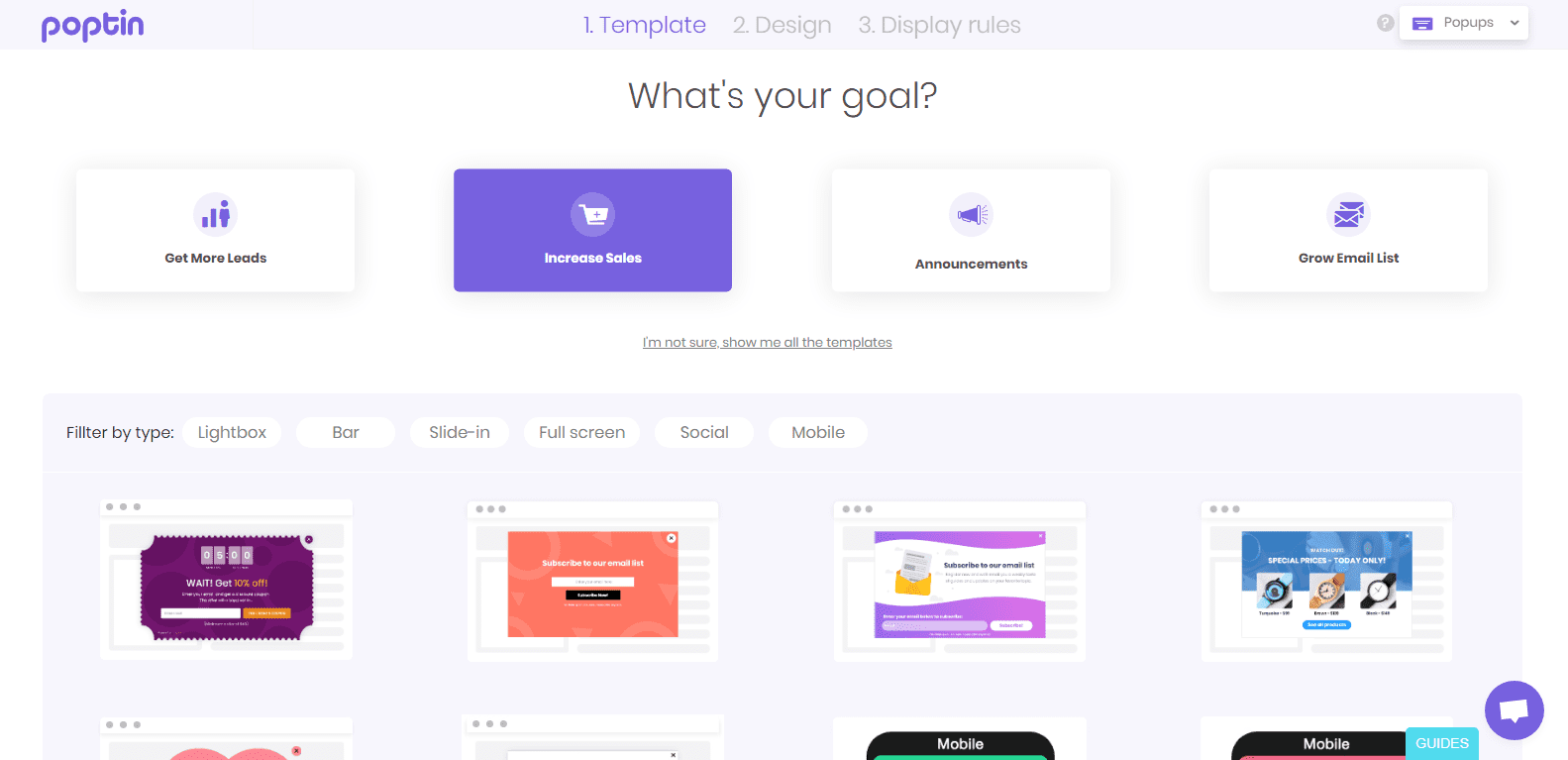
Depois do cadastro criado, dados confirmados e plano escolhido. Ele já começa na tela de criar um pop-up, aqui você pode escolher o tipo que achar melhor, ele já te mostra uma grade de exemplo s de pop-ups e formulários, neste exemplo vou escolher o de “Increase Sales” e note que ele já te da uma boa opção de layots bem bonitos.

Vou escolher um com cronômetro, para cupom de desconto. Coloque um nome para ele e o seu site

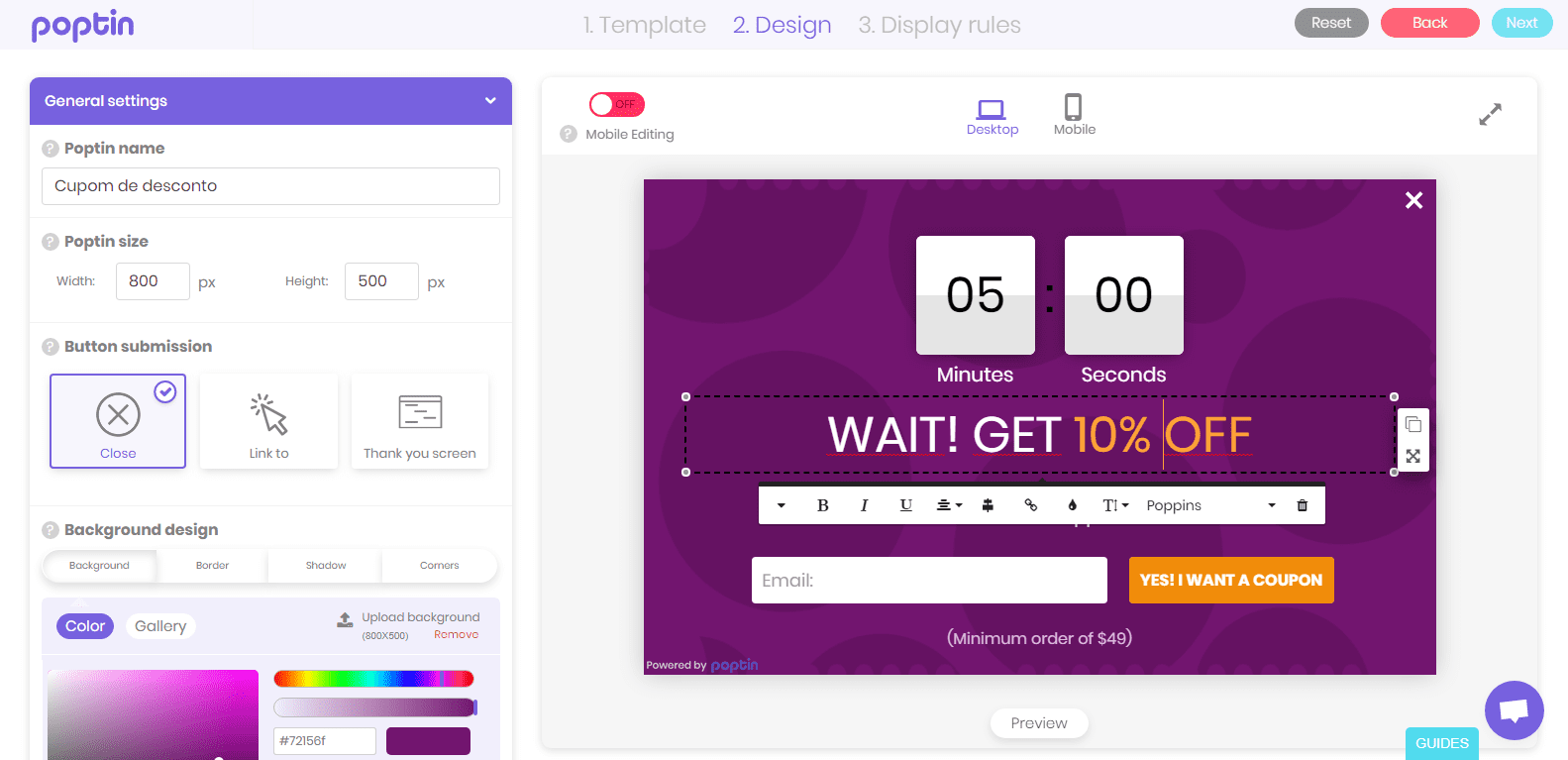
Na tela seguinte faça a customização como desejar, mude cores, texto, você pode usar o “Guid” para te ajudar, o canal do youtube deles ou suporte conforme o seu plano que contratou na plataforma.

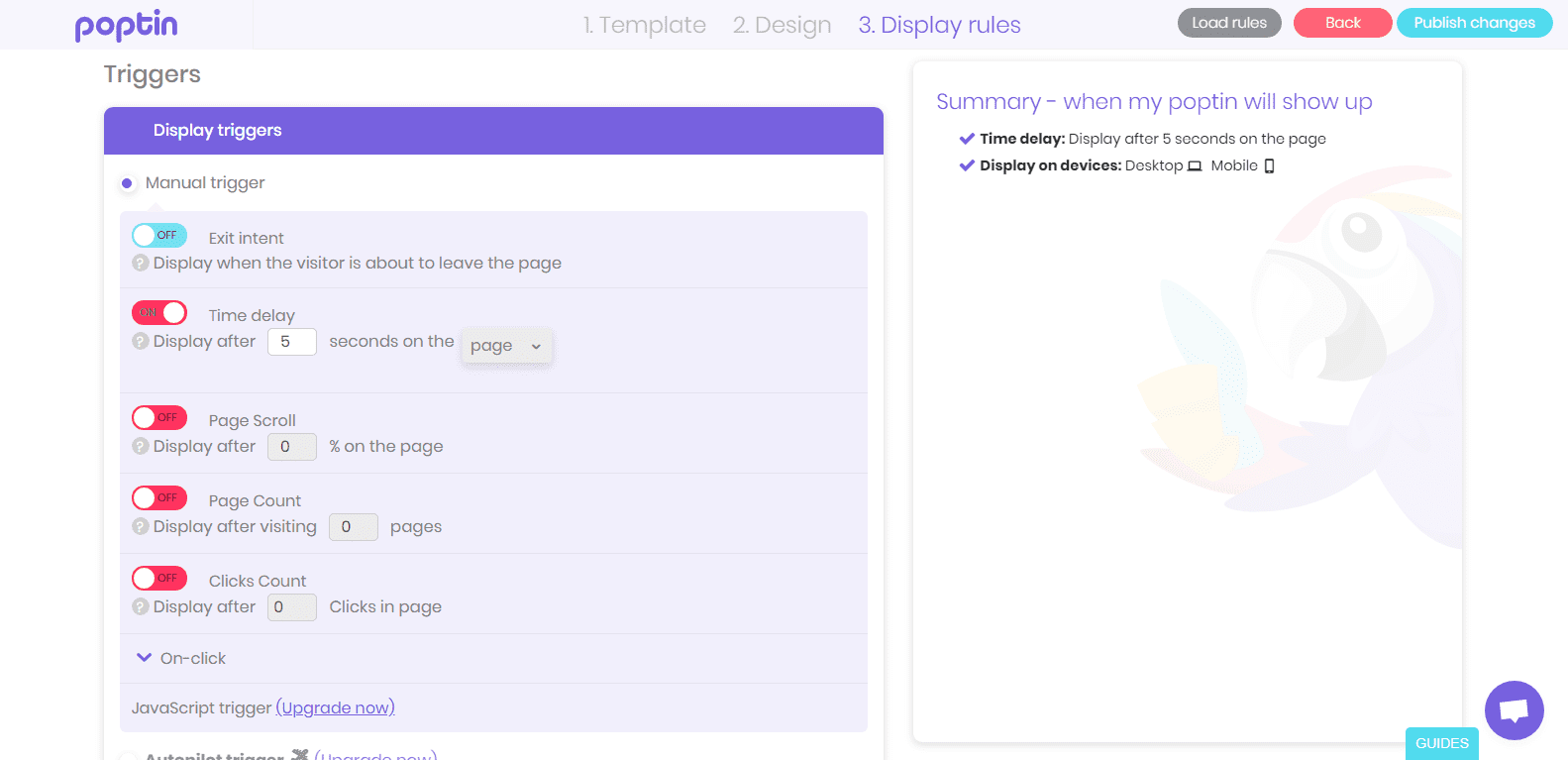
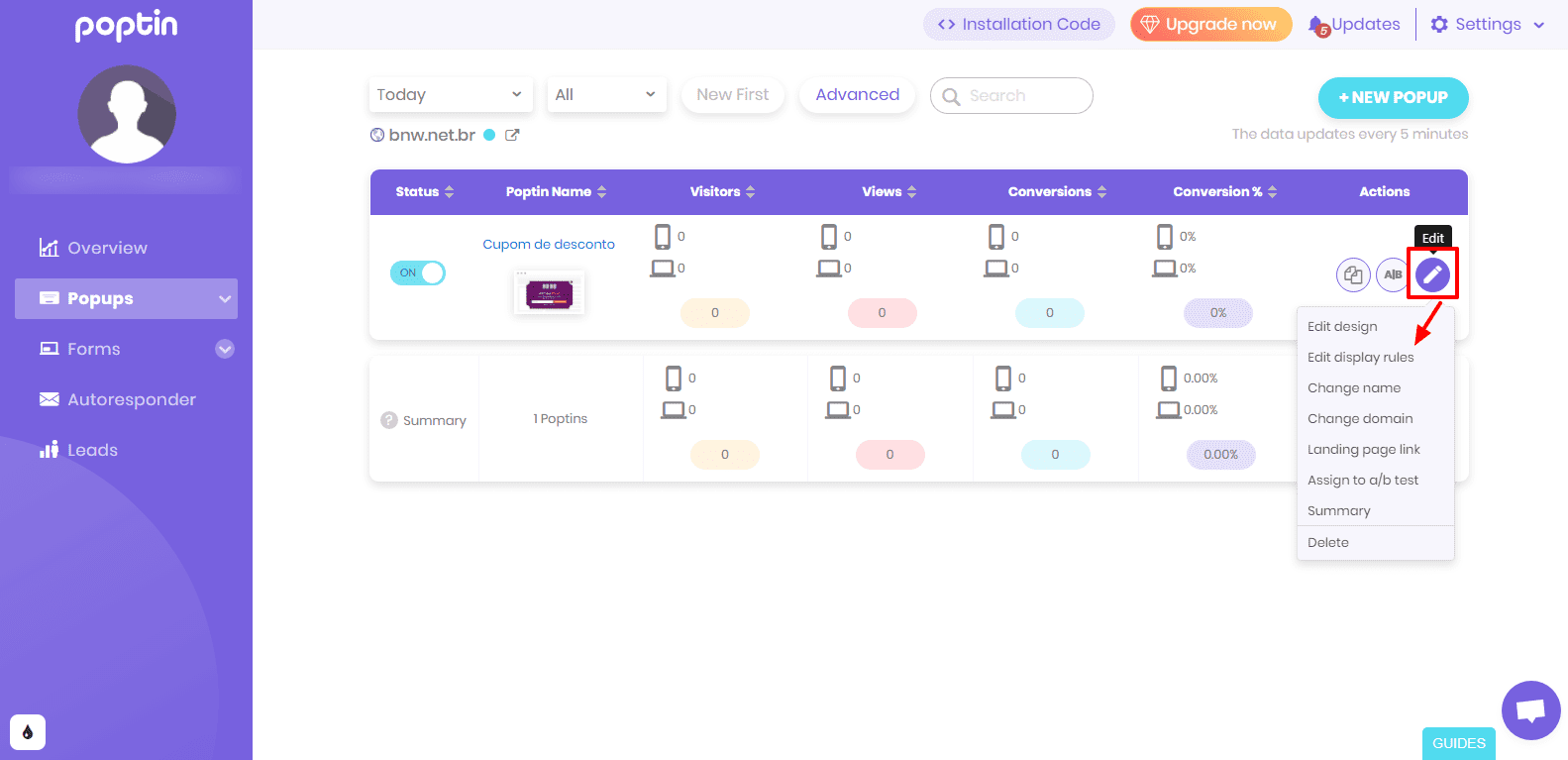
Após tudo configurado no layout, temos a tela de regras, aqui mais uma vez dê uma conferida no suporte, e o legal aqui é que pode criar regras para tempo em que pop-up vai abrir, se ele vai abrir quando for fechar o navegador, qual página ele vai ou não aparecer. Uma boa forma de combinar opções e deixar bem profissional o seu pop-up. Muita atenção que algumas opções só estão disponíveis em planos pagos.

Quando finalizar suas regras, teremos um código para colocar na loja, basta copiar ele.

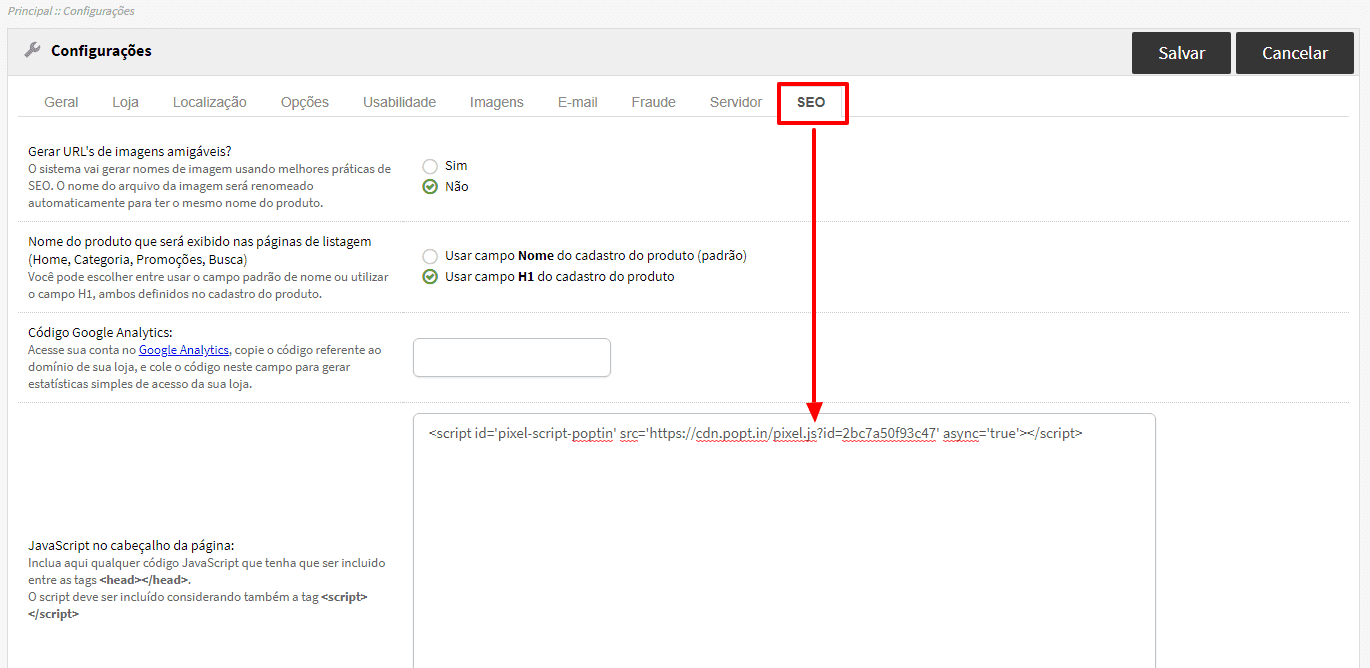
Agora dentro da loja, vamos no menu de Configurações > Opções da Loja Aba de SEO e vamos colar o código que copiarmos

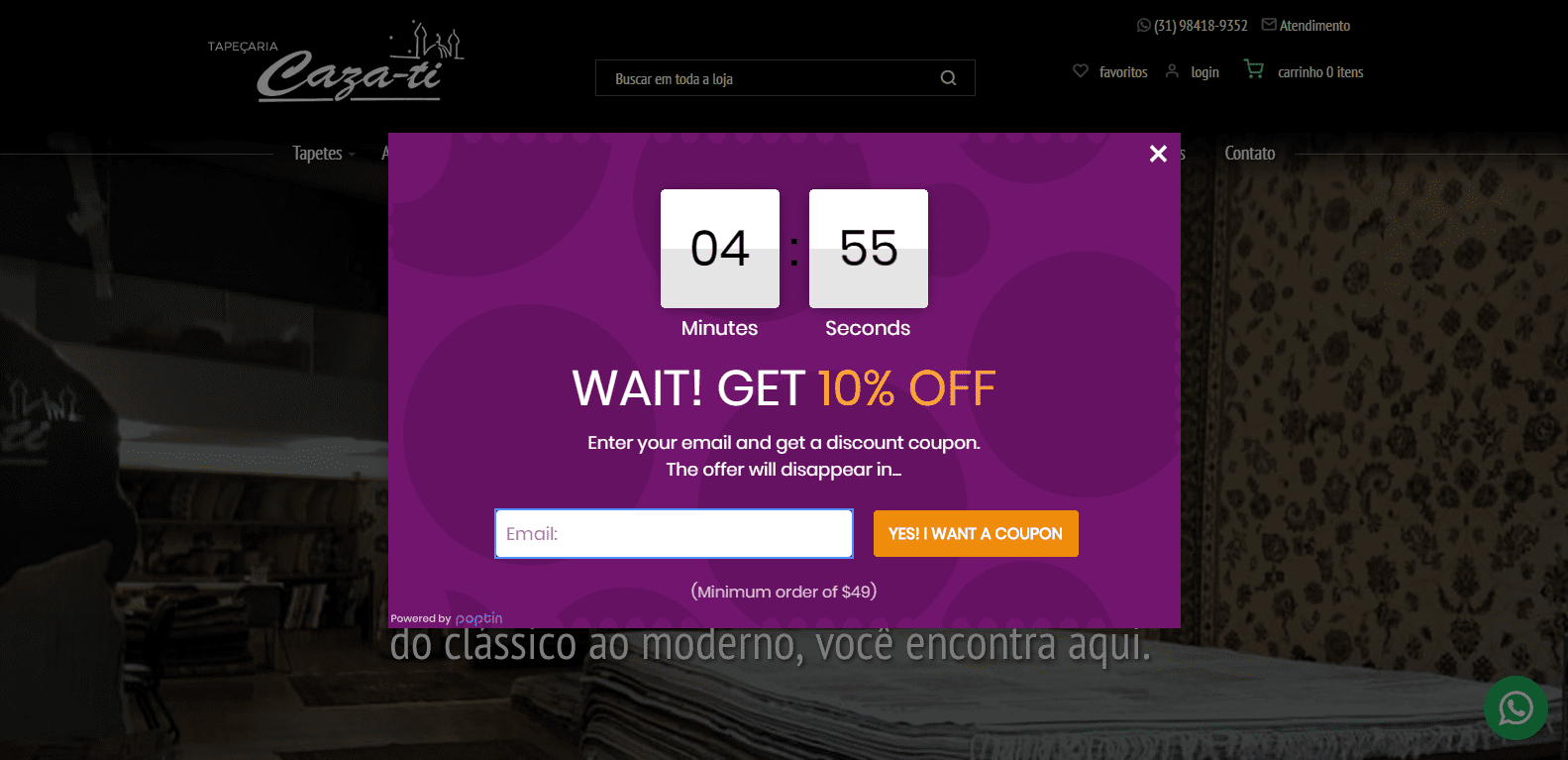
E ai no site teremos nosso po-up

Caso precise editar, basta voltar no painel do Poptin e editar e publicar que os ajustes já vão ser ativados no seu site, sem precisar de copiar o código novamente, e o mesmo vale para novos pop-ups que criar.

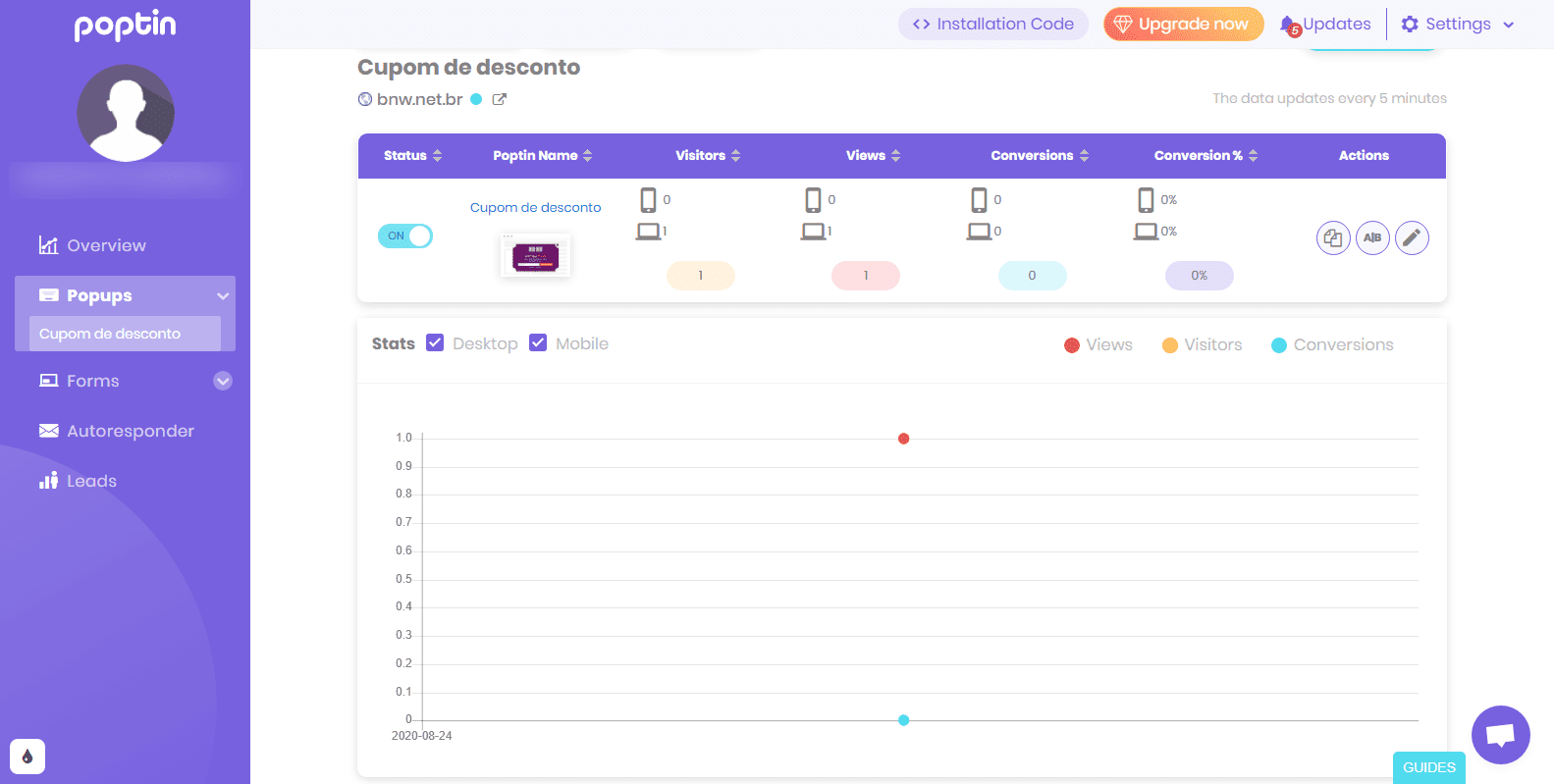
Dentro do painel você também pode acompanhar a evolução e cadastros feitos, e por lá retirar a lista de dados para usar em um sistema de disparo de e-mail ou se usar com um formulário, coletar os dados.

Veja este exemplo que nosso cliente usou:
Ficou legal não é? Agora é sua vez, crie pop-ups bem legais com essa ferramenta, e adicione na sua loja para potencializar suas vendas!
Espero ter ajudado, até mais!
Preço por Metro Quadrado
Neste treinamento vamos mostrar como funciona este módulo, e para adquiri-lo ente neste link: https://www.brasilnaweb.com.br/modulos/Preço%20por%20Metro%20Quadrado
Redirecionar URL para migração de loja – Redirect 301
Olá pessoal neste artigo vamos falar um pouco sobre redirecionamento de URl´s, em vias gerais é uma instrução que colocamos no servidor da sua loja para apontar uma URL antiga para uma nova.
Mas quando usar? Em geral usamos esse recurso em trabalhos de marketing avançado para criar campanhas com URLs temporárias e amigáveis, ou quando migramos de plataforma onde a URL antiga não é compatível com a URL nova no padrão SEO da Brasil na Web.
Por exemplo: Tenho uma loja com outra plataforma, o site é bem posicionado no Google, porém as URLs que ele já indexou não estão em um padrão adequado para SEO ou existe um parâmetro extra que não é necessário.
Se executar a migração de produtos e loja, perderemos esse bom posicionamento, pois o Google (e demais buscadores) já tem essa URL indexada e pode gerar uma “página não encontrada na loja” e com isso perder reputação e posicionamento
Vamos ver um exemplo, em uma loja qualquer, digamos a URL do produto seja:
URL A: www.minhaloja.com.br/produto?id=123?nome=nome-do-produto
Ao migrar para a plataforma da BNW ele irá ficar (da forma mais correta par SEO)
URL B: www.minhaloja.com.br/nome-do-produto
Com isso os mecanismos de busca (Ex.: Google) tentaram localizar a URL A e ao colocar ela no seu novo site aparecerá como página não encontrada, com a técnica do Redirect 301, o Google entende que a URL A mudou para a URL B e com isso ele vai re-fazer depois a indexação correta.
Criando o Redirect
Para poder ajudar nesta etapa da sua loja, criamos uma ferramenta para gerar este código, veja neste link.
O funcionamento básico é bem simples basta copiar a URl antiga e na frente a nova, e gerar o código, se precisar criar mais linhas para mais produtos e gerar o código.

Ao gerar o código, basta salvar ele em um bloco de notas e enviar para nossa equipe de suporte (através do email suporte@brasilnaweb.com.br) para solicitar a inclusão do código no servidor para você.
Dentro da ferramenta temos outras formas de gerar o código quando temos uma URL única tanto para nova ou velha URL, mas em vias gerais vamos usar a primeira opção.
Espero ter ajudado, e até mais!
Habilitar função de comparar produtos na loja
Olá pessoal neste artigo vou mostrar como habilitar a opção de comparar produtos na loja e como ela funciona.
Esta função serve para que seu cliente, possa comparar lado a lado os detalhes e Atributos dos seu produtos e desta tela ele possa decidir e realizar a compra dos produtos.
Primeiro vamos habilitar, vá no menu de Configurações > Opções da LojA depois na aba de Usabilidade e aqui vamos na sessão de Página de Produto
Aqui vamos marcar como Sim a opção de Exibir botão de “Comparar”

Com ele habilitado vamos até a loja e entrar em um produto e vamos notar que logo abaixo do botão de compra ele vai estar lá, as cores dele podem ser editadas pelo painel de cores da loja (Menu: Customização > Personalizar > Aba de Produto)

Ao clicar no botão você irá perceber uma notificação no topo da página informando que você adicionou o produto na lista de comparação.

De forma geral a lista sempre vai ficar na url “comparar”, por exemplo:
www.minhaloja.combr/comparar
Ao entrar na URL teremos apenas o produto que colocamos lá, vamos entrar em outros produtos e adicionar mais, assim teremos uma tabela com os dados e fotos do produto.
Note que temos os detalhes do produtos e caso use Atributos (saiba mais neste artigo) ele também vai estar nesta tela

Espero ter ajudado e até mais!
PITCHBAR – Exponha suas condições comerciais para vender mais!
O que é Pitchbar?
A Pitchbar é uma barra que contém as principais informações de condições de compra, vantagens e garantias para o consumidor entender a regra do jogo e iniciar o processo de confiança em você.

Alguns tipos de informações mais utilizadas em uma pitchbar são:
- Parcelamento de compra com ou sem juros
- Condições de Frete Grátis ou Descontos no Frete – Frete Amigo
- Desconto para pagamento à vista (boleto, transferência)
- Descontos por volume de compra (valor ou quantidade)
- Opção de entrega expressa ou especial
- Lembrete do direito de troca
- Selos de Garantia ou Segurança
- Total de clientes já atendidos
- Idade da empresa e números que reforcem o profissionalismo
- Cupom de desconto para Novos Clientes
- Destaque de atendimento pelo whatsapp
Dimensão ideal para o pitchbar na loja virtual
Agora que sabemos o conceito vamos criar nossas imagens do pitchar.
Para saber o melhor tamanho primeiro temos que levar em conta que a altura vai variar de acordo com o design de cada peça do pitchar, logo pode ser 100px, 150px ou 200px depende muito, mas o quanto mais “fino” melhor, pois é uma barra de informação rápida.
Para largura, vamos levar em conta que a largura padrão da loja é de 1170 pixels, e cada coluna demanda um espaço em média de 20 px de margem, com isso sugerimos as seguintes medidas conforme a quantidade de colunas/itens que você deseja ter:
- 2 Itens: 570 px de largura cada coluna
- 3 Itens: 365 px de largura cada coluna
- 4 itens: 270 px de largura cada coluna
- 6 Itens: 95 px de largura cada coluna
Agora se deseja desconsiderar esse espaço entre o itens, basta fazer a divisão de 1170 px pela quantidade de itens, por exemplo 1170/3 = 390 px.
Para algumas lojas a largura pode ser maior, em geral ela tem até 1300 px de largura total e considerando a margem as medidas ficariam assim:
- 2 Itens: 635 px de largura cada coluna
- 3 Itens: 405 px de largura cada coluna
- 4 itens: 300 px de largura cada coluna
- 6 Itens: 95 px de largura cada coluna
E se não deseja margem basta fazer a divisão de 1300 pela quantidade de itens, por exemplo 1300/4 = 325 px.
Como criar uma Pitchbar para a loja virtual?
Utilize o recurso de Áreas Personalizadas
Menu > Customização > Áreas Personalizadas
Crie uma nova Aba de conteúdo.
Construa sua tabela de informações conforme exemplo abaixo

Essa pitchbar foi feito com imagens.
Abaixo você pode copiar e colar o código para ter uma base rápida de 4 colunas ou pode criar sua tabela do zero também. Depois, substitua as imagens pelas suas próprias! Dúvidas com o editor veja o tutorial aqui.<table border=”0″ cellpadding=”1″ cellspacing=”1″ style=”width:100%;”><table border=”0″ cellpadding=”1″ cellspacing=”1″ style=”width:100%;”> <tbody> <tr> <td><img alt=”” src=”//www.bnw.net.br/jogos-games/image/data/pitchbar/ate-10x-sem-juros.jpg” style=”width: 100%;” /></td> <td><img alt=”” src=”//www.bnw.net.br/jogos-games/image/data/pitchbar/frete-gratis-acima-de-300.jpg” style=”width: 100%;” /></td> <td><img alt=”” src=”//www.bnw.net.br/jogos-games/image/data/pitchbar/5-por-cento-desconto-boleto.jpg” style=”width: 100%;” /></td> <td><img alt=”” src=”//www.bnw.net.br/jogos-games/image/data/pitchbar/satisfacao-garantida-depoimentos.jpg” style=”width: 100%;” /></td> </tr> </tbody></table><p> </p>
Configure onde deseja exibir a pitchbar
Exemplo de configuração de exibição

Configuração usada no exemplo acima:
- Mostrar Título: Oculto
- Layout: Home
- Posição: Topo Conteúdo
- Ordenação: 1
Para saber mais sobre configurações de Layout e Posições disponíveis, veja este tutorial.
Exemplos de pitchbar para lojas virtuais
Exemplo de pitchbar para Floricultura:

Mãos obra para deixar sua loja virtual cada vez mais profissional para vender mais!
Configurando Pre-postagem Meus Correios na loja
Veja como Configurar a Pré-Postagem dos Meus Correios em sua Loja Virtual.
Como tudo funciona:
Para quem usa os Correios como método de entrega (Sedex,PAC,etc…) sabe que no processo é preciso ir até uma agência para poder postar sua mercadoria pegar o código de rastreio e informar na loja, para que seu cliente dali em diante receba as notificações de entrega, como várias lojas no mercado.
Pensando nesse fluxo de processo, que pode gerar um deslocamento, a Brasil na Web em parceria com Meus Correios oferece uma integração para criar uma automação do fluxo de comunicação de pedidos entre AGÊNCIA DOS CORREIOS e SUA EMPRESA até o consumidor final.
Com isso, tão logo um pedido tenha o pagamento confirmado ele pode ser comunicado a AGÊNCIA via Meus Correios. Automaticamente o código de rastreio é gerado e abastecido no pedido na loja virtual que por sua vez move o pedido para o status “Em separação” e avisa ao cliente!
Fantástico não é?
Mas não termina ai. Quando a AGÊNCIA coleta os pedidos ela fará a leitura da etiqueta que você emitirá no sistema do Meus Correios que terá acesso também. Assim que a etiqueta é lida ainda dentro da sua empresa, isso faz com que a loja virtual seja notificada e mova o pedido para “Pedido Enviado” e avise o consumidor final.
Isso gera economia de tempo na sua operação de pedidos diariamente e otimiza o processo!
Requisitos da integração:
- Ser Cliente da Brasil na Web
- Aderir ao contrato Correios Fácil dos Correios obtendo assim tabelas com desconto no Pac e Sedex!
- Ter uma agência dos correios que utilize o sistema Meus Correios (consulte-nos sobre uma agência participante em sua cidade)
- Firmar parceria de coleta junto a referida agência para ganhar acesso ao sistema Meus Correios.
- Requisitar habilitação da função pré-postagem em seu sistema Meus Correios.
Como Configurar a integração Meus Correios?
Depois de atendido aos requisitos você vai precisar dos seguintes dados:
- Email de Autenticação – o mesmo usado para login no Meus Correios
- Senha de Autenticação – a mesma usada para login no Meus Correios
- Código do Cartão de Postagem – confira no cartão de postagem Correios Fácil
- Código de Remetente para a loja Confira no seu contrato ou painel dos Meus Correios
- Código dos serviços (Sedex, PAC, etc…) Confira no seu contrato ou painel dos Meus Correios
Atenção: Todos esses dados devem ser fornecidos pelo suporte do Meus Correios ou consultado diretamente no sistema deles.
Localizando o código do Remente no Meus Correios:
Acesse o seu painel dos Meus Correios (http://www.meuscorreios.com.br/) vá no menu de Configurações e pegue o valor na coluna Cód de acordo ciom sua loja
Localizando o código do PAC e SEDEX do seu contrato Correios Fácil
Acesse o seu painel dos Meus Correios (http://www.meuscorreios.com.br/) vá no menu de Cadastros > Dicionário de Serviços
Ao abrir a tela vamos procurar os códigos corresponderes o uso na sua loja
Caso não tenha os códigos correspondentes nessa tela, deve cadastrá-los clicando em Adicionar, em seguida, clique na lupa para pesquisar os códigos disponíveis, escolha o código de acordo com seu contrato com os Correios, digite o número do contrato no campo Meu Código e clique em Confirmar.
Repita os passos para todos os códigos do seu contrato a serem usados.
Acesse o menu Preferências e configure a aba Pré-postagem. Caso tenha dúvidas, mantenha como está no exemplo.
Em seguida, acesse e configure a aba Importações e Integrações. Caso tenha dúvidas, mantenha como está no exemplo.
IMPORTANTE: Confira o item Visão da Integração, se está selecionado Itens. Caso nao esteja, altere para Itens e clique em Confirmar.
Configurando a Pré Postagem em sua Loja Virtual com a Brasil na Web
Módulo Correios configurado para contrato
De posse dos dados, acesse o painel da sua loja virtual:
MENU > Configurações > Opções de Frete > Correios- Habilite o módulo e configure conforme seus dados e exemplo abaixo, dúvidas? veja o artigo.

Módulo Meus Correios configurado
- Acesse > MENU > Configurações > Opções de Frete > Correios > Rastreamento e Indenização” > Aba Meus CorreiosHabilite o módulo
Marque o status que vai significar a geração do código de rastreio
Preencha os dados que coletamos lá no sistema do Meus Correios, conforme início deste tutorial.

STATUS PARA GERAÇÃO DO RASTREIO:
O mais convencional é que o código de rastreio seja gerado tão logo o pedido tenha o pagamento confirmado.
Alguns clientes preferem fazer uma análise manual dos pedidos e então movem para um STATUS intermediário, criado por eles, e configuram para que o código de rastreio só seja gerado para os pedidos já avaliados / aprovados que estiverem no respectivo status criado. Ex: “pedido aprovado”
Lembrando que você pode criar status personalizados para o seu fluxo de pedidos, veja aqui.
- Acesse > MENU > Configurações > Opções de Frete > Correios > Rastreamento e Indenização” > Aba Meus CorreiosHabilite o módulo
Rastreamento Automático nos Correios
Para o máximo de automação do seu fluxo de pedidos, recomendamos que também configure o recurso de Rastreamento Automático para Correios conforme este tutorial.
Gostou? Agora sua loja virtual está ainda mais avançada e integrada com processo otimizado gerando ganho de tempo para você e sua equipe focarem no crescimento do negócio. Sucesso!
Como criar usuários e restringir acesso no painel da loja
O acesso ao Painel Administrativo da loja virtual é uma responsabilidade e tanto, então eleja bem quem vai te ajudar e quais permissões cada membro de seu time terá.
Como criar um usuário novo no Painel Administrativo (PAD)
Menu > Configurações > Usuários > Usuários > Inserir

Preencha os dados solicitados:
- Usuário Nome usado para logar na loja, sugestão: Use o e-mail da pessoa
- Nome e Sobrenome
- Grupo de Usuário Vou falar mais disso abaixo
- Senha Sugestão use uma senha segura, você pode gerar senhas seguras neste link
- Situação Habilitado ou Desabilitado

Grupo de Usuários e Permissões
Agora digamos que eu quero que esta pessoa só tenha acesso para ver os pedidos da loja, ele vai separar os pedidos e despachar, sem poder alterar qualquer outra parte da loja ou dados do pedido.
Crie um grupo de usuário com permissões selecionadas.
IMPORTANTE: Não altere o grupo Administrador, pois você também ficará restrito e perderá acesso às áreas restritas!
As restrições de acesso da loja trabalham com a URL de rota da tela que se vê, por exemplo:
A tela de pedidos no navegador tem essa URL abaixo, e nela temos a ROTA ou ROUTE.
https://www.minhaloja.omc.br/pad/index.php?route=sale/order&token=7b61f0c826a3d1c9f5c8af5c3e8790a1

Rota: sale/order
Ao desabilitar a permissão de acesso o usuário não poderá ver nada da tela.
Ao desabilitar a permissão de edição o usuário poderá ver a tela, mas não poderá editá-la.

Após criar o GRUPO DE USUÁRIOS com as permissões desejadas, vincule um usuário ao grupo.

Na dúvida, teste suas configurações. Faça login com as informações do novo usuário criado e navegue pelas telas que gostaria de bloquear visão ou edição, verá uma mensagem como abaixo.

Na dúvida, restrinja e crie os grupos de permissão. Infelizmente já soubemos de casos onde funcionários do cliente editavam pedidos e faziam vendas por fora. Complicado não é?
Agora você já sabe como fazer, mãos a obra!
Como criar a tabela de frete amigo + POP-UP na página inicial
Olá pessoal neste tutorial vou mostrar como criar uma tabela de frete amigo, com editar ela e bônus cria um pop-up na página inicial, ao clicar ele vai aparecer pro seu cliente. Mas antes, é bom entender bem o conceito para que você não perca receita nas vendas, assista o vídeo abaixo, vai ser importante entender bem sobre para seguir com o tutorial
Módulo Extra: https://www.brasilnaweb.com.br/modulos/frete+personalizado+com
Treinamento do módulo: https://ajuda.brasilnaweb.com.br/frete-personalizado-com-multiplos-filtros/
Agora que sabemos como funciona e já temos o módulo implementado, vamos criar nossa tabela de frete amigo, vá no menu de Customização > Páginas Institucionais e crie uma nova página, clique em Inserir, dê o nome dela de: Frete Amigo (você pode renomear como quiser).
Antes de seguir, vamos na aba de Dados deste tela e copiar e guardar o texto do campo URL Amigável este dado vai ser importante para usarmos ele lá na frente como POP-UP aqui no meu exemplo está: “frete-amigo”

Agora voltando na aba Geral vamos na parte de Texto da Página e clicar em “Código Fonte” ai vamos copiar e colar ó código abaixo:
<div class="tabela_frete"> <h3 style="text-align: center;"><span style="font-size:20px;"><strong>Fretes Grátis e Frete amigo via PAC ou JadLog, entenda :)</strong></span></h3> <table border="0" cellpadding="0" cellspacing="0" class="table table-bordered" style="width:100%;"> <tbody> <tr> <td colspan="11" rowspan="1" style="text-align: center;"><span style="font-size:14px;"><strong>Aproveite os descontos!</strong></span></td> </tr> <tr> <th><strong>Grande BH</strong></th> <td>Acima de R$ 140,00 = R$ 15</td> </tr> <tr> <th><strong>Capitais </strong>Sul-Sudeste-Oeste</th> <td>Acima de R$ 240,00 = R$ 22</td> </tr> <tr> <th><strong>Capitais </strong>Norte-Nordeste</th> <td>Acima de R$ 240,00 = R$ 28</td> </tr> <tr> <th><strong>Todas as capitais</strong></th> <td>Acima de R$ 350,00 = <span style="color:#000; font-weight: bold;"><strong>Frete Grátis</strong></span></td> </tr> <tr> <th><strong>MG</strong></th> <td>Acima de R$ 190,00 = R$ 18</td> </tr> <tr> <th><strong>Sul-Sudeste-Oeste</strong></th> <td>Acima de R$ 200,00 = R$ 22</td> </tr> <tr> <th><strong>NORTE</strong></th> <td>Acima de R$ 350,00 = R$ 30</td> </tr> <tr> <th><strong>NORTE</strong></th> <td>Acima de R$ 700,00 = <span style="color:#000; font-weight: bold;"><strong>Frete Grátis</strong></span></td> </tr> </tbody> </table> </div> <p> <span style="font-size:20px;"> Como toda boa amizade, no Frete Amigo nós facilitamos o transporte pra você! Nós pagamos parte do custo e você paga somente o valor informado na tabela acima conforme as regiões e valores mínimos de pedidos! : ] </span> </p>
Deve fica assim:

Agora basta clicar novamente no item de Código Fonte para visualizarmos a tabela que disponibilizamos de exemplo

Agora edite a tabela de acordo com sua margem e estratégia de frete amigo, use editor para criar novas linhas, deletar outras mudar texto negritar e etc. Capriche no texto e informação, aconselhamos a deixar tudo bem claro explicado para seu cliente.
Para lhe ajudar veja este outro treinamento focado nessa ferramenta
Agora que editamos e está tudo certinho, vamos fazer um ajuste da tabela para mobile, deixar a tabela ainda mais sensacional, vamos no menu de Customização > Personalizar aqui vamos na aba de Avançado e no campo de CSS Personalizado cole no final de qualquer instrução que tenha lá o seguinte código:
/*PARA TABELA DE FRETE*/
@media only screen and (max-width: 979px){
.abre-pagina-pop #content{padding: 0}
.tabela_frete{}
.tabela_frete h3{
text-align: center;
font-size: 25px;
}
.tabela_frete th, .tabela_frete td{text-align: center !important;}
.tabela_frete td{padding-bottom: 25px;}
}
Agora vamos ao bônus e colocar o POP-UP, aqui vamos usar outro tutorial para colocar alguns códigos nesta tela, neste turorial https://ajuda.brasilnaweb.com.br/link-pop-up-na-loja-lightbox/ siga e copie a parte do Javascript e volte aqui.
Agora com a tabela criada, o CSS e Javascipt adicionado vamos criar uma forma de chamar a atenção do nosso frete na página inicial da loja.
Para minha loja eu vou colocar uma faixa abaixo do banner em amarelo com texto: FRETE AMIGO, condições especiais de entrega, confira!
Para isso vamos no menu de Customização > Áreas Personalizadas e vou adiciona uma nova aba. Vou colocar o nome de Banner Frete Amigo, no texto vou criar uma tabela, com 1 coluna e 1 linha, sem borda, largura de 100% com margem interna de 20. Centralizar o texto, colorir a minha célula de amarelo e colocar o texto.

Agora só colocar o link no “Confira”, aqui vamos selecionar o texto e clica na ferramenta de link, ao abrir a caixa amos selecionar no protocolo https:// e colocar a URl da loja + URL da página que criamos lá em cima, no meu exemplo é frete-amigo
Logo vai fica assim: www.dominio.cm.br/frete-amigo
E para fazer o pop-up vamos adicionar depois da URl o seguinte código: ?information_popup=1&title=no
Logo a URL completa vai ficar assim:
www.dominio.cm.br/frete-amigo?information_popup=1&title=no

Ainda nesta janela, vamos na aba avançado e coloca no campo de Classe de CSS o seguinte código: abre-pagina

Agora só da o OK, depois de editado o texto vamos posicionar ele debaixo do banner , nas opções mais abaixo da caixa de texto vamos colocar assim:

Se quiser saber mais sobre Layouts e Posições veja este treinamento: https://ajuda.brasilnaweb.com.br/mapa-de-posicoes-da-loja-da-brasil-na-web/
Agora só salvar e testar.

Agora que está tudo configurado você só precisa editar a tabela que fica na no menu de Customização > Páginas institucionais. Atenção se muda o título da página você precisa mudar o também o link do pop-up no menu de Customização > Áreas personalizadas
Espero ter ajudado, qualquer dúvida envie para suporte@brasilnaweb.com.br
Boas vendas e até mais!
Atualização do Editor de imagens [EXTRA]
[[[ EXRA ]]] Fizemos uma atualização do editor de imagens na loja, por favor confira o vídeo para que possa Leia mais
Ferramentas do editor de texto da loja
Olá pessoal neste artigo vamos mostrar todas as funções do editor de texto que estão disponíveis na sua loja. Este editor está presente em várias telas da loja, seja no cadastro de produto, edição de páginas, áreas personalizadas, blog, e etc… você vai ver ele com esta aparência abaixo:

E neste artigo vamos detalhar cada função e dar dicas para melhorar o visual de descrição de produto usar melhor as áreas personalizadas ou conteúdos para criar melhor design para sua loja, vamos lá!
IDIOMAS
Antes de começar, se você tem uma loja com outro idioma, em geral terá abas para cada idioma que estiver ativado em sua loja, por exemplo ao editar uma página institucional teremos abas como a imagem abaixo

Desta forma teremos na mesma página, como o exemplo acima, duas áreas para editar uma para cada idioma, fique atento se sua loja possui dois idiomas ok? Para cada tela que temos um editor como este terá sempre uma aba para cada uma.
DICA DE EDIÇÃO BÁSICA
O editor de texto da loja, simula no navegador um editor avançado como o Word da Microsoft, logo ele possui alguns atalhos e comandos básicos de lá, um deles muito importante é a geração de parágrafos e quebras de linhas.
Quando estamos escrevendo com ele, e pressionamos a tecla ENTER ele vai gerar um novo parágrafo, mas se pressionamos SHIFT+ENTER geramos uma nova linha, mais próxima do texto, veja o exemplo abaixo.

Ou seja, fique atento a este detalhe, ele vai ser muito importante para que possa criar bons textos legíveis para sua descrição.
Alguns atalhos comuns também estão disponíveis, como negrito CTRL+B ou Command + B para negrito, CTRL+I ou Command+I para itálico.
LISTA DE ITENS DO EDITOR
Para facilitar vamos enumerar cada recurso do editor e detalhar ele, e no final vamos dar alguns exemplos práticos de como podemos combinar eles e melhorar o layout dos conteúdos, vamos lá

1 – CÓDIGO FONTE
Este item serve para ver de forma avançada os códigos de HTML que são gerados a partir dos textos e modificações que vamos fazendo ali, por exemplo se eu escrever um texto e negritar parte dele e apertar este botão teremos algo como assim:

Note que ao habilitar ele, as demais funções ficam desativadas, é usado mais para inserção de códigos de terceiros ou algum ajuste avançado de HTML + CSS.
2 – AMPLIAR
Este recurso serve para ampliar o editor no navegador, recomendado para quando temos uma boa quantidade de texto e edição da tela.

3 – ALINHAMENTO DE PARÁGRAFO
Este item serve para que possa alinhar um parágrafo, seja ele dentro de uma tabela, caixa ou apenas um texto simples, os comandos são texto a Esquerda, Centralizado, Direita ou Justificado. Note que se o mouse estiver sobre o texto, ele vai ficar sinalizado qual formatação ele terá.

4 – FORMATAÇÃO DE TEXTO
Aqui temos na sequência: Negrito, Itálico, Sublinhado e Texto “Cortado”

5- TEXTO SUB OU SOB ESCRITO
Usado para colocar o texto menor abaixo ou acima, usado para medidas, potência, ou dados técnicos específicos.

6 – LISTA NUMÉRICA OU PADRÃO
Este item vai criar uma lista seja ela numeral ou simples com “pontos”

7 – RECUO DE PARÁGRAFO E LISTAGENS
Este recurso serve para criar recuo tanto em parágrafos quanto a listas como mencionado acima. Indicado para criar uma “citação” em um texto grande. Veja o exemplo abaixo, usando o recuo, itálico, caractere especial e tamanho de fonte (vou falar mais abaixo deles), podemos ter uma combinação bem legal assim:

8 – CAIXA CONTEÚDO – DIV
Este recurso serve para criar uma caixa “invisível” em volta de elementos como parágrafos, tabelas, imagens, etc… ele é usada de forma avançada para colocar classes de CSS, Identificação única, estilo e indicação idiomática (para leitores de tela). Um exemplo de seu uso é criando conteúdo visível para mobile e desktop, neste artigo aqui temos um bom exemplo veja

Obs: Este recurso é melhor aproveitado usando o Mostrador de blocos de código, que explico logo abaixo.
9 – MOSTRADOR DE BLOCOS DE CÓDIGO
Este recurso, quando ativado, vai mostrar exatamente onde está cada item “invisível” que estaria por trás do código fonte daquele bloco de informação, muito útil para ver onde começa e termina um parágrafo ou DIV por exemplo.

10 – DESFAZER ou REFAZER
Comandos para voltar ou avançar um ou mais ações, também pode ser acessado pelo CTRL+Z, ou Command + Z e CTRL+Y ou Command + Y
11 – FONTE
Este recurso vai mudar a fonte do seu texto, porém só deixamos algumas fontes mais comuns em todos os computadores, fontes fora deste padrão podem não ser exibidas corretamente em outros computadores. Aconselhamos a não usar essas fontes, só se necessário, o layout da loja já tem um integração com o Google Fonts com uma variedade muito grande.

12 – TAMANHO DA FONTE
Este recurso vai trabalhar com o tamanho do texto que escrever no seu editor, você pode combinar tamanho, com FONTE e criar títulos, chamadas, citações e várias outras combinações, por exemplo a imagem abaixo

Aqui foi usado o negrito no título com tamanho 24 (fonte padrão), fonte Times New Roman, itálico tamanho 20 para a chamada e o texto fonte padrão
13 – COR DA FONTE E COR DE FUNDO DA FONTE
Neste recurso podemos colorir as fontes, tanto a cor da fonte em sim, quanto a cor de fundo, assim podemos trabalhar bem o destaque dela, veja o exemplo abaixo com o mesmo exemplo de texto anterior

Para usar o recurso é muito simples, basta selecionar o texto que deseja e usar as cores da ferramenta, caos não tenha a cor que deseja, no link “mais cores” você pode usar o espectro de cores ou colocar o código dela, ao clicar teremos uma tela como esta abaixo:

Se souber o código Hexadecimal da sua cor, basta colocar no campo acima do “limpar” e depois clicar OK.
14- LINKS
Este recurso é um dos mais importantes do editor, é aqui que vamos criar e colocar links para dentro ou fora da loja virtual, para começar, você pode criar link com texto e imagens, vamos começar com imagem, crie um texto selecione este texto e clique no primeiro ícone de “corrente”, vamos ter uma janela com 3 abas, a primeira temos o texto que selecionamos, no campo Exibir Texto, no campo Tipo de Link temos trê tipos, a URL que é o link comum que leva para fora ou dentro do site, nesta opção temos mais abaixo o protocolo que é usado para o navegador, não coloque nada se for usar uma URL completa ele sabe identificar qual, a URL em si, e se desejar abrir uma imagem pode usar o botão Localizar no servidor .
Dicas importante: Sempre usa o protocolo HTTPS para manter seus ite sempre com o selo de segurança ativo e verde.

Agora se mudarmos para o Tipo ncora nesta Página, ele vai vasculhar se no editor temos uma âncora, na próximo ferramenta, explico com mais detalhes sobre âncora e como criá-las, em geral são links que levam para um ponto específico da página. Neste caso, se tiver uma âncora ele vai listar aqui para você

E por fim se escolhermos a opção de E-mail teremos outra configuração que quando clicado, abre o leitor e e-mail do cliente (outlook por exemplo), já com o campo de destinatário, assunto e corpo de e-mail pré-preenchido, facilitando a comunicação.

Além dos tipos de links temos mais duas abas uma delas é de destino, que só funciona para URL e ncora, com esta aba podemos fazer com que o link abra na mesma janela do navegador, em outra janela, frame, etc…

Já na aba Avançado temos algumas configurações que podem ser útil para você, caso tenha um conhecimento mais avançado em HTML e CSS, mas de vias gerais o que mais poderá precisar é o ID que poderá servir de âncora ou para CSS avançado, Título para SEO, Classe de CSS (para estilos adicionais), Estilos para CSS in-line no link (código dentro do link) e a opção de “Forçar Download”, usado para que a pessoa possa baixar um PDF ou arquivos que esteja disponibilizando.

Comentei mais acima que podemos fazer link com imagem, vou falar disso logo mais a frente, vamos usar a ferramenta apropriada 😉
Dica: Para editar novamente um link, basta dar um duplo clique sobre ele que a caixa abre novamente com os parâmetros que configurou.
15 – ANCORA
Como citei acima, o link de uma página pode apontar para uma âncora, âncoras servem para marcar pontos chaves de uma página que quando passado junto com a URL faz com que ela “desça’ ou carregue naquele exato ponto.
Por exemplo, podemos colocar no rodapé da loja um link que leva para a âncora para abaixo do banner, para uma promoção ou cadastro de newsletter, assim a pessoa não precisa rolar até lá em cima. É muito útil quando estamos em uma página ou enviamos um link para que quando a pessoa abra o link ele cai no exato ponto que ela precisa, por exemplo um banner no meio da página inicial ou o link de download do manual de um produto na sua descrição.
Para criar, é muito simples, basta colocar o cursor na parte do texto que deseja, clicar no símbolo de “bandeira” e dar um nome, tente não usar caracteres especiais, sempre coloque um nome único na mesma página e salvar, ele vai ter uma marcação vermelha no editor mas não aparecerá no site.

16 – IMAGEM
Este também é um dos mais importantes itens do editor, é com ele que vamos colocar imagens e textos juntos na descrição de produto, em banners nas áreas personalizadas na página inicial da loja, criar postagens do blog com imagens e textos, e etc…
Ao clicar no recurso vamos ter uma tela com 3 abas e algumas opções, vamos explorar a primeira aba, a de Informações da Imagem. Aqui a primeira ação é clicar em “Localizar no Servidor” é aqui eu vamos puxar a imagem que está no editor de imagens, você pode neste campo de URL também colocar uma URL externa, mas cuidado tenha certeza qeu possa usar a imagem e coloque ela em HTTPS. assim garantimos a segurança da loja.
Logo abaixo temos o texto alternativo, que é bom para SEO, leitores de tela e em caso da imagem falhar, tem um texto do que se trata a imagem. Note também que temos um campo de pré-visualização logo abaixo na direita, e na esquerda temos a largura e altura, o cadeado fechado, mantém a imagem proporcional, se mudarmos os valores de largura e altura e do lado dele podemos “resetar” o tamanho original da imagem.
Abaixo podemos colocar uma borda na imagem, nos campos de HSpace e VSpace podemos controlar o espaço de borda na vertical e horizontal e no campo Alinhamento podemos colocar a imagem a esquerda ou direita do texto, todas essas opções podemos observar ao vivo no campo de visualização.

Agora na aba de Link, é onde podemos colocar link nesta imagem, temos o campo URL que pode ser de uma página interna ou externa da sua loja, ou podemos abrir uma outra imagem clicando em “localizar no servidor”, os campos de Destino segue os mesmos parâmetros da ferramenta de link.

E por fim na aba de Avançado, temos mais configurações como colocar um ID único da imagem, que pode ser usado com âncora, temos de importante o campo de Descrição da UTL que serve para o link, se usarmos na aba de link, Classe de CSS (para estilos adicionais), Estilos para CSS in-line no link (note que as dimensões, espaços e borda que colocamos estão aqui, para um ajuste mais avançado use este campo)

17 – TABELAS
AS tabelas são poderosas ferramentas para te ajudar a montar um bom layout, use-as para criar colunas, linha de uma forma simples para montar banners, imagens uma do lado da outra e se não colocar tamanho nas colunas elas vão se “empilhar” no mobile ficando com uma aparência melhor (Obs: Mas lembre-se de sempre preparar conteúdo desktop e mobile separados, veja mais neste artigo aqui.
Para exemplificar uma forma de fazermos um layout bacana usando tabelas de uma forma avançada vamos criar tabela e fazer elas ficarem assim:

Um banner grande, dois pequenos no meio e um comprido na lateral usando as tabelas, antes de começar vamos pensar no Excell, imagine que temos uma tabela por cima deste desenho, temos algumas células, logo teremos o seguinte:

Vendo por este ângulo podemos criar uma tabela e mesclar algumas células para atingir o resultado que queremos, vamos a ferramenta
Ao abri teremos uma janela com duas abas, a primeira é a formatação da tabela, é onde vamos desenhar o GRID acima, logo vamos colocar então 3 linhas 3 colunas. em cabeçalho se usar este recurso como tabela, para exibir dados estes serão o cabeçalho os dados que colocamos no topo de uma coluna de planilha, não é nosso caso aqui, em em borda vamos colocar 0, pois quero que as “linhas” da borda sejam transparentes para que se tenha apenas as imagens.
Em Largura, como eu já tenho as imagens no tamanho correto, vou colocar a largura em 100% assim ela vai ocupar toda a extensão da tela e em altura não vou colocar nada, deixando as imagens definirem a altura. Em espaçamento vou colocar 0, isso define o espaço entre as células, e o margem interna, como o próprio nome diz, é o espaço interno da célula aqui vou colocar 10, para dar uma boa margem entre as imagens.
Em legenda e resumo, use apenas para Leitores de tela, coloque a descrição da tabela, campos opcionais

Em Avançado temos os mesmos campos de Id único, estilo e classe. Bom agora que criamos vamos ter a grande que desenhamos por cima dos banners

Agora basta mesclar as células, assim como fazemos no excel, mas da seguinte forma:

Para isso, selecione as células, clicar com o botão direito do mouse ir em Célula e depois em Mesclar Células.

Repetindo o mesmo processo para as células 3 e 6 teremos o seguinte resultado:

Agora como bônus, cada célula por padrão alinha a imagem no meio dela, para corrigir basta clicar com o botão direito do mouse em cima da célula (ou selecionar todas), ir em Célula e depois Propriedades da Célula, na janela que vai abrir temos as configurações isoladas da (ou das) célula que escolheu, como sugestão use o alinhamento vertical como superior, assim terá um alinhamento melhor dos banners que colocar ali

Agora é fácil vamos colocar as imagens em cada uma das células, usando o recurso de imagens que mencionamos acima ficando assim:

Lembre-se de criar as imagens já no tamanho correto e ao usar o recurso não use o tamanho fixo, deixe vazio assim a imagem vai adaptar automaticamente em telas menores ou maiores.
18 – LINHA
Este recurso vai gerar uma linha para separar textos.

19 – VÍDEO YOUTUBE
Este é um recurso poderoso para incorporar vídeos do youtube no texto, ao clicar irá abrir uma janela com algumas opções, primeiro podemos optar por colocar o vídeo de duas formas uma o código de incorporação que o próprio youtube gera para você e o segundo a URL completa, em qualquer um dos casos ele vai gerar o Iframe que roda o vídeo.
Temos algumas opções ao incorporar o vídeo, podemos definir largura e altura, mas se escolhermos que ele é responsivo ele vai ignorar estes valores e vai sempre deixar o vídeo com 100% de largura de onde ele tiver, dica aqui, use ele dentro de uma tabela, metade vídeo outra metade texto, assim no mobile um fica embaixo do outro.
Temos também a opção de mostrar apenas a imagem e um link para o vídeo, isso é bom para que a página fique mais leve e não traga peso de fora a ela. Mas se mesmo assim quer que seja reproduzido dentro do site temos a opção de reprodução automática, cuidado para não irritar o seu cliente.
E por fim a opção de iniciar em um determinado ponto do vídeo, ótimo para quem quer mostrar apenas uma parte do vídeo, mas isso não limita que o cliente possa voltar e ver do início o vídeo.

Dica: Use com cuidado, especialmente na página inicial do site. Qualquer recurso, seja vídeo, instagram, feeds que vem de sites externos pode prejudicar o carregamento da loja e na página inicial pode ser um problema e tanto que pode fazer com que caia nos ranks de pesquisas.
20 – CARACTERES ESPECIAIS
E por fim uma janela para caracteres especiais mais comuns e usados na web, como ordinais, setas, fontes com acentos especiais, etc… Para usar basta deixar o cursor do texto no ponto que deseja adicionar e clicar na janela, ao abrir escolha o caractere e clique sobre ele

Instrução para tradução de outro idioma
As lojas da Brasil na Web possuem a opção de outros idiomas, na base atual temos tradução para português BR, Leia mais
Exportar/Importar produtos via planilha
Neste treinamento vamos mostrar como podemos usar a função de exportar/importar produtos via planilha para que possa colocar vários produtos de uma só vez na loja.
Leia mais
Logística como diferencial no Ecommerce – Aula
Não adianta ter um excelente produto e um ótimo preço se ele não chegar ao consumidor no prazo e no Leia mais
SEO para Ecommerce – Aula Prática e Simples de Entender – Dicas de SEO
Aumentar o tráfego de visitantes gratuitos na sua loja virtual é uma prioridade? Você é depende do tráfego pago de Leia mais
Mapa do Tesouro – Ecommerce Mind Map
Quer vender online mas não sabe como funciona o mundo do marketing na internet?
Não importa o quanto você sabe Leia mais
Taxas de Cartão de Crédito Corroem o seu Lucro das Vendas Online ?
Cansado de pagar caro por taxas de cartão de crédito para vender online e perder dinheiro e até clientes com Leia mais
Frete – Vilão das Vendas Online – Como Vencer Esse Adversário no Ecommerce
Quantas você mesmo já deixou de comprar algo na internet devido ao valor do frete? O produto era legal, o Leia mais
Controle de Estoque ou Descontrole ? Dicas Para Superar Essa Barreira no Ecommerce
Controlar o estoque nas vendas online é um problema para você começar ou crescer no ecommerce?
Muitas pessoas acabam nem começando Leia mais
MarketPlaces – Quebre ou fique Rico
Vender nos Market Places como Mercado Livre, Americanas, Submarino, Amazon entre outros, é um bom negócio?
Neste vídeo eu vou contar Leia mais
Google Day Ecommerce – Dicas sobre Google para sua Loja Virtual
Dicas, ferramentas Google e técnicas que sua loja virtual não pode deixar de utilizar em 2019 para ter mais sucesso Leia mais
Vender Online é Seguro ? Conheça os riscos e proteja-se!
Já vi muitas empresas descobrirem este assunto depois que levam o primeiro cano ou golpe do cartão clonado nas vendas Leia mais
Ecommerce – Saia da Estaca Zero – Dica para Começar Rápido
Faz um tempo que você diz que vai criar uma loja virtual e até hoje nada?
Você vê os concorrentes ganhando Leia mais
O Poder do Cadastro de Produtos Bem Feito – Ecommerce
Cadastrar produtos é uma tarefa chata? Você acha que ninguém lê suas descrições e não vê sentido em investir tempo Leia mais
É necessário ter CNPJ para vender online ? Como durmir tranquilo
Você já vende ou quer vender online, mas ainda está na informalidade?
Pensou em abrir uma loja virtual, mas não tem Leia mais
Virou Escravo do Instagram? Como Escalar Vendas nas Redes Sociais
Responder as mesmas perguntas toda vez, tira você do sério?
Se toda pergunta respondida gerasse venda seria ótimo, mas essa Leia mais
Instagram com fotos automáticas na loja
Olá pessoal neste artigo vou mostrar como colocar o instagram na sua loja, como puxar as últimas publicações de lá. Mas antes de começar, vamos a algumas considerações importantes.
Performance da Loja
Ao colocar um plugin ou puxar as imagens de lá do instagram e colocar na sua loja podemos diminuir e muito a velocidade com que a página vai carregar, isso porque estamos puxando de um site fora do servidor da loja, por isso não recomendamos essa prática.
Tenha em vista, que o ideal seria você trazer pessoas do instagram para sua loja e não levar as pessoas da loja para o instagram, além do mais você vai precisar se dedicar muito tempo em criar novas postagens ao invés de atender o seu cliente, por isso pense bem antes de tomar essa decisão.
Serviço de terceiros
Além de depender do instagram, eles não fornecem uma forma fácil de fazer essa integração, logo precisamos de um intermediador, neste artigo vou apresentar uma solução, mas existem outras formas e empresas que fazem este serviço. Com este intermediário, vamos perder mais um pouco em tempo de carregamento, e estamos condicionados a preços e planos deles, então fique atento e de olho na velocidade de carregando da sua loja, a Brasil na Web não se responsabiliza por códigos de terceiros ok?

Bom dados os devidos cuidados e esclarecimentos vamos usar como intermediador este site www.snapwidget.com faça o seu cadastro no site, leia as regras, políticas e veja os planos que melhor lhe atendem.
Depois do cadastro, vamos e clicar em CREATE A NEW WIDGET


Ao escolher na próxima tela, ao clicar no Username ele vai te pedir o acesso ao seu instagram, ao acessar leia os termos e condições e clique em autorizar na janela que vai aparecer:


Crie uma nova área, de um nome para ela e no editor de texto clique em Código Fonte e cole o código que copiamos do site.


Depois de salvar vamos conferir como ficou na página inicial.

DICA 001: Faça dois widgets no site, um para desktop e outro para mobile, para desktop use 6 colunas por 2 linhas e no campo Thumbnail Size use 190 para mobile use 3 colunas com 3 linhas e no campo de largura use 180. E na loja crie duas áreas uma para desktop e outra para mobile, assim irá garantir que terá o melhor dos dois tamanhos.
DICA 002: Aumente suas vendas usando o Instashop, ou seja, você pode colocar link dos seus produtos direto no instagram que apontam para a venda na sua loja, aproveite o seu público do instagram e traga-os para comprar na sua loja virtual, saiba mais neste link: Apresentação Instashop
Espero ter ajudado, até mais!