Olá pessoal neste artigo vou mostrar um recurso avançado para mostrar ou esconder conteúdo na loja no mobile e ou no desktop. Mas antes de começar vamos precisamos entender o conceito de site responsivo, em geral um site responsivo é aquele que tem um só conteúdo e ele se adapta para diversos tamanhos de telas, de diferentes aparelhos.

Para que a mágica aconteça, algumas áreas das lojas são tratadas com uma base de códigos que está homologada para a maior parte destes tamanhos, mas note que no GIF acima o banner principal perdeu informação, ficou bem menor, e é neste ponto que vale mais a pena criar um novo banner no formato adequado para uma tela menor, assim seu cliente pode ler e entender melhor as informações e ofertas que deseja passar.
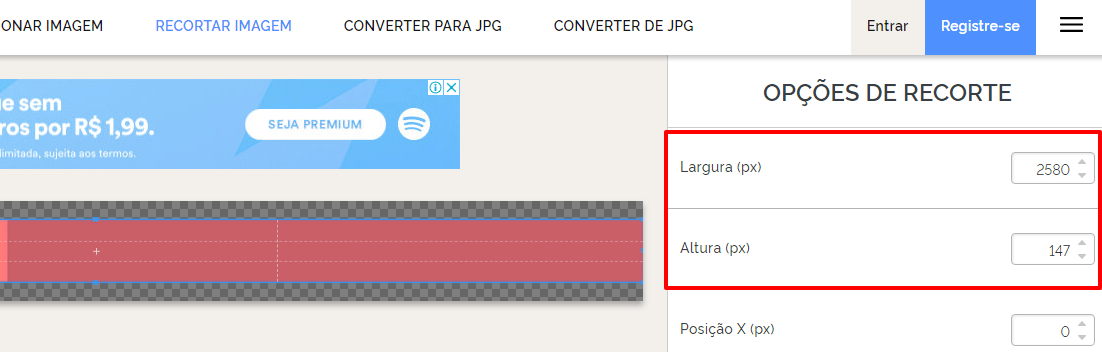
Bom neste caso, infelizmente ainda não tem tecnologia para a mágica, então devemos duplicar o conteúdo. Criando um banner no formato adequado (tamanho de foto de Instagram, por exemplo) para mobile, escondendo ele no desktop e escondendo o banner grande em mobile. E para executar tudo isso, além de criar as duas peças, vamos precisar de ter um pouco de conhecimento técnico, mas vou deixar abaixo um passo a passo para lhe ajudar, vamos lá!
Atenção: Esta dica v ale para qualquer parte da loja que tenha o editor de texto, pode ser detalhes de produto, área personalizada, descrição de categoria, etc..
1) ATIVAR MARCADOR DE CÓDIGO
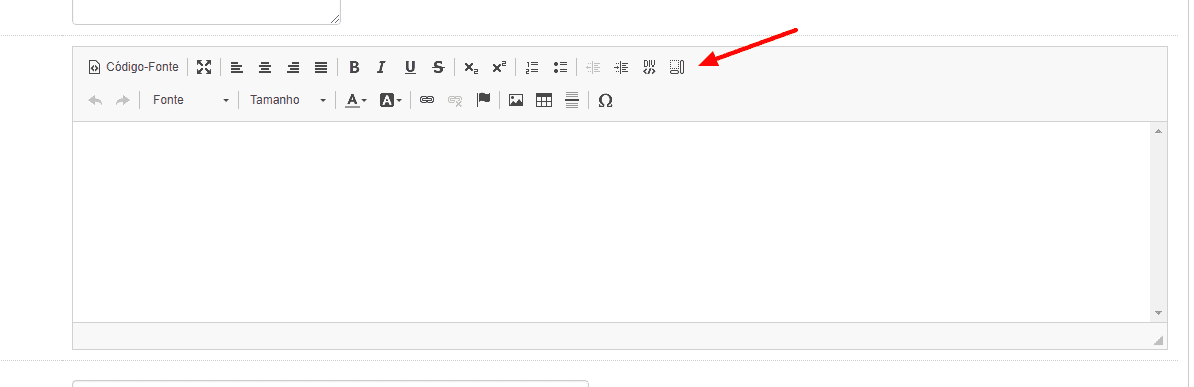
Para começar vamos ativar no editor, o Marcador de Código, com ele vai ficar mais fácil de enxergar os códigos gerados durante esta edição e nas manutenções futuras, veja na imagem abaixo

2) CRIAR UMA DIV
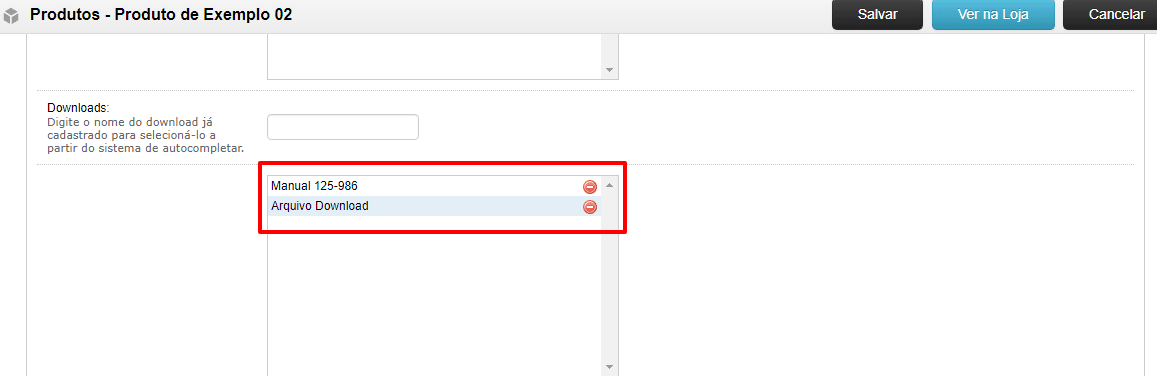
Agora vamos criar uma DIV, DIV´s podemos associar com uma sala vazia, um espaço onde vamos colocar os móveis, que no nosso caso são textos, imagens, vídeos, etc..

Agora vamos dar uma “classe” para a DIV, essa classe é uma instrução de comportamento, no caso da imagem abaixo estamos orientando ela para não abrir no desktop, basta escrever neste campo: hidden-desktop

Dar o OK e pronto, já temos uma área que só vai ser vista somente no mobile, e aqui dentro poderá colocar o que desejar. Agora vamos fazer o mesmo para esconder coisas do mobile, ou no nosso exemplo lá em cima, o banner grande.
3) CRIANDO NOVAS ÁREAS (DIV´S)
Como deixamos a opção de mostrar códigos ativada, basta agora clicar na seta vermelha no fim da caixa que vamos abrir outra instrução, fora desta DIV que criamos

Agora vamos repetir o mesmo processo de criar uma nova DIV e adicionar outra classe a ela, para esconder no mobile, copie e cole estas classes: hidden-tablet hidden-phone

Pronto agora temos duas áreas pra editar, uma que só abre no mobile e outra no desktop, uma dica para ver se deu tudo certo é abrir o “código fonte” do editor e conferir se temos uma estrutura parecido com isso:

Note que temos a DIV com sua classe, dentro dela um P (parágrafo) com os nosso texto, e o mesmo segue para a outra DIV. Bom espero ter ajudado, e até mais!














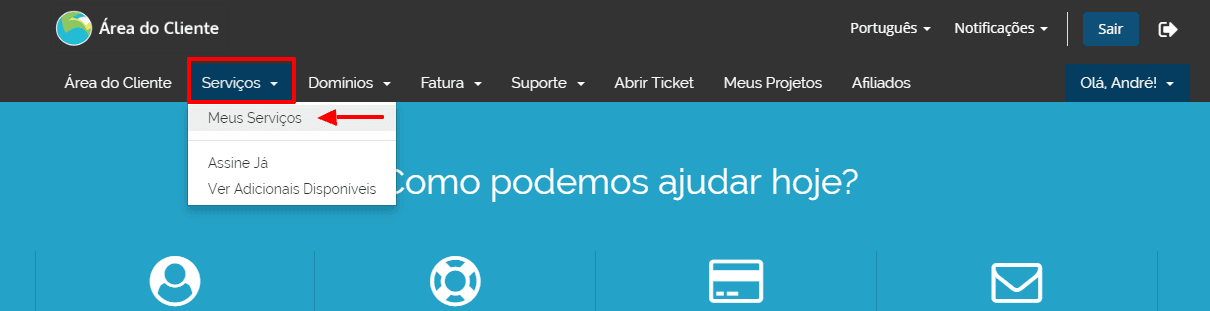
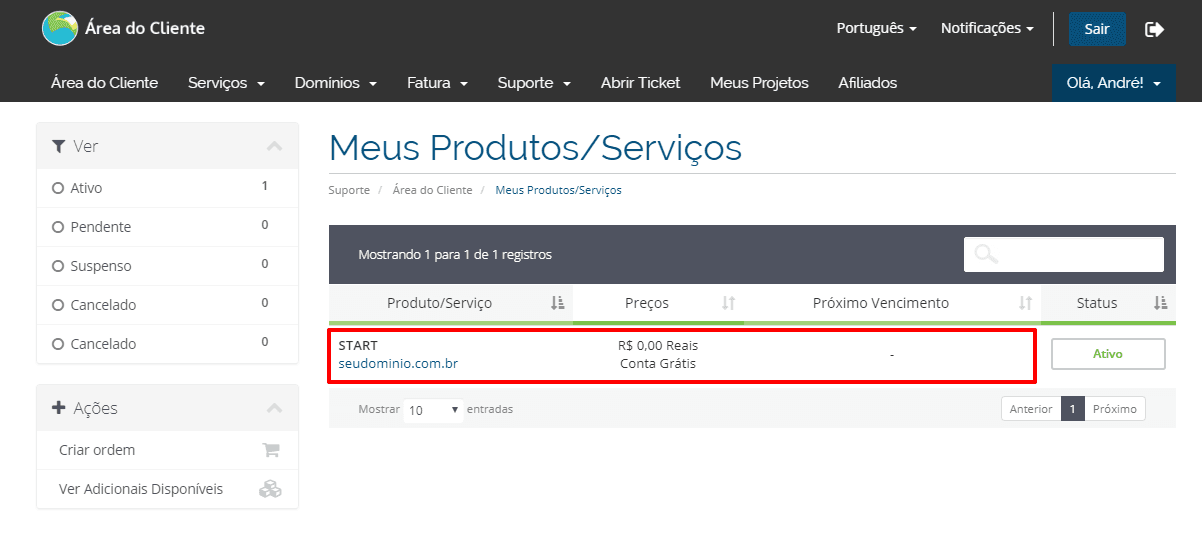
 3.1 – No primeiro acesso, mais algumas confirmações de dados serão solicitadas para tornar o seu login com PERFIL MASTER (necessário para gerar o token). Informe os dados solicitados e pronto!
3.1 – No primeiro acesso, mais algumas confirmações de dados serão solicitadas para tornar o seu login com PERFIL MASTER (necessário para gerar o token). Informe os dados solicitados e pronto!